ホームページ >ウェブフロントエンド >jsチュートリアル >ReactJs クイック スタート チュートリアル (Essence 版)
ReactJs クイック スタート チュートリアル (Essence 版)
- 高洛峰オリジナル
- 2017-01-21 10:34:461434ブラウズ
現在、最も人気のあるフロントエンド フレームワークには、AngularJS、React、Bootstrap などが含まれています。私は ReactJS に触れて以来、ReactJ の仮想 DOM (Virtual DOM) とコンポーネントベースの開発に深く惹かれてきました。ReactJ のスタイルを一緒に体験しましょう~~ この記事は少し長いので、辛抱強く読んでください。素晴らしい理解がありました 素晴らしい収穫〜
1. ReactJS の紹介
React は Facebook の内部プロジェクトから生まれました。そのため、同社は市場にあるすべての JavaScript MVC フレームワークに満足できなかったため、Instagram を構築するために独自のフレームワークを作成することにしました。 Webサイト。作ってみてこのセットがとても便利だったので、2013年5月にオープンソース化しました。 React の設計思想は非常にユニークであるため、革命的なイノベーションであり、優れたパフォーマンスを備えており、コード ロジックは非常にシンプルです。そのため、今後のWeb開発の主流ツールになるのではないかと注目し、利用する人が増えています。
ReactJS 公式サイトアドレス: http://facebook.github.io/react/
Github アドレス: https://github.com/facebook/react

2. ReactJS とReactJS の利点
まず、React についていくつかの誤解がありますが、これを要約します:
React は、せいぜい MVC の V (View) と見なすことができます。 MVC の開発モードについてはよく知られています。
React のサーバー側のレンダリング機能は、その中心的な出発点ではなく、単なる飾りと見なすことができます。
React を Web コンポーネントと比較する人もいますが、この 2 つは完全に競合するわけではありません。React を使用して実際の Web コンポーネントを開発することはできます。 React は新しいテンプレート言語ではなく、JSX は単なる表現であり、React は JSX がなくても動作します。 。 1. ReactJSの背景と原理 Web開発では常に変化するデータをリアルタイムにUIに反映し、DOMを操作する必要があります。複雑な DOM 操作や頻繁な DOM 操作は、通常、パフォーマンスのボトルネックの原因となります (高パフォーマンスの複雑な DOM 操作をどのように実行するかは、通常、フロントエンド開発者のスキルを示す重要な指標です)。 React は、この目的のために仮想 DOM (Virtual DOM) メカニズムを導入しています。一連の DOM API は、JavaScript を使用してブラウザ側に実装されます。 React に基づいて開発する場合、データが変更されるたびに、React は DOM ツリー全体を再構築して、DOM 構造の差異を取得します。その後、変更が必要な部分のみが実際のブラウザ DOM で更新されます。さらに、React は仮想 DOM をバッチ更新することができます。たとえば、イベント ループ (Event Loop) 内の 2 つのデータ変更は、ノードの内容を A から B に変更し、次に B から A に変更するとマージされます。 UI は変更されていないため、手動で制御する場合、通常、このロジックは非常に複雑になります。毎回完全な仮想DOMツリーを構築する必要があるが、仮想DOMはメモリデータであるためパフォーマンスが非常に高く、実DOM上ではDiff部分のみを操作することでパフォーマンスが向上する。このようにして、パフォーマンスを確保しながら、開発者は、特定のデータ変更が 1 つ以上の特定の DOM 要素にどのように更新されるかに注意を払う必要がなくなり、インターフェイス全体が任意のデータ状態でどのようにレンダリングされるかのみを気にする必要があります。 1990 年代のように、サーバー側レンダリングを使用して純粋な Web ページを作成したことがある場合は、サーバー側で行う必要があるのは、データに基づいて HTML をレンダリングし、ブラウザーに送信することだけであることを知っておく必要があります。ユーザーのクリックにより特定のステータス テキストを変更する必要がある場合は、ページ全体を更新することによっても変更できます。サーバーは、HTML のどの小さな部分が変更されたかを知る必要はなく、データに基づいてページ全体を更新するだけで済みます。