ホームページ >ウェブフロントエンド >jsチュートリアル >React.js の入門サンプル チュートリアル: Hello World を作成する 5 つの方法
React.js の入門サンプル チュートリアル: Hello World を作成する 5 つの方法
- 高洛峰オリジナル
- 2017-01-21 10:59:531595ブラウズ
1. ReactJS の紹介
React は最近非常に人気のあるフロントエンド開発フレームワークです。 React は Facebook の内部プロジェクトとして誕生しました。Facebook は市場にあるすべての JavaScript MVC フレームワークに不満を抱いていたため、独自のフレームワークを作成して Instagram Web サイトを構築することにしました。作ってみてこのセットがとても便利だったので、2013年5月にオープンソース化しました。 React の設計思想は非常にユニークであるため、革命的なイノベーションであり、優れたパフォーマンスを備えており、コード ロジックは非常にシンプルです。そのため、今後のWeb開発の主流ツールになるのではないかと注目し、利用する人が増えています。
ReactJS 公式ウェブサイトのアドレス: http://facebook.github.io/react/
Github アドレス: https://github.com/facebook/react
ReactJS 中国語のアドレス: http://reactjs. cn /react/docs/getting-started.html
React とは何ですか?
React は、ユーザー インタラクション インターフェイスを開発するために Facebook で働く優秀なプログラマーによって開発された JS ライブラリです。そのソース コードは Facebook とコミュニティの優秀なプログラマーによって保守されているため、技術サポートを提供する非常に強力な技術チームが背後にいます。 React は、コンポーネント化、JSX、仮想 DOM など、多くの新しい機能をもたらします。提供される仮想 DOM を使用すると、コンポーネントを非常に迅速にレンダリングできるため、DOM を頻繁に操作する重労働から解放されます。 React を知っている人なら誰でも、React が行う作業は MVC の V レイヤーに重点を置いているため、Flux などの他のアプリケーションと組み合わせることで、強力なアプリケーションを簡単に構築できることを知っています。
2. ReactJSの特徴
1. 仮想DOM
var child1 = React.createElement('li', null, 'First Text Content');
var child2 = React.createElement('li', null, 'Second Text Content');
var root2 = React.createElement('ul', { className: 'my-list' }, child1, child2);
React.render(
<div>{root2}</div>,
document.getElementById('container5')
);このようなメカニズムを使用すると、JavaScript を使用して実際の DOM を作成できるのと同じように、JavaScript を使用して完全なインターフェイス DOM ツリーを構築できます。 。しかし、そのようなコードは可読性が良くないため、React は、使い慣れた HTML 構文を使用して仮想 DOM を作成する JSX を発明しました:
var root =(
<ul className="my-list">
<li>First Text Content</li>
<li>Second Text Content</li>
</ul>
);
React.render(
<div>{root}</div>,
document.getElementById('container6')
); 4. React で Hello, world を書き始める 5 つの方法
最初の方法
<div id="example1"></div> <script type="text/jsx"> React.render( //直接html <h1 className="classN1" >1 hellow 直接 html world </h1>, document.getElementById('example1') ); </script>
第2の方法
<div id="example2"></div>
<script type="text/jsx">
React.render( //直接创建元素
React.createElement('h1', {className:'classN2'}, '2 Hello, 直接创建元素 world!'),
document.getElementById('example2')
);
</script>
<div id="example3"></div>
<script type="text/jsx">
var CreateEl=React.createClass({
render:function(){
// return <h1>hellow 组件 创建 html world </h1> //有无括号均可
return (<h1 className='classN3' >3 hellow 组件 创建 html world </h1>);
}
});
React.render( //组件方式创建元素
<CreateEl/>,
//或者双括号 <CreateEl></CreateEl>
document.getElementById('example3')
);
</script>
第4の方法<div id="example4"></div>
<script type="text/jsx">
var JsxCreateEl=React.createClass({ // 直接 jsx 方式 创建
render:function(){
return (
React.createElement('h1', {className: "classN4"},"4 Hello, 直接 jsx 方式 创建 world! ")
)
}
});
React.render( //组件方式创建元素
React.createElement(JsxCreateEl, null),
document.getElementById('example4')
);
</script>
5番目の方法
<div id="example5"></div>
<script type="text/jsx">
var Hello=React.createClass({ // 模板 Hello
