ホームページ >Java >&#&チュートリアル >JAVA GUI カスタム JPanel 製図板の背景
JAVA GUI カスタム JPanel 製図板の背景
- 高洛峰オリジナル
- 2017-01-20 16:02:373651ブラウズ
JPanelパネルの背景をカスタマイズする
1. はじめに
1. GUIの正式名称はグラフィカルユーザーインターフェースであり、グラフィカルユーザーインターフェースです。 JAVA の GUI アプリケーションは私たちの生活に広く普及しており、一般的です。多くのアプリケーションは、QQ アイコンをクリックして対応するログイン フォームをポップアップするなど、この GUI プログラミング設計を使用しています。

一般に、プログラムとユーザー間の対話は、対応するプログラムの実行インターフェイスに基づいています。
2.JPanelパネルはSWING配下のパネルコンテナクラスです。パネルはネストをサポートしており、レイアウト モードを設定でき、JButton ボタンや JTextField テキスト ボックスなどの他のコントロールを追加するためにさまざまなレイアウト マネージャーを設定できます。プログラムインターフェイスフォームを設計および改善する。
描画パネルとしては、背景色を設定するための setBackground() をサポートするだけでは十分ではありません。ここでは、JPanel の画像の背景をカスタマイズできます。
2. プラットフォームツール
1. MyEclipse
ここでのデモではmyeclipse2014を使用しています Java awt+swingをサポートする他のプラットフォームも利用可能です
3. 画像とテキストの表示
1. 異なるJPの効果アナル加工中同じフォーム
(1) まず、変更されていないフォームを作成します。 一般的なデフォルトの JPanel インターフェイス効果は次のとおりです:
 (2) 単純に背景色の効果を設定します:
(2) 単純に背景色の効果を設定します:
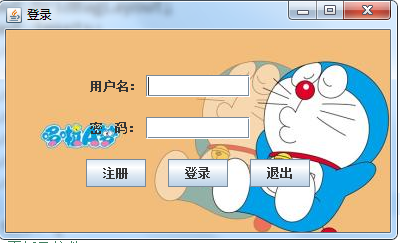
 (3) カスタム処理最終的な JPanel の下のフォーム効果:
(3) カスタム処理最終的な JPanel の下のフォーム効果:
 2. コードの実装
2. コードの実装
画像はテスト クラスと同じパスにある bg.PNG です。相対パスを使用します
import java.awt.Graphics;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class GUITest {
private static JFrame jframe; //声明一个窗体
private JPanel jpanel; //声明一个画板
public GUITest(){ //构造方法
jframe = new JFrame();
init();
}
private void init(){
jframe.setTitle("测试");
jpanel = new JPanel(){//关键代码,就是重写了paint的一个方法
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
ImageIcon img = new ImageIcon(GUITest.class.getResource("bg.png"));
/**
* bg.PNG这个地方换成自己的图片
* 此处使用的相对路径,bg.png跟该测试类在同一路径下
* 不过建议使用相对路径避免使用绝对路径
*/
img.paintIcon(this, g, 0, 0);
}
};
jpanel.setOpaque(true);
jframe.setBounds(200, 200, 500, 400); //设置显示位置距离左边200像素距离上边200像素及屏幕大小500*400
jframe.add(jpanel); //添加画板到窗体
jframe.setVisible(true); //设置显示界面
}
public static void main(String[] args) {
new GUITest(); // 实例化对象
}
} 4. レイアウト マネージャーを展開します
単純にログイン フォームを作成しましょう:
カスタマイズされた JPanel 背景に基づく単純なログイン フォーム、GridBagLayout レイアウトの設定、ボタン テキスト ボックスなどの基本的なコントロールの追加。
(1) コードは次のとおりです:
import java.awt.Graphics;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
public class GUIT {
//声明窗体,面板及控件
private static JFrame jframe;
private JLabel jlabel,jlabel1;
private GridBagLayout gridbag;
private GridBagConstraints constraints;
private JTextField jtfield1;
private JPasswordField jpfield1;
private JButton jbutton1,jbutton2,jbutton3;
private JPanel jpanel;
public GUIT(){
jframe = new JFrame();
jlabel = new JLabel();
jlabel1 = new JLabel();
jtfield1 = new JTextField();
jpfield1 = new JPasswordField();
gridbag = new GridBagLayout();
jbutton1 = new JButton();
jbutton2 = new JButton();
jbutton3 = new JButton();
init();
}
/**
* init()初始化并显示界面
*/
private void init(){
jframe.setTitle("登录");
/**
* 设置JPanel背景
*/
jpanel = new JPanel(){
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
ImageIcon img = new ImageIcon(GUITest.class.getResource("ddmbg.jpg"));
img.paintIcon(this, g, 0, 0);
}
};
//为JLabel,JButton初始化文本
jlabel.setText("用户名:");
jlabel1.setText("密 码:");
jbutton1.setText("登录");
jbutton2.setText("退出");
jbutton3.setText("注册");
//设置显示位置及屏幕大小500*400
jframe.setBounds(450, 240, 400, 240);
//jpanel采用GridBagLayout布局管理器
jpanel.setOpaque(false);
jpanel.setLayout(gridbag);
//初始化用户名label,并添加该控件到画板
constraints = getGridBagConstraints(0,0,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jlabel, constraints);
jpanel.add(jlabel);
//初始化用户名文本框,并添加该组件到画板
constraints = getGridBagConstraints(1,0,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),100,0);
gridbag.setConstraints(jtfield1, constraints);
jpanel.add(jtfield1);
//初始化密码label
constraints = getGridBagConstraints(0,1,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jlabel1, constraints);
jpanel.add(jlabel1);
//初始化密码文本框
constraints = getGridBagConstraints(1,1,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),100,0);
gridbag.setConstraints(jpfield1, constraints);
jpanel.add(jpfield1);
//初始化注册按钮,并添加该控件到画板
constraints = getGridBagConstraints(0,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton3, constraints);
jpanel.add(jbutton3);
//初始化登录按钮
constraints = getGridBagConstraints(1,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton1, constraints);
jpanel.add(jbutton1);
//初始化退出按钮
constraints = getGridBagConstraints(2,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton2, constraints);
jpanel.add(jbutton2);
//添加画板到窗体
jframe.add(jpanel);
//窗体初始化完成
}
private static GridBagConstraints getGridBagConstraints(int gridx,int gridy,int gridwidth,int gridheight,double weightx,double weighty,int anchor,int fill,Insets insets,int ipadx,int ipady){
return new GridBagConstraints(gridx, gridy, gridwidth, gridheight, weightx, weighty, anchor, fill, insets, ipadx, ipady);
}
public static void main(String[] args) {
new GUIT();
jframe.setVisible(true);
}
}ここで、ddmbg はイメージ名です
(2) 効果は図に示すとおりです:
 レイアウトは GUI の基本的で非常に重要な知識です。デザイン。
レイアウトは GUI の基本的で非常に重要な知識です。デザイン。
3 つの主要なレイアウトとその他のレイアウト マネージャーを上手にマスターするには、自分でコーディングを練習する必要があります。
以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。また、皆さんも PHP 中国語 Web サイトをサポートしていただければ幸いです。
JAVA GUI カスタム JPanel 描画ボードの背景に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

