ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptドキュメントオブジェクトモデル-DOM操作技術
JavaScriptドキュメントオブジェクトモデル-DOM操作技術
- 黄舟オリジナル
- 2017-01-20 14:48:501456ブラウズ
動的スクリプト
ページ内の <script> 要素を使用して、JavaScript コードをページに挿入できます。 2 つの方法があります。1 つは src 属性を通じて外部 js ファイルを参照する方法で、もう 1 つはこの要素を使用して js コードの一部を含める方法です。いわゆる動的スクリプトとは、ページが読み込まれるときにスクリプトが存在しないことを意味し、将来の特定の時点で DOM を変更することでスクリプトを動的に追加できます。 HTML 要素の操作と同様に、動的スクリプトを作成するには、外部ファイルを挿入する方法と JavaScript コードを直接挿入する方法の 2 つがあります。 </script>
次のコードのように、動的にロードされた外部 JavaScript コードはすぐに実行できます。
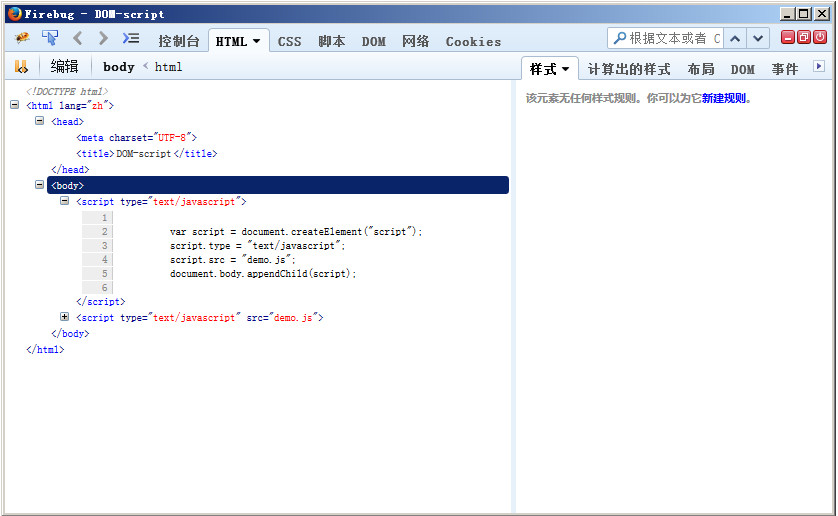
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "demo.js";
document.body.appendChild(script);
上の図の結果からわかるように、上記のコードは
内に <script> を生成します。 ; 要素。 ノード: <pre class="brush:js;toolbar:false"><script type="text/javascript" src="demo.js"></script></pre><p> <script> を追加するコードの最後の行が実行される前に、外部スクリプト ファイルはダウンロードされないことに注意してください。 <p> JavaScript コードをインラインで指定する別の方法は、次のとおりです。 <pre class="brush:js;toolbar:false">var script = document.createElement("script"); script.type = "text/javascript"; script.appendChild(document.createTextNode("function fn1(){alert(&#39;hello wolrd!&#39;)} fn1();")); document.body.appendChild(script);</pre><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/326/429/767/1484894769526214.jpg" class="lazy" title="1484894769526214.jpg" alt="JavaScriptドキュメントオブジェクトモデル-DOM操作技術"/><p> 上記のコードは、<body> 要素に JavaScript コードを挿入します。 <pre class="brush:js;toolbar:false"><script type="text/javascript"> function fn1(){alert(&#39;hello wolrd!&#39;)} fn1(); </script></pre><p> を実行すると、プロンプト ボックスが表示されます。上記のコードでは、「hello world!」というテキストが表示されます。 <p>Firefox、Safari、Chrome、Operaブラウザでは、上記で操作したDOMコードは正常に実行できます。ただし、古いバージョンの IE ブラウザでは、これらのコードによりエラーが発生します。古いバージョンの IE ブラウザは、<script> 要素を特別な要素として扱い、DOM がその子ノードにアクセスすることを許可しません。ただし、<script> 要素の text 属性を使用して JavaScript コードを指定することはできます。例: <pre class="brush:js;toolbar:false">var script = document.createElement("script"); script.type = "text/javascript"; script.text("function fn1(){alert(&#39;hello wolrd!&#39;)} fn1();"); document.body.appendChild(script);</pre><p> 上記のようにコードを変更すると、IE、Firefox、Safari3.0、Chrome、Opera ブラウザーで実行できるようになります。 Safari 3.0 より前のブラウザでは text 属性を正しく実行できませんが、テキスト ノードを使用してコードを指定できます。したがって、古いバージョンのブラウザをサポートする必要がある場合は、次のようにコードを書くことができます: <pre class="brush:js;toolbar:false">var script = document.createElement("script"); script.type = "text/javascript"; var code = "function fn1(){alert(&#39;hello wolrd!&#39;)} fn1();"; try{ script.appendChild(document.createTextNode(code)); }catch(e){ script.text = code; }</pre><p> 上記のコードは、古いバージョンの IE ブラウザを除き、他のブラウザがこの方法をサポートしているため、最初に標準の DOM テキスト ノード メソッドを試みます。このコード行で例外がスローされた場合、それは古いバージョンの IE であり、text 属性を使用する必要があることを意味します。 <p>スクリプトを関数に動的に追加するコードをカプセル化し、さまざまなパラメータを通じてさまざまなスクリプトを動的にロードできます。 <pre class="brush:js;toolbar:false">function loadScript(code){ var script = document.createElement("script"); script.type = "text/javascript"; try{ script.appendChild(document.createTextNode(code)); }catch(e){ script.text = code; } document.body.appendChild(script); }</pre><p> この関数を呼び出すには、次のようになります: <pre class="brush:js;toolbar:false">loadScript("function fn1(){alert(&#39;hello wolrd!