つまり、UI の変更は全体の更新によって行われます。 React は、この開発モデルを高パフォーマンスの方法でフロントエンドにもたらします。インターフェイスを更新するたびに、ページ全体が更新されたように思えます。パフォーマンスを確保するために部分的な更新を実行する方法については、React フレームワークが行う必要があります。 React を紹介する Facebook のビデオのチャット アプリケーションの例を使用すると、新しいメッセージが来たとき、開発プロセスは上に示したように、どのデータが来たのか、そして新しい DOM を追加する方法を知る必要があります。ノードを現在の DOM ツリー上に置き、React に基づいた開発アイデアは次のようになります。2 つのデータ間で UI がどのように変化するかは完全にフレームワークに任せられます。 React を使用するとロジックの複雑さが大幅に軽減され、開発の難易度が下がり、バグが発生する機会が少なくなることがわかります。 2. コンポーネント化仮想 DOM (virtual-dom) は、単純な UI 開発ロジックをもたらすだけでなく、コンポーネント開発のアイデアももたらします。いわゆるコンポーネントは、独立した機能を備えたカプセル化された UI コンポーネントです。 Reactでは、コンポーネントという形でUIの構成を見直し、UI上で比較的独立した機能を持つ各モジュールをコンポーネントとして定義し、小さなコンポーネントを組み合わせたりネストしたりして大きなコンポーネントを形成し、最終的にUI全体の構築を完了することを推奨しています。たとえば、Facebook の instagram.com サイト全体は React を使用して開発されており、ページ全体が 1 つの大きなコンポーネントであり、そのコンポーネントには他のネストされたコンポーネントが多数含まれています。興味がある場合は、その背後にあるコードを確認してください。
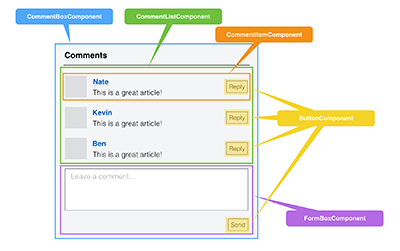
MVC の考え方でビューデータコントローラーを分離できるとすれば、コンポーネントベースの考え方は UI 機能モジュール間の分離をもたらします。典型的なブログ コメント インターフェイスを通じて、MVC とコンポーネント開発のアイデアの違いを見てみましょう。
MVC 開発モデルの場合、開発者は 3 つを異なるクラスに定義して、パフォーマンス、データ、制御の分離を実現します。開発者は、疎結合を実現するために、技術的な観点から UI をさらに分割します。
React では、機能の観点から見ると、開発者は UI をさまざまなコンポーネントに分割し、各コンポーネントは個別にパッケージ化されています。
React では、インターフェイス モジュールの自然な分割に従ってコードを編成し、記述します。コメント インターフェイスの場合、UI 全体は、独立したロジックの独自の部分のみを考慮します。お互いの。

React は、コンポーネントには次の特性が必要であると考えています:
(1) コンポーザブル: コンポーネントは、他のコンポーネントと一緒に使用したり、別のコンポーネント内にネストしたりするのが簡単です。コンポーネントが内部に別のコンポーネントを作成する場合、親コンポーネントはそのコンポーネントが作成した子コンポーネントを所有します。この機能により、複雑な UI を複数の単純な UI コンポーネントに分割できます。 (2) 再利用可能 (再利用可能): 各コンポーネントは独立した機能を持ちます。 、複数の UI シナリオで使用できます
(3) 保守可能 (保守可能): それぞれの小さなコンポーネントには独自のロジックのみが含まれているため、理解と保守が容易です
2. ReactJS をダウンロードし、Hello, world を記述します。
ReactJs のダウンロードは非常に簡単です。誰でも簡単にダウンロードできるように、ダウンロード アドレスは次のとおりです: http://facebook.github.io/react/downloads.html、ダウンロードが完了すると、圧縮されたパッケージ。解凍後、新しい html ファイルを作成し、2 つの js ファイル (react.js と JSXTransformer.js) を参照します。 HTML テンプレートは次のとおりです (js パスを独自のものに変更します):
