ホームページ >WeChat アプレット >WeChatの開発 >WeChat ミニ プログラムのチュートリアル ミニ プログラムの構成
WeChat ミニ プログラムのチュートリアル ミニ プログラムの構成
- 黄舟オリジナル
- 2017-01-16 15:25:442411ブラウズ
WeChat ミニ プログラム - 構成
以下は、編集者がミニ プログラムの構成情報を体系的に整理したものです。開発者の参考になれば幸いです。
app.json ファイルを使用して、WeChat アプレットのグローバル構成、ページ ファイルのパス、ウィンドウのパフォーマンスの決定、ネットワーク タイムアウトの設定、複数のタブの設定などを行います。
以下は、すべての構成オプションを含む単純な構成 app.json です:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json 構成項目リスト
Attributes
Type
Required
説明
pages 配列 Yes ページパスを設定します
window オブジェクト No デフォルトページのウィンドウパフォーマンスを設定します
tabBar オブジェクト No 下部タブのパフォーマンスを設定します
networkTimeout オブジェクト No ネットワークタイムアウトを設定します
debug Boolean No 有効にするかどうかを設定しますデバッグ モード
pages
は、ミニ プログラムがどのページで構成されているかを指定するために、各項目が文字列である配列を受け入れます。各項目は対応するページの [パス + ファイル名] 情報を表し、配列の最初の項目はミニ プログラムの最初のページを表します。ミニ プログラムでページを追加/削減するには、ページ配列を変更する必要があります。
フレームワークは統合のためにパス .json、.js、.wxml、および .wxss 内の 4 つのファイルを自動的に検索するため、ファイル名にファイル接尾辞を記述する必要はありません。
