ホームページ >バックエンド開発 >PHPチュートリアル >PHP 開発フレームワーク Yii Framework チュートリアル (36) Zii コンポーネント - DatePicker の例
PHP 開発フレームワーク Yii Framework チュートリアル (36) Zii コンポーネント - DatePicker の例
- 黄舟オリジナル
- 2017-01-22 09:57:151251ブラウズ
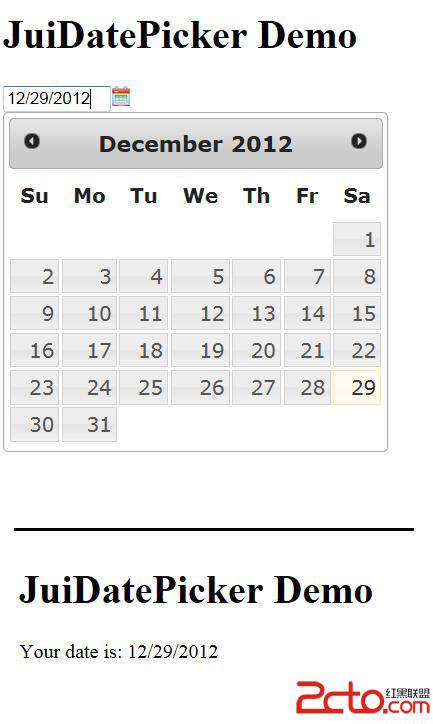
CJuiDatePicker は日付入力に使用されます。JUI datepicker プラグインをカプセル化します。その基本的な使用法は次のとおりです:
<!--?php echo $form--->errorSummary($model); ?>
<!--?php
$this--->widget('zii.widgets.jui.CJuiDatePicker', array(
'name'=>'my_date',
'language'=>'en',
'options'=>array(
// 'show' (the default), 'slideDown', 'fadeIn', 'fold'
'showAnim'=>'fold',
'showOn'=>'button', // 'focus', 'button', 'both'
'buttonText'=>'Select form calendar',
'buttonImage'=>'images/calendar.png',
'buttonImageOnly'=>true,
),
'htmlOptions'=>array(
'style'=>'width:80px;vertical-align:top'
),
));
?>
endWidget(); ?>入力日付を取得するには、まず CJuiDatePicker の Name 属性に値を割り当てます (この場合は my_date)。 , そしてDataModelを定義します
class
DataModel extends CFormModel
{
public $my_date;
}ユーザーが送信したとき、ユーザーが入力した日付が表示され、SiteControllerのactionIndexが変更されます
public function actionIndex()
{
$model=new DataModel();
if(!empty($_POST['my_date']))
{
$model->my_date=$_POST['my_date'];
if($model->validate()) {
$this->render('result', array(
'model' => $model,
));
return;
}
}
$this->render('index', array(
'model' => $model,
));
}
上記はPHP開発フレームワークYii Frameworkの内容ですチュートリアル (36) Zii コンポーネント - DatePicker の例 その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php .cn) に注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