&#39;)}");</pre><p> この方法でロードされたコードはグローバル スコープで実行され、スクリプトの実行後すぐに使用可能になります。実際、この方法でコードを実行することは、同じ文字列をグローバル スコープの eval() 関数に渡すことと同じです。 <p style="box-sizing: border-box; font-family: "Microsoft YaHei", simsun, "Helvetica Neue", Arial, Helvetica, sans-serif; line-height: 1.1; color: rgb(65, 74, 81); margin: 2em 0px 0.25em; font-size: 1.05em; padding: 0.25em 0px; white-space: normal; background-color: rgb(255, 255, 255);"> 動的スタイル<p> CSS スタイルを HTML ページに含めることができる要素は通常 2 つあります。1 つは外部ソースからのファイルを含めるために使用される <style> 要素です。埋め込みスタイルを指定するために使用されます。動的スクリプトと同様に、動的スタイルは、ページの読み込み時には存在しないスタイルです。動的スタイルは、ページの読み込み完了後にページに動的に追加されるスクリプトです。たとえば、次の例は次のとおりです。 <pre class="brush:js;toolbar:false">var link = document.createElement("link"); link.rel = "stylesheet" link.type = "text/css"; link.href = "styles.css"; var head = document.getElementsByTagName("head")[0]; head.appendChild(link);</pre><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/354/443/408/1484894834447361.jpg" class="lazy" title="1484894834447361.jpg" alt="JavaScriptドキュメントオブジェクトモデル-DOM操作技術"/><p> 上記のコードは、すべての主要なブラウザで正常に実行できます。すべてのブラウザで一貫した動作を保証するには、<link> 要素を <body> 要素に追加する必要があることに注意してください。 <p> また、外部スタイル ファイルの読み込みプロセスは非同期であることにも注意してください。つまり、スタイルの読み込みと JavaScript コードの実行のプロセスに固定された順序はありません。 <p>スタイルを定義するもう 1 つの方法は、<style> 要素を使用して埋め込み CSS スタイルを含めることです。たとえば、次のコード: <pre class="brush:js;toolbar:false">var style = document.createElement("style"); style.type = "text/css"; style.appendChild(document.createTextNode("body{background:#f00;}")); var head = document.getElementsByTagName("head")[0]; head.appendChild(link);</pre><p> 上記のコードを実行すると、次のノードを <head> 要素に動的に追加できます。<pre class="brush:js;toolbar:false"><style type="text/css"> background:#f00; </style></pre><p>以上的代码可以在Firefox、Safari、Chrome和Opera浏览器中正常运行,在旧版本的IE浏览器中会报错。旧版本的IE浏览器会将<style>元素看做一个特殊的节点,不允许访问它的子节点。要解决旧版本IE的问题,就是访问元素的styleSheet属性,该属性又有一个cssText属性,可以接受CSS代码。例如下面的代码:<pre class="brush:js;toolbar:false">var style = document.createElement("style"); style.type = "text/css"; try{ style.appendChild(document.createTextNode("body{background:#f00;}")); }catch(e){ style.styleSheet.cssText = "body{background:#f00;}"; }</pre><p>同样,我们也可以将动态添加样式的代码封装到一个函数中,通过不同的参数来动态加载不同的样式。<pre class="brush:js;toolbar:false">function loadStyle(code){ var style = document.createElement("style"); style.type = "text/css"; try{ style.appendChild(document.createTextNode(code)); }catch(e){ style.styleSheet.cssText = code; } var head = document.getElementsByTagName("head")[0]; head.appendChild(style); }</pre><p style="box-sizing: border-box; font-family: "Microsoft YaHei", simsun, "Helvetica Neue", Arial, Helvetica, sans-serif; line-height: 1.1; color: rgb(65, 74, 81); margin: 2em 0px 0.25em; font-size: 1.05em; padding: 0.25em 0px; white-space: normal; background-color: rgb(255, 255, 255);"> JavaScript对表格的操作<p>在JavaScript中,为了使我们能够方便的构建表格,HTML DOM为表格的<table>、<tbody>和<tr>提供了一些属性和方法。<p>表格的<table>元素的属性和方法有:<ul class=" list-paddingleft-2" style="list-style-type: disc;"><li><p>caption:保存<caption>元素的引用的指针。<li><p>tBodies:是一个<tbody>元素的HTMLCollection。<li><p>tFoot:保存<tfoot>元素的引用的指针。