<!DOCTYPE html> <html> <head> <script src="build/react.js"></script> <script src="build/JSXTransformer.js"></script> </head> <body> <div id="container"></div> <script type="text/jsx"> // ** Our code goes here! ** </script> </body> </html>ここで、なぜスクリプト タイプが text/jsx なのか疑問に思うかもしれません。これは、React の独自の JSX 構文が JavaScript と互換性がないためです。 JSX が使用される場合は常に、type="text/jsx" を追加する必要があります。 次に、React には、react.js と JSXTransformer.js という 2 つのライブラリが用意されており、最初にロードする必要があります。このうち、JSXTransformer.js は、JSX 構文を JavaScript 構文に変換するために使用されます。この手順は時間がかかり、実際にオンラインになっている場合はサーバー上で完了する必要があります。 ここでコードの記述を開始できます。まず、ReactJs の React.render メソッドについて学びましょう: React.render は、テンプレートを HTML 言語に変換し、指定された DOM を挿入するために使用されます。ノード。 次に、Hello と world を出力するコードを script タグに記述します。コードは次のとおりです。
React.render(
<h1>Hello, world!</h1>,
document.getElementById('container')
);
ここで、react は jQuery に依存していないことに注意してください。レンダリング時のパラメーター JavaScript のネイティブ getElementByID メソッドを使用する必要があり、jQuery を使用して DOM ノードを選択することはできません。 次に、ブラウザでこのページを開くと、タグを使用しているため、ブラウザに大きな Hello, world が表示されることがわかります。
おめでとうございます、ReactJS の扉に入りました~~それでは、ReactJ についてもっと学びましょう~~ 3. Jsx 構文 HTML 言語は引用符なしで JavaScript 言語で直接書かれており、これが構文ですAngularJs を知っている場合は、次のコードを見てみましょう:var names = ['Jack', 'Tom', 'Alice'];
React.render(
<div>
{
names.map(function (name) {
return <div>Hello, {name}!</div>
})
}
</div>,
document.getElementById('container')
);
ここで、name 配列を宣言し、それから traverse とHello を先頭に追加して DOM に出力します。 出力結果は次のようになります。 JSX では、JavaScript 変数をテンプレートに直接挿入できます。この変数が配列の場合、配列のすべてのメンバーが展開されます。コードは次のとおりです。 var arr = [
<h1>Hello world!</h1>,
<h2>React is perfect!</h2>,
];
React.render(
<div>*{arr}*</div>,
document.getElementById('container')
);
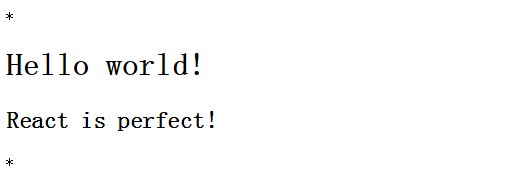
表示される結果は次のとおりです。
ここでのアスタリスクは識別用です。それに混乱してください~~
你看到这里,说明你对React还是蛮感兴趣的,恭喜你,坚持下来了,那么下面,我们开始学习React里面的"真功夫"了~~ Are you ready?
四、ReactJS组件
1、组件属性
前面说了,ReactJS是基于组件化的开发,下面我们开始来学习ReactJS里面的组件,React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件。React.createClass 方法就用于生成一个组件类。
下面,我们来编写第一个组件Greet,有一个name属性,然后输出hello + name的值,代码如下:
var Greet = React.createClass({
render: function() {
return <h1>Hello {this.props.name}</h1>;
}
});
React.render(
<Greet name="Jack" />,
document.getElementById('container')
);
看到这段代码,接触过AngularJS的朋友们是不是有一种熟悉的感觉,不过这里有几点需要注意:
1、获取属性的值用的是this.props.属性名
2、创建的组件名称首字母必须大写。
3、为元素添加css的class时,要用className.
