ホームページ >Java >&#&チュートリアル >Chrome ブラウザを使用して Android アプリをデバッグする方法の詳細な説明
Chrome ブラウザを使用して Android アプリをデバッグする方法の詳細な説明
- 高洛峰オリジナル
- 2017-01-17 14:52:471973ブラウズ
私は常に Chrome が好きでした。Chrome は高速なだけでなく、開発者にとってもフレンドリーです。強力な開発者ツールが組み込まれているので、Web 開発はやみつきになると思います。さらに、Chrome ストアにはさまざまなプラグインが用意されており、使えないものはありません。想像できないものばかりです。最近では、基本的にすべてが Chrome で実行できます。Chrome を使用して Android アプリをデバッグできたらどんなに便利だろう、と思うことがあります。Facebook が Stetho というツールをオープンソース化したので、今後は Chrome で Android をデバッグできなくなります。夢。
デバッグ ツール
Android 開発ではいくつかの公式デバッグ ツールに加えて、私が必須だと思うツールが 2 つあります。
1. パケット キャプチャ ツール
Windows プラットフォームに最適なものは Fiddle で、Mac に最適なものは Charles です。これは、Android であっても iOS であっても、アプリ開発には必須です。
2.Sqlite View
組み込みの sqlite3 ツールに加えて、さらに便利にするためにいくつかの GUI ツールが必要です。これらを 1 つずつ検索して見つけることはできません。好みのツール、いくつかのブラウザ プラグイン、およびさまざまなプラットフォーム用のクライアントもあります。知っておく必要があるのは、アプリで sqlite ファイルを表示するには root が必要であるということです。
Stetho
パケットキャプチャツールは使いやすいですが、毎回電話にプロキシを設定するのはかなり面倒です。sqliteファイルを表示するためにrootが必要なのはさらに面倒です。しかし、stetho では、これらのツールはすべて組み込まれており、使いやすく、root は必要ありません。公式デモで紹介されている使用方法を見てみましょう。
1. まず、Gradle に依存します
dependencies {
compile 'com.facebook.stetho:stetho:1.0.1'
}2. 次に、アプリの Application クラスで設定します
public class MyApplication extends Application {
public void onCreate() {
super.onCreate();
Stetho.initialize(
Stetho.newInitializerBuilder(this)
.enableDumpapp(
Stetho.defaultDumperPluginsProvider(this))
.enableWebKitInspector(
Stetho.defaultInspectorModulesProvider(this))
.build());
}
}その後、デバッグ用にアプリを実行できます。これは基本的にデバッグのニーズを満たします。
3. Chrome のデバッグ
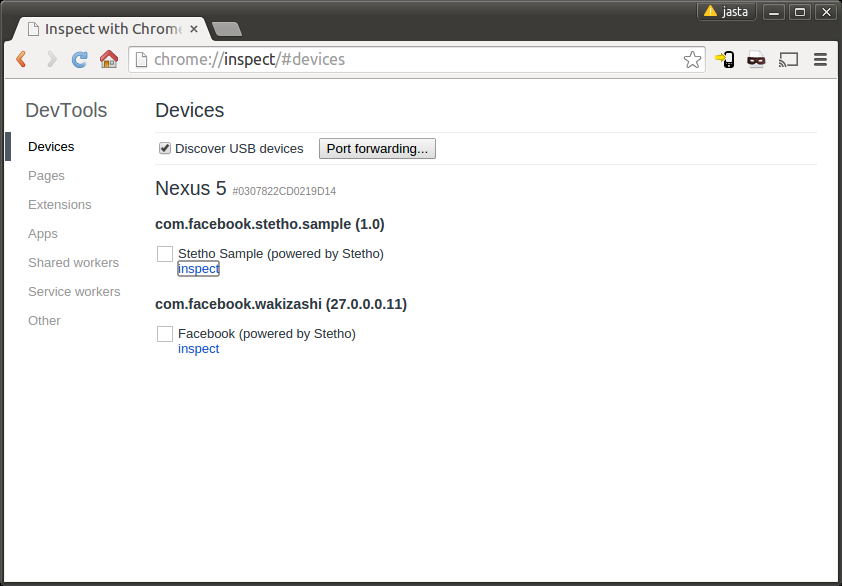
Chrome を開き、chrome://inspect と入力すると、アプリが stetho でデバッグできることがリストに表示されます。以下は、提供されているデバッグ スクリーンショットです。サンプル