<li><p>tHead:保存<thead>元素的引用的指针。<li><p>rows:是表格中所有行的HTMLCollection。<li><p>createTHead():创建<thead>元素,将它放入表格中,并返回其引用。<li><p>createTFoot():创建<tfoot>元素,将它放入表格中,并返回其引用。<li><p>createCaption():创建<caption>元素,将它放入表格中,并返回其引用。<li><p>deleteTHead():删除<thead>元素。<li><p>deleteTFoot():删除<tfoot>元素<li><p>deleteCaption():删除<caption>元素<li><p>deleteRow(pos):删除指定位置的表格行。<li><p>insertRow(pos):向rows集合中指定位置插入一行。<p>表格的<tbody>元素的属性和方法有:<ul class=" list-paddingleft-2" style="list-style-type: disc;"><li><p>rows:保存着<tbody>元素中行的HTMLCollection。<li><p>deleteRow(pos):删除指定位置的表格行。<li><p>insertRow(pos):向rows集合中指定位置插入一行。<p>表格的<tr>元素的属性和方法有:<ul class=" list-paddingleft-2" style="list-style-type: disc;"><li><p>cells:保存着<tr>元素中单元格的HTMLCollection。<li><p>deleteCell(pos):删除指定位置的单元格。<li><p>insertCell(pos):向cells集合中指定位置插入一个单元格,并返回新插入单元格的引用。<p>使用上面的这些属性和方法,可以使我们轻松的使用JavaScript来创建表格,例如下面的代码:<pre class="brush:js;toolbar:false">//创建表格 var table = document.createElement("table"); table.border = 1; table.width = "100%"; //创建tbody var tbody = document.createElement("tbody"); table.appendChild(tbody); //创建第一个表格行 tbody.insertRow(0); tbody.rows[0].insertCell(0); tbody.rows[0].cells[0].appendChild(document.createTextNode("单元格 1-1")); tbody.rows[0].insertCell(1); tbody.rows[0].cells[1].appendChild(document.createTextNode("单元格 2-1")); //创建第二个表格行 tbody.insertRow(1); tbody.rows[1].insertCell(0); tbody.rows[1].cells[0].appendChild(document.createTextNode("单元格 1-2")); tbody.rows[1].insertCell(1); tbody.rows[1].cells[1].appendChild(document.createTextNode("单元格 2-2")); //将表格添加到文档中 document.body.appendChild(table);</pre><p>使用上面的代码可以动态的在页面中创建一个表格。其中在创建表格行的时候,通过<tbody>元素调用了insertCell()方法,并传入参数0(表示将插入的行放在什么位置上)。执行了这一行代码后,会自动创建一个表格行,并将它插入到<tbody>元素的0位置上,此时就可以通过tbody.rows[0]来引用新插入的行。<p>创建单元格的方式也与创建表格行的方式相同。通过<tr>元素来调用insertCell()方法,并传入要放置单元格的位置。然后就可以通过tbody.rows[0].cells[0]来引用新插入的单元格。<p style="box-sizing: border-box; font-family: "Microsoft YaHei", simsun, "Helvetica Neue", Arial, Helvetica, sans-serif; line-height: 1.1; color: rgb(65, 74, 81); margin: 2em 0px 0.25em; font-size: 1.05em; padding: 0.25em 0px; white-space: normal; background-color: rgb(255, 255, 255);"> 关于NodeList<p>理解NodeList和NamedNodeMap、HTMLCollection是从整体上理解DOM的关键所在。这3个集合都是动态的,也就是说,每当文档结构发生了变化,它们始终都会保存最新的信息。从本质上来说,所有的NodeList对象都是在访问DOM文档时实时运行的查询。例如下面的代码会导致死循环的出现:<pre class="brush:js;toolbar:false">var divs = document.getElementsByTagName("div"); for(var i = 0; i < divs.length; i++){ var div = document.createElement("div"); document.body.appendChild(div); }</pre><p>上面的代码首先获取了所有<div>元素的HTMLCollection,保存在一个变量中。由于这个集合是动态的,所以只要有新的<div>被添加到页面中,新的<div>元素就会被添加到这个集合中。这样导致的后果是div.length值是不断变化的,每次循环会在页面中添加一个<div>元素,length的值也会递增。这样i < divs.length条件就永远不会成立,导致死循环的发生。<p>如果我们要迭代一个NodeList,最好将length属性初始化为第二个变量,然后将迭代器和这个变量做比较,例如:<pre class="brush:js;toolbar:false">var divs = document.getElementsByTagName("div"); for(var i = 0,len = divs.length; i < len; i++){ var div = document.createElement("div"); document.body.appendChild(div); }</pre><p>以上就是JavaScript文档对象模型-DOM操作技术的内容,更多相关内容请关注PHP中文网(www.php.cn)!<p><br/></script>声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