開発ディレクトリが
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
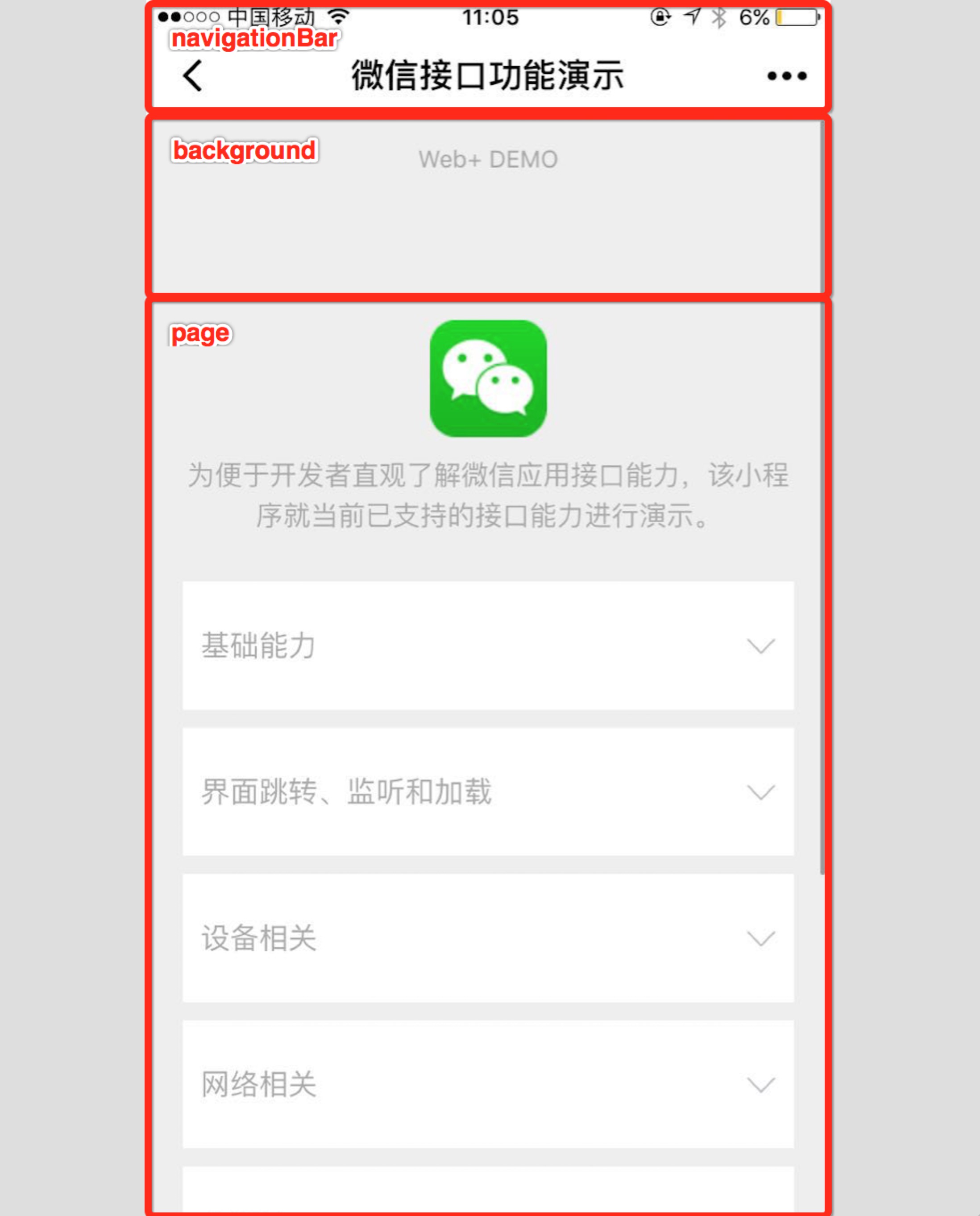
の場合、ミニ プログラムのステータス バー、ナビゲーション バー、タイトル、ウィンドウの背景色を設定するには、app.json に
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}window
を記述する必要があります。
プロパティ
タイプ
デフォルト値
説明
ナビゲーションバーの背景色 (「#000000」など)
navigationBarTextStyle String 白 ナビゲーションバーのタイトルの色、黒/白のみをサポートします
navigationBarTitleText String ナビゲーション バーのタイトルのテキストの内容
backgroundColor HexColor #ffffff ウィンドウの背景色
backgroundTextStyle String Dark ドロップダウンの背景フォント、画像スタイルを読み込み、ダーク/ライトのみをサポート
注: HexColor (16 進数のカラー値)、たとえば「#ff00ff」
app.json など:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
tabBar
アプレットがマルチタブ アプリケーションの場合 (タブ バーがある場合)クライアント ウィンドウの下部) ページの切り替え)、tabBar 設定項目を通じてタブ バーのパフォーマンスを指定し、タブが切り替えられたときに表示される対応するページを指定できます。
tabBar は配列であり、最小 2 つ、最大 5 つのタブのみを構成できます。タブは配列の順序でソートされます。
プロパティの説明:
プロパティ
タイプ
必須
