ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery Circlrプラグインをベースに商品画像の360度回転を実現
jQuery Circlrプラグインをベースに商品画像の360度回転を実現
- 高洛峰オリジナル
- 2017-02-04 09:20:172087ブラウズ

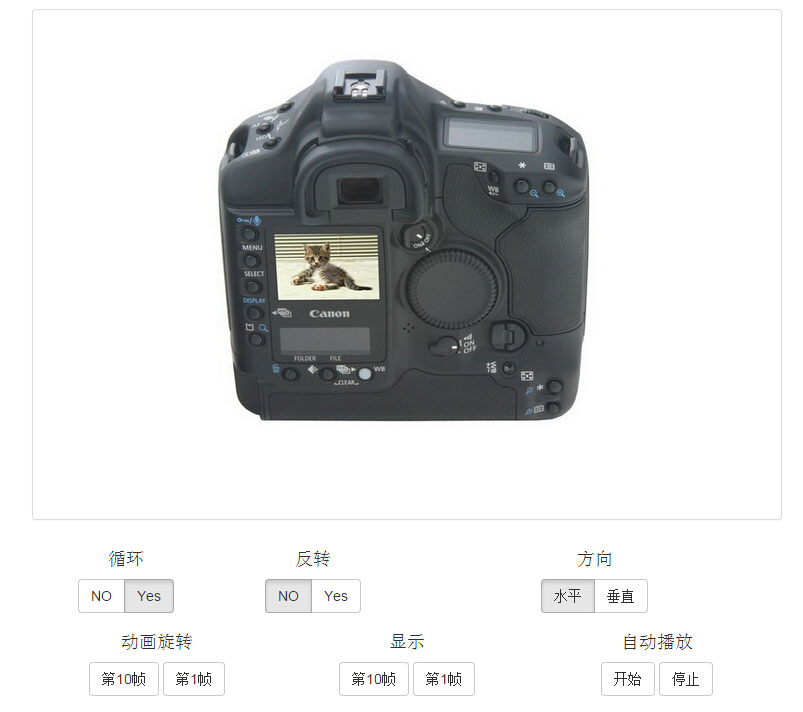
Circlr は、商品画像を 360 度回転できる jQuery プラグインです。 Circlr は、特定の角度で定期的に撮影された製品写真を使用して、マウスのドラッグ、マウス ホイール、モバイル タッチを使用してフレームごとに回転できる効果を作成します。以前の Rollerblade に比べて、アニメーションがよりスムーズになり、制御が容易になり、商品の表示に非常に適したプラグインです。
その機能は次のとおりです:
水平または垂直回転をサポートします。
モバイルタッチイベントをサポートします。
スクロールイベントをサポートします。
画像のプリロード処理。
写真を反転および回転できます。
jQ クールなサンプル チュートリアル: jQuery 製品画像 360 度回転 Circlr
コア ファイルを紹介します
<script src='js/jquery.js'></script> <script src='js/circlr.js'></script>
HTML を作成するには、画像を配置する DIV コンテナーを作成するだけです。 もちろん、それも可能です。ロードされた DIV を追加してエクスペリエンスを向上させます。
<div id="circlr"> <img data-src="picture/00.jpg"> <img data-src="picture/01.jpg"> <img data-src="picture/02.jpg"> <img data-src="picture/03.jpg"> <img data-src="picture/04.jpg"> <img data-src="picture/05.jpg"> <img data-src="picture/06.jpg"> <img data-src="picture/07.jpg"> <img data-src="picture/08.jpg"> <img data-src="picture/09.jpg"> <img data-src="picture/10.jpg"> <img data-src="picture/11.jpg"> <img data-src="picture/12.jpg"> <img data-src="picture/13.jpg"> <img data-src="picture/14.jpg"> <img data-src="picture/15.jpg"> <div id="loader"></div> </div>
プラグインを初期化するための JS を作成します。
var crl = circlr(element, options); //调用方法
//element:放置图片的容器元素的ID。
//options:参数对象。
//实例
var crl = circlr('circlr', {
scroll : true,
loader : 'loader'
});Parameters
mouse: マウスを使用して画像を回転するかどうか、デフォルト値は true です。
scroll: スクロールによって画像を回転するかどうか。デフォルト値は false です。
vertical: マウスを垂直方向に移動したときに画像を回転するかどうか、デフォルト値は false です。
reverse: 方向を反転するかどうか。デフォルト値は false です。
cycle: 画像を周期的に回転するかどうか。デフォルト値は true です。
start: アニメーション フレームを開始します。デフォルト値は 0 です。
speed: circlr.turn(i) を介してアニメーション フレームが切り替わる速度。デフォルト値は 50 ミリ秒です。
autoplay: 画像の 360 度回転と再生を自動的に実行するかどうか。デフォルト値は false です。
playSpeed: アニメーション シーケンスの再生速度。デフォルト値は 100 ミリ秒です。
loader: プリロードされた DOM 要素の ID。
ready: 画像がロードされた後のコールバック関数。
変更: アニメーション フレームが適応された後のコールバック関数 (現在のフレームとフレームの総数をパラメーターとして受け取ります)。
Method
crl.el: オブジェクトの DOM 要素ノードを返します。
crl.length: オブジェクトのアニメーション フレームの総数を返します。
crl.turn(i): アニメーションは i 番目のフレームまで回転します。
crl.go(i): アニメーションは i 番目のフレームにジャンプします。
crl.play(): アニメーション シーケンスの再生を開始します。
crl.stop(): アニメーションの再生を停止します。
crl.hide(): オブジェクトの DOM 要素ノードを非表示にします。
crl.show(): オブジェクトの DOM 要素ノードを表示します。
crl.set(options): プラグインの初期化後にオブジェクトのパラメータを変更します:
垂直
逆
サイクル
速度
playSpeed
上記の内容は、この記事で紹介した jQuery Circlr プラグイン 360 度回転、気に入っていただければ幸いです。
jQuery Circlr プラグインに基づく商品画像の 360 度回転の実現に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。

