ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラム開発技術の概要
WeChatミニプログラム開発技術の概要
- 阿神オリジナル
- 2017-01-17 11:07:065798ブラウズ
はじめに
このミニ プログラムは WeChat ミニ プログラムの開始初日に正式にリリースされ、Weibo メディアの友人界を圧倒しました。この記事では主に、Mobike mini プログラム開発の技術的な概要と、開発サイクルの期間内で学習から上級に段階的に進む方法について説明します。
考え方の変更
1. WeChatアプレットには一般的なHTMLタグはありませんが、ビュー、テキスト、マップなどのWeChatカスタムコンポーネントがあります。 window 変数はありませんが、WeChat は wx グローバル メソッド set を提供します3。タグ リンクはなく、iframe をネストすることはできません4。イベント バインディングと条件付きレンダリングは Angular に似ており、すべて WXML で記述されています5。データ バインディングは Mustache double Braces 構文を使用します 6. DOM は操作できませんが、ページ データを変更することでビューの表示を変更できます (React の状態と同様) したがって、上記のすべてのフロントエンド テクノロジー スタックに精通している場合は、を使用すると、WeChat アプレットを快適に開発できるようになります。
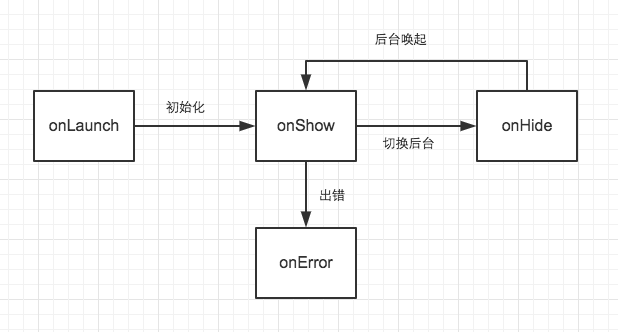
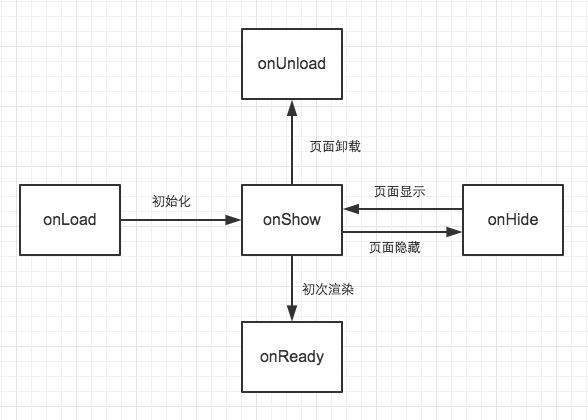
ライフ サイクル
ミニ プログラムは単一ページの H5 Web ページであり、すべての要素が一度ロードされることが理解できます。これがライフ サイクルの概念につながります。
1. 初めて開くと、ミニプログラムが初期化されます
2. ミニプログラムが初期化されると、onShow イベントがトリガーされます

イベントブロードキャスト
「単一ページ構造」の WeChat アプレットでは、イベントブロードキャスト (統合イベントセンター) を使用してカスタムイベントを登録およびトリガーできます。そうしないと、イベント管理がますます複雑になります。後の段階 複雑であればあるほど、ページ間でのイベントの送信が必要になるため、このイベント トリガー メカニズムが必要になるため、broadcast.js を参照できます。たとえば、Mobike には次のようなシーンがあります。 コードのスキャンに成功すると、ロック解除ページ A でロック解除が成功したことが通知されます。乗車ページ B にジャンプして、ユーザーの乗車ステータスを確認する必要があります。
統合されたインシデント管理センターがなければ、このようなプロセスを完了することはほぼ不可能です。もちろん、Hack を使用して問題を解決することはできます。ページ B にジャンプすると B の onShow イベントがトリガーされるため、onShow でビジネス ロジックを記述することができます:// Page A// 开锁成功后,跳转到Page Bwx.redirectTo({
url: "/pages/riding/index"})// Page BPage({
onShow() { // 检查骑行状态
}
}
}) ただし、イベント ブロードキャストを使用して処理する方が合理的です: const broadcast = require("libs/broadcast")
// 先注册事件
broadcast.on("check_ride_state", () => {
// 检查骑行状态
})const broadcast = require("libs/broadcast")
// Page A
// 开锁成功后,触发事件,再跳转到Page Bbroadcast.fire("check_ride_state")
wx.redirectTo({
url: "/pages/riding/index"})
データ センター
ルート ディレクトリ アプリルート ディレクトリの .js は非常に便利で、ルート ディレクトリの app.js は非常に便利で、ルート ディレクトリの app.js も非常に便利です。 内部に登録されている変数やメソッドはすべてのページで取得できるため、上記のクロスページイベントトリガー問題の処理にも使用できます。また、アクセスするすべてのページに対して globalData を登録できます。たとえば、systemInfo を globalData に直接登録できるため、すべてのページで取得する必要はありません: // app.jsconst systemInfo = wx.getSystemInfoSync()
App({
globalData: {
systemInfo
}
}) ページにアクセスします:
// Page A
const {
systemInfo
} = getApp().globalData小規模 プログラムは WeChat プラットフォーム上で実行され、多くの小規模プログラムと「実行メモリを共有」する可能性があります。単一の小規模プログラムのパフォーマンスがボトルネックに遭遇してクラッシュするか、WeChat によって積極的に破壊される可能性が考えられます。 ! たとえば、Mobike には次のようなシーンがあります。
QR コードのスキャンに成功すると、ホームページに自転車を見つけるための地図が表示されます。 シンプルなロジック。2 つのページと 2 つの地図コンポーネントを切り替えるだけです。実際のテスト シナリオでは、iOS は期待どおりであり、すべてが正常ですが、Android では、コードのスキャンに成功した後、ミニ プログラムがクラッシュする可能性が非常に高くなります。 解決策は、アプレット全体で 1 つの地図コンポーネントのみを維持し、さまざまな状態を通じて地図のさまざまな表示を変更することです:index.wxml
<map id="map" controls="{{controls}}" style="{{style}}"></map>
index/index.js
const indexStyle = "width: 750rpx; height: 1260rpx"const rideStyle = "width: 750rpx; height: 960rpx"Page({
data: {
style: indexStyle
},
onUnlock() { this.setData({
style: rideStyle
})
}
}
})これは成功した解決策 一部の Android デバイスでのアプレットのクラッシュ問題が解決されました。 
