ホームページ >バックエンド開発 >PHPチュートリアル >PHP 開発フレームワーク Yii Framework チュートリアル (17) UI コンポーネント TabView の例
PHP 開発フレームワーク Yii Framework チュートリアル (17) UI コンポーネント TabView の例
- 黄舟オリジナル
- 2017-01-21 10:27:081088ブラウズ
CTabView は、TabView を使用する基本的な方法で、次の属性を設定できます。
title: label title:
view: Viewのラベル表示名、Contentを同時に指定した場合はContentの内容が表示されます。
url: ラベルがクリックされると、ページは指定された URL にリダイレクトされます。
data: View 属性が指定された場合に View に渡される属性配列
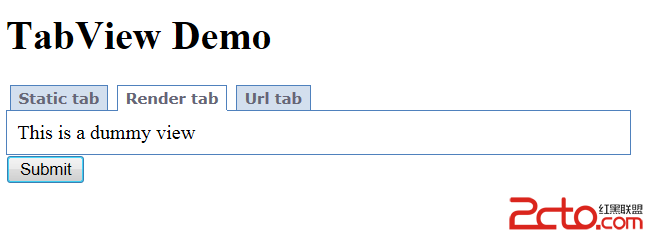
この例では、それぞれ異なるラベルのコンテンツを使用する 3 つのタブ ページが表示されます。
beginWidget('CActiveForm'); ?>
widget('CTabView',array('activeTab'=>'tab2',
'tabs'=>array('tab1'=>array('title'=>'Static tab','content'=>'Content for tab 1'),
'tab2'=>array('title'=>'Render tab','view'=>'view'),
'tab3'=>array('title'=>'Url tab','url'=>Yii::app()->createUrl("site/url"),)),'htmlOptions'=>array('style'=>'width:500px;'))); ?>
endWidget(); ?>TabView デフォルトでは、最初のページが現在のページになります。たとえば、この例では、2 番目のページも現在のページとして設定されます。

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