4、组件的style属性的设置方式也值得注意,要写成style={{width: this.state.witdh}}
2、组件状态
组件免不了要与用户互动,React 的一大创新,就是将组件看成是一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而触发重新渲染 UI 。下面我们来编写一个小例子,一个文本框和一个button,通过点击button可以改变文本框的编辑状态,禁止编辑和允许编辑。通过这个例子来理解ReactJS的状态机制。先看代码:
var InputState = React.createClass({
getInitialState: function() {
return {enable: false};
},
handleClick: function(event) {
this.setState({enable: !this.state.enable});
},
render: function() {
return (
<p>
<input type="text" disabled={this.state.enable} />
<button onClick={this.handleClick}>Change State</button>
</p>
);
}
});
React.render(
<InputState />,
document.getElementById('container')
);
这里,我们又使用到了一个方法getInitialState,这个函数在组件初始化的时候执行,必需返回NULL或者一个对象。这里我们可以通过this.state.属性名来访问属性值,这里我们将enable这个值跟input的disabled绑定,当要修改这个属性值时,要使用setState方法。我们声明handleClick方法,来绑定到button上面,实现改变state.enable的值.效果如下:

原理分析:
当用户点击组件,导致状态变化,this.setState 方法就修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。
这里值得注意的几点如下:
1、getInitialState函数必须有返回值,可以是NULL或者一个对象。
2、访问state的方法是this.state.属性名。
3、变量用{}包裹,不需要再加双引号。
3、组件的生命周期
组件的生命周期分成三个状态:
Mounting:已插入真实 DOM
Updating:正在被重新渲染
Unmounting:已移出真实 DOM
React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
componentWillMount() componentDidMount() componentWillUpdate(object nextProps, object nextState) componentDidUpdate(object prevProps, object prevState) componentWillUnmount()
此外,React 还提供两种特殊状态的处理函数。
componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
下面来看一个例子:
var Hello = React.createClass({
getInitialState: function () {
return {
opacity: 1.0
};
},
componentDidMount: function () {
this.timer = setInterval(function () {
var opacity = this.state.opacity;
opacity -= .05;
if (opacity < 0.1) {
opacity = 1.0;
}
this.setState({
opacity: opacity
});
}.bind(this), 100);
},
render: function () {
return (
<div style={{opacity: this.state.opacity}}>
Hello {this.props.name}
</div>
);
}
});
React.render(
<Hello name="world"/>,
document.body
);
上面代码在hello组件加载以后,通过 componentDidMount 方法设置一个定时器,每隔100毫秒,就重新设置组件的透明度,从而引发重新渲染。
4、组件的嵌套
React是基于组件化的开发,那么组件化开发最大的优点是什么?毫无疑问,当然是复用,下面我们来看看React中到底是如何实现组件的复用的,这里我们还写一个例子来说吧,代码如下:
var Search = React.createClass({
render: function() {
return (
<div>
{this.props.searchType}:<input type="text" />
<button>Search</button>
</div>
);
}
});
var Page = React.createClass({
render: function() {
return (
<div>
<h1>Welcome!</h1>
<Search searchType="Title" />
<Search searchType="Content" />
</div>
);
}
});
React.render(
<Page />,
document.getElementById('container')
);
这里我们创建了一个Search组件,然后又创建了一个Page组件,然后我们在Page组件中调用Search组件,并且调用了两次,这里我们通过属性searchType传入值,最终显示结果如图:

五、ReactJs小结
关于ReactJS今天就先学习到这里了,下面来总结一下,主要有以下几点:
1、ReactJs是基于组件化的开发,所以最终你的页面应该是由若干个小组件组成的大组件。
2、可以通过属性,将值传递到组件内部,同理也可以通过属性将内部的结果传递到父级组件(留给大家研究);要对某些值的变化做DOM操作的,要把这些值放到state中。
3. 外部 CSS スタイルをコンポーネントに追加する場合、クラス名は class ではなく className として記述する必要があります。内部スタイルを追加する場合は、style={{opacity: this.state.opacity}} とする必要があります。 :{this.state.opacity};"。
4. コンポーネント名の最初の文字は大文字にする必要があります。
5. 変数名は{}で囲む必要があり、二重引用符で囲むことはできません。
上記は編集者が紹介した ReactJs クイック スタート チュートリアル (エッセンス版) です。ご質問があればメッセージを残してください。編集者がすぐに返信します。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
その他の ReactJs クイック スタート チュートリアル (エッセンシャル エディション) 関連記事については、PHP 中国語 Web サイトに注目してください。