基本的な機能の使い方
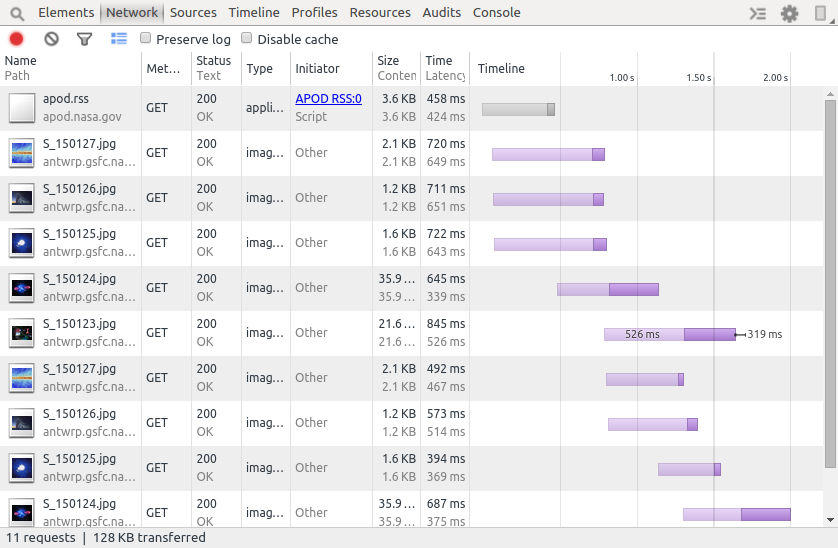
1. ネットワークステータスを検出

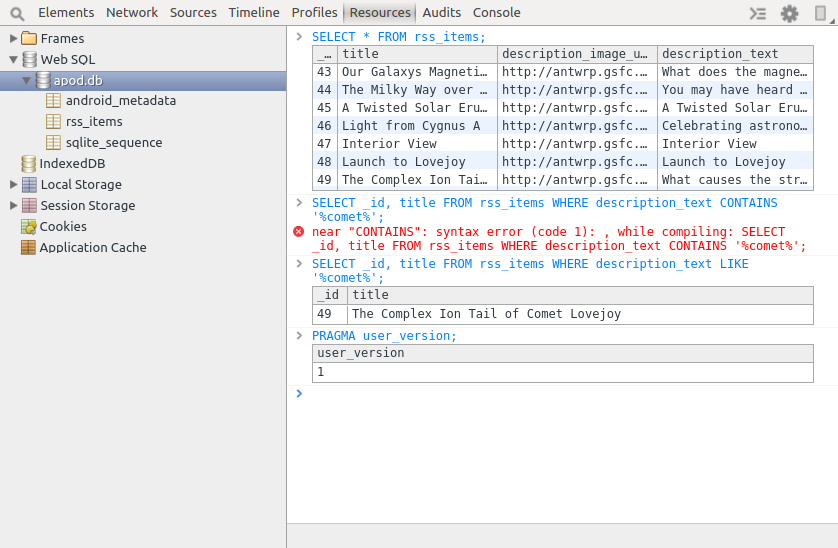
2. アプリのローカルデータベースを表示し、直接SQLを実行できます

アプリのローカルSharedPreferenceファイルを表示し、直接編集できます
注意事項
単純に設定しただけでは、ネットワークの状態を確認できないことに注意してください:
1. OkHttp を使用する
これは最も簡単な方法です。この方法では、OkHttp のバージョンが 2.2 である必要があります。 x+. 次のコードを追加するだけです。これも現時点で最も簡単な方法です
OkHttpClient client = new OkHttpClient(); client.networkInterceptors().add(new StethoInterceptor());
2. HttpURLConnection を使用する
自分で作成したものまたは他の http ライブラリを使用する場合、最下層は HttpURLConnection を使用して実装されます。統合には StethoURLConnectionManager を使用する必要があります。次に、Accept-Encoding: gzip リクエスト ヘッダーを宣言する必要があります。具体的な使用方法については、facebook stetho ソース コードのサンプルを参照してください。
次のネットワーク ヘルパーに依存する場合があります。
dependencies {
compile 'com.facebook.stetho:stetho-okhttp:1.0.1'
}または
dependencies {
compile 'com.facebook.stetho:stetho-urlconnection:1.0.1'
}Chrome ブラウザを使用した Android アプリのデバッグに関する詳細な記事については、PHP 中国語 Web サイトに注目してください。