render:function(){
return (<span>{this.props.data}</span>)
}
});
var World=React.createClass({ // 模板 world
render:function(){
return (<span> 和 World 模板拼接</span>)
}
});
React.render( // 2个 模板 组件方式创建元素
<h1 className="classN5" >
<Hello data='5 hello' />
<World />
</h1>,
document.getElementById('example5')
);
</script>
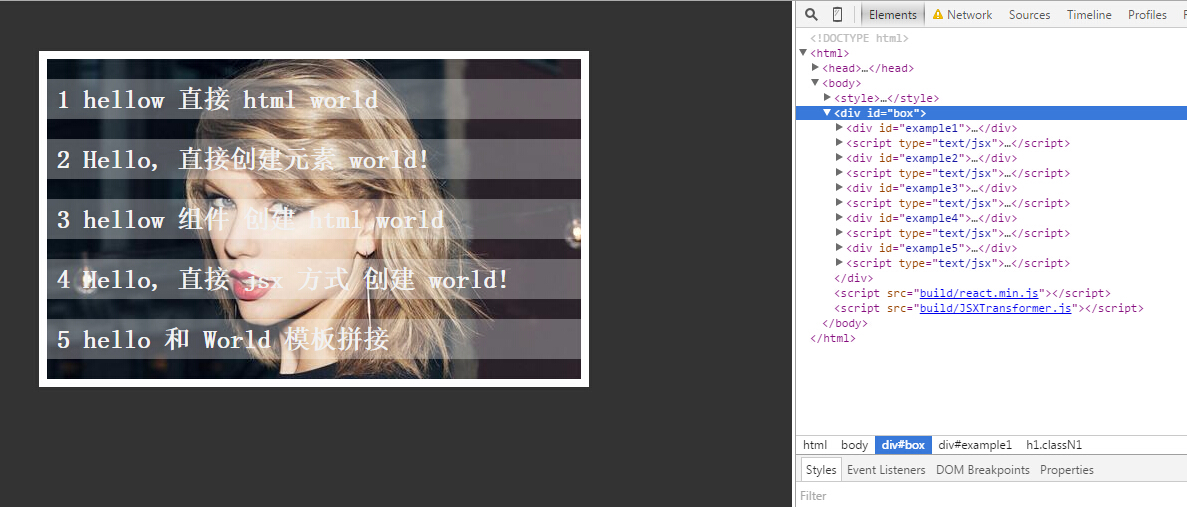
5.結果の画像
添付コード:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" />
</head>
<body>
<style>
*{ margin:0; padding:0;}
body{ background:#333;}
#box{ background:url(loveImg/QioA-fxehfqi8208393.jpg) no-repeat center top; width:550px; border:8px solid #fff; -webkit-box-sizing:border-box; margin:50px auto;}
#example1,#example2,#example3,#example4,#example5{ margin:20px auto; width:100%; background:rgba(255,255,255,.3); padding:5px 10px; font-size:13px; color:#f1f1f1;-webkit-box-sizing:border-box; }
</style>
<div id="box">
<div id="example1"></div>
<script type="text/jsx">
React.render( //直接html
<h1 className="classN1" >1 hellow 直接 html world </h1>,
document.getElementById('example1')
);
</script>
<div id="example2"></div>
<script type="text/jsx">
React.render( //直接创建元素
React.createElement('h1', {className:'classN2'}, '2 Hello, 直接创建元素 world!'),
document.getElementById('example2')
);
</script>
<div id="example3"></div>
<script type="text/jsx">
var CreateEl=React.createClass({
render:function(){
// return <h1>hellow 组件 创建 html world </h1> //有无括号均可
return (<h1 className='classN3' >3 hellow 组件 创建 html world </h1>);
}
});
React.render( //组件方式创建元素
<CreateEl/>,
//或者双括号 <CreateEl></CreateEl>
document.getElementById('example3')
);
</script>
<div id="example4"></div>
<script type="text/jsx">
var JsxCreateEl=React.createClass({ // 直接 jsx 方式 创建
render:function(){
return (
React.createElement('h1', {className: "classN4"},"4 Hello, 直接 jsx 方式 创建 world! ")
)
}
});
React.render( //组件方式创建元素
React.createElement(JsxCreateEl, null),
document.getElementById('example4')
);
</script>
<div id="example5"></div>
<script type="text/jsx">
var Hello=React.createClass({ // 模板 Hello
render:function(){
return (<span>{this.props.data}</span>)
}
});
var World=React.createClass({ // 模板 world
render:function(){
return (<span> 和 World 模板拼接</span>)
}
});
React.render( // 2个 模板 组件方式创建元素
<h1 className="classN5" >
<Hello data='5 hello' />
<World />
</h1>,
document.getElementById('example5')
);
</script>
</div>
<script src="build/react.min.js"></script>
<script src="build/JSXTransformer.js"></script>
</body>
</html>いくつかの知識を追加させてください:
React 用語
React Elements
HTML 要素を表す JavaScript オブジェクト。 これらの JavaScript オブジェクトは、最終的に対応する HTML 要素にコンパイルされます。
Components
JSX
JSX は、XML と同様に、React によって定義された JavaScript 構文拡張です。 JSX はオプションです。JavaScript を使用して React アプリケーションを作成できますが、JSX は React アプリケーションを作成するためのより簡単な方法を提供します。
仮想 DOM
仮想 DOM は、DOM ツリーをシミュレートする JavaScript オブジェクトです。 React は、仮想 DOM を使用して UI をレンダリングしながら、仮想 DOM 上のデータの変更を監視し、これらの変更を UI に自動的に移行します。
その他の React.js 入門サンプル チュートリアル: hello world を作成する 5 つの方法と関連記事については、PHP 中国語 Web サイトに注目してください。

