ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム チュートリアル登録ページ
WeChat ミニ プログラム チュートリアル登録ページ
- 黄舟オリジナル
- 2017-01-16 15:18:252818ブラウズ
WeChat ミニプログラム - Page
Page() 関数はページを登録するために使用されます。ページの初期データ、ライフサイクル関数、イベント処理関数などを指定するオブジェクト パラメーターを受け入れます。
オブジェクトパラメータの説明:
属性タイプの説明
data オブジェクト ページの初期データ
onLoad 関数 ライフサイクル関数 - ページの読み込みを監視
onReady 関数 ライフ 定期関数 - ページのレンダリングの完了をリッスン
onShow 関数 Life 定期関数 - ページの表示を監視
onHide 関数 ライフサイクル関数 - ページの非表示を監視
onUnload 関数 ライフサイクル関数 - ページのアンロードを監視
その他 開発者はこれを使用して、任意の関数またはデータを Object パラメータに追加できますにアクセスできます
サンプルコード:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})初期化データ
初期化データは、ページの最初のレンダリングとして使用されます。データはロジック層からレンダリング層に JSON 形式で送信されるため、データは JSON に変換できる形式 (文字列、数値、ブール値、オブジェクト、配列) である必要があります。
レンダリングレイヤーは、WXML を通じてデータをバインドできます。
サンプルコード:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})イベント処理関数
初期化データとライフサイクル関数に加えて、Page はいくつかの特別な関数、つまりイベント処理関数も定義できます。レンダリング層では、コンポーネントにイベント バインディングを追加でき、トリガー イベントに到達すると、ページで定義されたイベント処理関数が実行されます。
サンプルコード:
Page({
viewTap: function() {
console.log('view tap')
}
})Page.prototype.setData()
setData 関数は、ロジック層からビューにデータを送信するために使用されます。同時に、this.dataの対応する値を変更します。
注:
this.data を直接変更することは無効であり、ページのステータスを変更することもできません。また、データの不整合が発生します。
一度に設定できるデータは1024kBを超えないようにしてください。
setData() パラメータ形式
は、キーと値の形式でオブジェクトを受け取り、this.data のキーに対応する値を値に変更します。
キーは非常に柔軟であり、array[2].message、a.b.c.d などのデータ パスの形式で指定でき、this.data で事前に定義する必要はありません。
サンプルコード:
<!--index.wxml-->
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
var changedData = {}
var index = 0
changedData['array[' + index + '].text'] = 'changed data'
this.setData(changedData)
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
} 以下をすぐに理解する必要はありませんが、後で役立ちます。
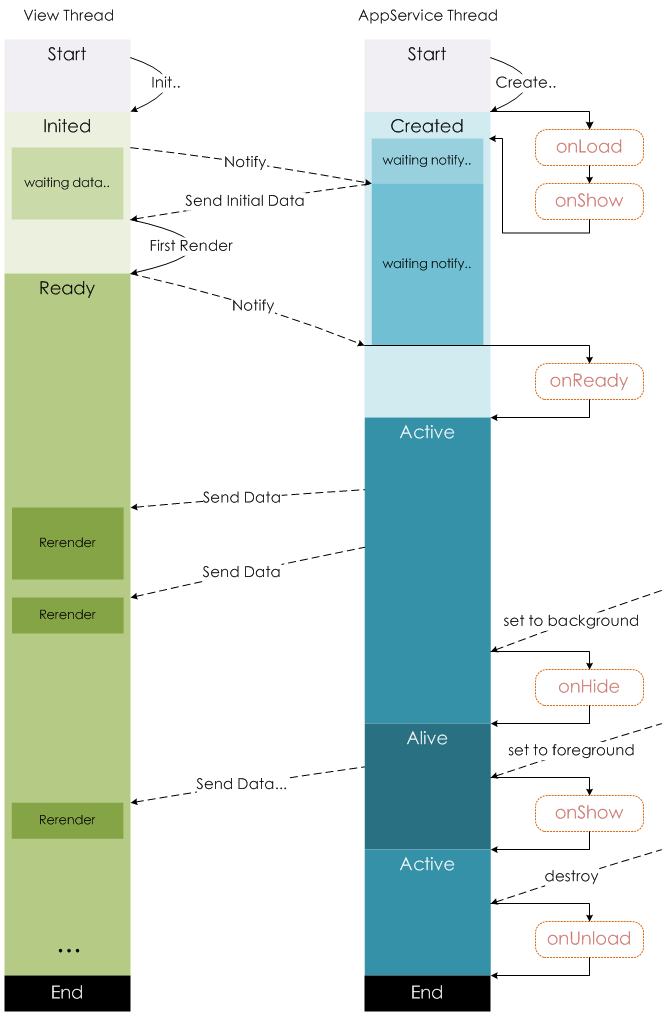
ライフサイクル関数
次の図は、ページ インスタンスのライフ サイクルを示しています。
ページのルーティング プロセス アプレット内のすべてのページのルーティングは、フレームワークによって管理されます。ルーティングのトリガー メソッドとページ ライフ サイクル機能は次のとおりです。 
タイミング ルート ルーティングをトリガーするルーティング メソッド。 Page Louct ページのフロントページ Polite Polo -Page フロントページ Page Front Page Polo -page フロントページ Polite フロントページ Polite フロントページ Laundling Polite フロントページ Polo -front Polo -Piectal フロントページ
初期化 アプレットによって開かれた最初のページonLoad、onShow
新しいページを開く wx.navigateTo コンポーネントを呼び出すか、
上記は WeChat アプレット チュートリアルの登録ページの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) をご覧ください。

