ホームページ >バックエンド開発 >PHPチュートリアル >WeChatログインをPHPのlaravelフレームワークと素早く統合する方法
WeChatログインをPHPのlaravelフレームワークと素早く統合する方法
- 高洛峰オリジナル
- 2017-01-14 11:44:382397ブラウズ
この記事は、PHP 言語の laravel フレームワークのユーザーを対象として、このフレームワークに基づいたシンプルな統合 WeChat ログイン方法を紹介します。それの使い方:
1.php_weixin_providerをインストールする
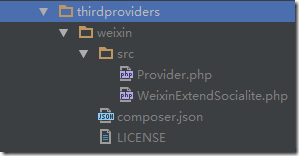
プロジェクトの下で「composer require thirdproviders/weixin」を実行してインストールを完了します。インストールが成功すると、プロジェクトのベンダー ディレクトリに php_weixin_provider ライブラリ ファイルが表示されるはずです。

2. WeChat ログインパラメータを設定する
構成できるパラメータは合計 7 つあります。
client_id: 公式アカウントによって作成されたアプリケーションの appid に対応します
client_secret: パブリック アカウントによって作成されたアプリケーションの appid に対応します
リダイレクト: WeChat 認証が成功した後のコールバック アドレスに対応します。
proxy_url: WeChat によって承認されたプロキシ サービス アドレスに対応します (この記事を読んでその機能を理解できます)
device: PC での WeChat ログインとモバイルでの WeChat ログインの違いは、デフォルト値は PC であり、モバイルの場合は空に設定できます。
state_cookie_name: 承認リンクにはランダムな状態パラメーターが含まれます。このパラメーターは、WeChat がコールバックするときにそのまま返されます。そのとき、状態パラメーターが、認証リンク。CSRF 攻撃を防止します。このソリューションでは、認可時に最初に状態パラメータが Cookie に保存されるため、このパラメータは状態パラメータが保存される Cookie の名前を指定するために使用されます。デフォルト値は wx_state_cookie です。
state_cookie_time: wx_state_cookie の有効期間を指定します。デフォルトは 5 分です。
これら 7 つのパラメータには 2 つの設定方法があります。
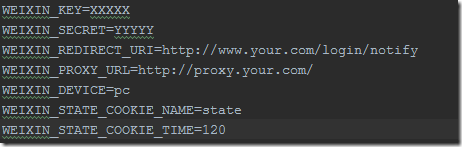
1 つ目は、.env 構成ファイルでこれらのパラメーターを大文字で構成することです。

注: 1. 各構成項目は大文字で、WEIXIN_ で始まります。 2. 最初の 3 つの構成項目は、前に紹介したパラメーター名とまったく同じではありません。KEY は client_id に、SECRET は client_secret に、REDIRECT_URI は redirect 3 に対応します。他のものは、以前に紹介したパラメータ名と一致しています。
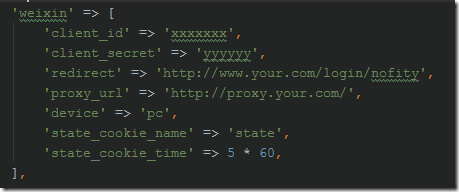
2 つ目は、これらのパラメータを config/services.php ファイルに設定することです。

この方法で構成する場合、各構成項目の名前は以前に紹介したものと一致します。
注意すべき点:
php_weixin_providerはlaravel/socialiteをベースに実装されているため、client_id、client_secret、redirectを設定する必要があります。そうしないと、php_weixin_providerのインスタンス化処理でエラーが発生します。 client_idとclient_secretはまとめて設定しても問題ないと思います。ただし、リダイレクトの場合は、WeChat ログインが使用されるすべての場所で最終的なコールバック アドレスが同じになるわけではないため、均一に構成するとすべてのシナリオのニーズを満たせない可能性があるため、有効なアドレスまたはリダイレクトにリダイレクトを構成することをお勧めします。空ではないコールバック アドレスが無効です。とにかく後で php_weixin_provider を使用する場合、呼び出し時にこのパラメータの値を変更することもできます。
proxy_url が存在する場合は、公共の場所で設定することをお勧めします。
state_cookie_name と state_cookie_time には両方ともデフォルト値があるため、基本的に再設定する必要はありません
使用時にデバイスを指定することができます。
すべての構成パラメータは使用中に再指定できます。
3. php_weixin_provider を登録する
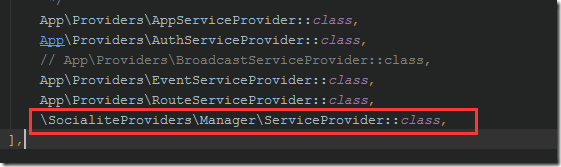
プロジェクトの config/app.php ファイルで、プロバイダー構成セクションを見つけて、その構成配列に次のコードを追加します。