デフォルト値
説明
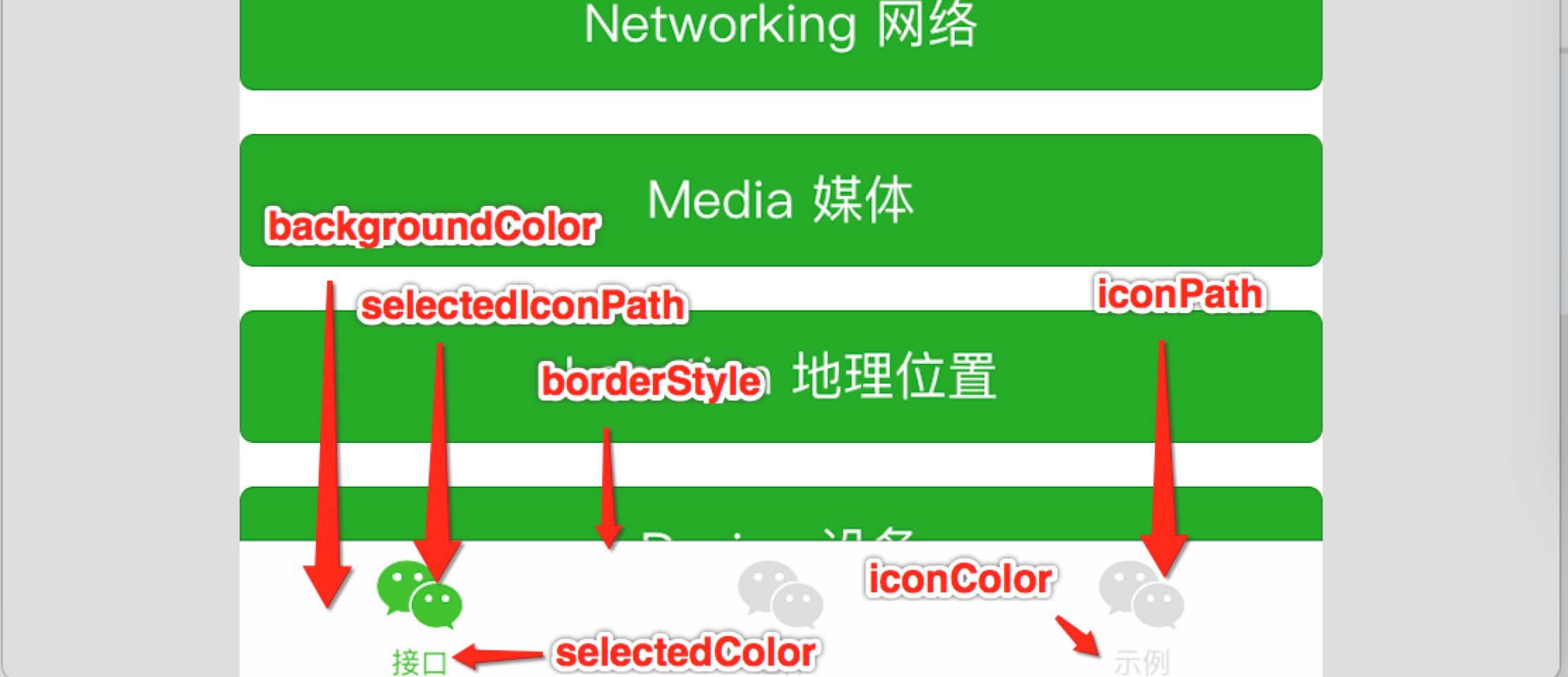
color HexColor はタブ上のテキストのデフォルトの色です
selectedColor HexColor はい タブが選択されているときのテキストの色
backgroundColor HexColor はい タブの背景色
borderStyle String いいえ Black タブバーの境界線の色、黒/白のみをサポートします
list 配列はい タブのリスト。詳細については、リスト属性の説明を参照してください。少なくとも 2 つ、最大 5 つのタブ
list は配列を受け入れ、配列内の各項目はオブジェクトであり、その属性値は次のとおりです。
Attributes
Type
Required
Description
pagePath String Yes ページパス、ページ内で定義する必要があります
text Stリング はい タブ ボタンのテキスト
iconPath 文字列 はい画像パス、アイコンサイズ制限は40kbです
selectedIconPath String Yes Selected時の画像パス、アイコンサイズ制限は40kbです

networkTimeout
さまざまなネットワークリクエストのタイムアウトを設定できます。
属性の説明:
属性
タイプ
必須
説明
のタイムアウト期間wx.request、ミリ秒単位
connectSocket Number 否 wx.connectSocket的超时时间,单位毫秒
uploadFile Number 否 wx.uploadFile的超时时间,单位毫秒
downloadFile Number 否 wx.downloadFile的超时时间,单位毫秒
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}以上就是微信小程序 教程之小程序配置的内容,更多相关内容请关注PHP中文网(www.php.cn)!

