ホームページ >ウェブフロントエンド >jsチュートリアル >Node.jsを使用して画像にウォーターマークを追加する方法
Node.jsを使用して画像にウォーターマークを追加する方法
- 高洛峰オリジナル
- 2017-02-04 10:20:462087ブラウズ
1. 準備:
まず、ノード環境がローカルにインストールされていることを確認します。
次に、画像編集操作に Node.js ライブラリ (画像) を使用する必要があります。
このライブラリのアドレスは: https://github.com/zhangyuanwei/node-images 作者はこれを「Node.js 軽量クロスプラットフォーム画像エンコードおよびデコード ライブラリ」と定義し、一連のインターフェイスを提供します。
最初に行う必要があるのは、画像ライブラリをインストールすることです:
npm install Images
次に、デモに直接移動します:
手順は次のとおりです:
step1: フォルダー構造

step2: JSコード
var images = require('images'); var path = require('path'); var watermarkImg = images('water_logo.png'); var sourceImg = images('source.png'); // 比如放置在右下角,先获取原图的尺寸和水印图片尺寸 var sWidth = sourceImg.width(); var sHeight = sourceImg.height(); var wmWidth = watermarkImg.width(); var wmHeight = watermarkImg.height(); images(sourceImg) // 设置绘制的坐标位置,右下角距离 40px .draw(watermarkImg, sWidth - wmWidth - 40, sHeight - wmHeight - 40) // 保存格式会自动识别 .save('saveimg.png');
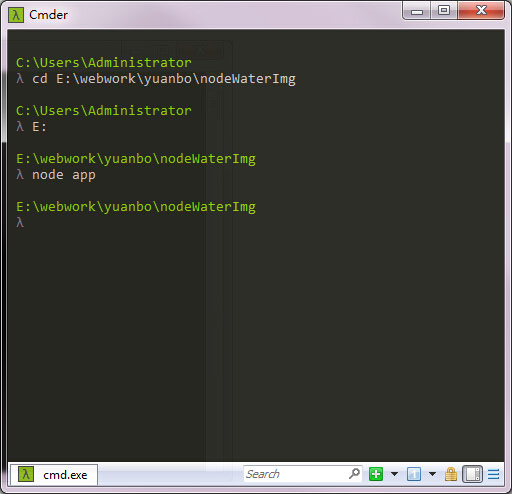
step3: ノードアプリコマンドを実行します

step4: ノードコマンドを実行すると、フォルダー構造は以下のようになります

step5: 最終的に生成されたウォーターマーク付き画像

上で説明したように、これは、Node.js を使用して画像に透かしを追加する方法をエディターが紹介する方法です。ご質問があれば、お気軽にお問い合わせください。メッセージをいただければ、編集者が時間内に返信させていただきます。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
Node.js を使用して画像にウォーターマークを追加する方法に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Node.jsの特徴と活用シーンの紹介次の記事:Node.jsの特徴と活用シーンの紹介