4. サードパーティのログイン イベントの監視に登録する
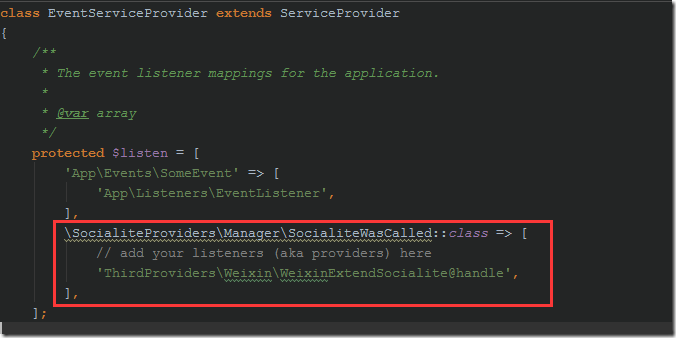
次のコードをプロジェクトの app/Providers/EventServiceProvider.php に追加します。

laravel フレームワーク全体は IOC およびイベント駆動型のアイデアです。js に精通している場合は、イベント駆動型についてもよく知っているでしょう。IOC (Inversion of Control) についてもよく知っているでしょう。これは、ステップ 3 と 4 の構成の役割を理解するための鍵となります。
5. WeChat ログイン用のインターフェイスを作成する
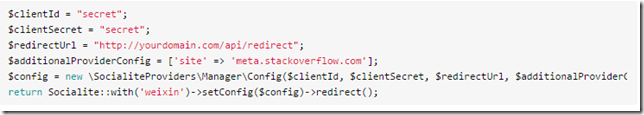
例は次のとおりです。
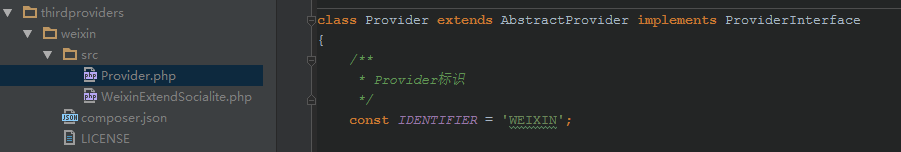
リーリーSocialite::with('weixin') は、php_weixin_provider のインスタンスを返します。これは次のとおりです。

拿到这个实例之后,就可以采用链式的方式调用它提供的所有public方法,比如设置配置参数,setDevice等等。
6. 编写微信登录回调的接口
举例如下:
//登录回调
Route::get('/login/notify', function () {
$user = null;
try {
$user = Socialite::with('weixin')->user();
} catch(\Exception $e) {
return '获取微信用户异常';
}
return $user->nickname;
});
通过Socialite::with('weixin')拿到php_weixin_provider实例后,调用user方法,就会自动跟微信调用相关接口,并把微信的返回值封装成对象返回。如果在此过程中,有任何错误都会以异常的形式抛出,比如state参数校验失败,比如code失效等。
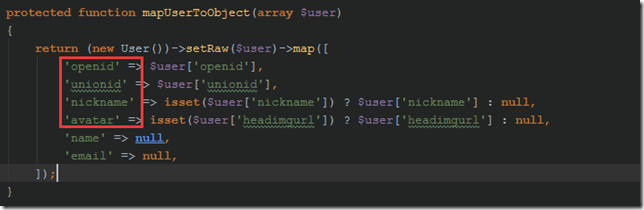
返回的$user对象包含的有效属性有:

小结:
这个方案是基于laravel/socialite实现,并发布到composer来使用的。laravel/socialite是laravel官方提供的第三方登录的模块,基于它可以很方便的集成大部分第三方平台的认证,目前它官方已经提供很多第三方的登录实现:https://socialiteproviders.github.io/。除了国外的facebook,google,github等,国内的微信,微博,qq也都有提供。我在一开始也用的是它官方提供的默认的微信登录provider来做的,但是后来我发现了以下几个问题:
1. 不支持微信授权的代理;
2. pc端跟移动端竟然还是分两个项目来做的:

3. 它封装的user对象里竟然不包含unionid
4. 更改配置参数的方式,实在是让人觉得难以使用:

所以我就在它官方的微信登录provider基础上,按照自己的想法,重新实现了一个来解决我发现的这些问题。
更多WeChatログインをPHPのlaravelフレームワークと素早く統合する方法相关文章请关注PHP中文网!

