ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLテーブルの簡単な応用
HTMLテーブルの簡単な応用
- 迷茫オリジナル
- 2017-01-17 10:41:141696ブラウズ
以前の Web レイアウトでは、レイアウトにテーブルを使用していましたが、時代の成長と言語の進歩により、現在ではほとんどの Web サイトでレイアウトや検索にテーブル レイアウトを使用することが少なくなりました。エンジンはテーブル レイアウトにあまり適していません。Web サイトのコンテンツをクロールする場合、div+css レイアウトは検索エンジンによってより適切にクロールされる可能性があるため、今日はテーブル レイアウトについて話しましょう。
まず、テーブルのラベルが何であるかを知る必要があります。
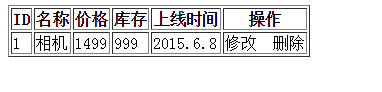
| 、 | これらのタグを例に適用してみましょう 固定の幅と高さ、境界線を設定します <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <table border="1"> <tr> <th>ID</th> <th>名称</th> <th>价格</th> <th>库存</th> <th>上线时间</th> <th>操作</th> </tr> <tr> <td>1</td> <td>相机</td> <td>1499</td> <td>999</td> <td>2015.6.8</td> <td>修改 删除</td> </tr> </table> </body> </html> この場合、テーブルはより見栄えが良くなります。もちろん、その中には属性もあります colspan rowspan 個人用履歴書を作成し、テーブル レイアウトを使用する場合、これら 2 つの属性を使用して行とセルを結合します。この例は、HTML の基本入門コースにあります。 PHP 中国語 Web サイトを知っている人は参考にできません。 |
|---|
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。


 この効果はあまり見栄えがよくありません。テーブルを改良していきましょう
この効果はあまり見栄えがよくありません。テーブルを改良していきましょう