ホームページ >バックエンド開発 >C#.Net チュートリアル >jquery を使用して asp.net に基づいて ajax を実装するためのソリューション
jquery を使用して asp.net に基づいて ajax を実装するためのソリューション
- 高洛峰オリジナル
- 2017-01-12 14:15:541330ブラウズ
jquery にしろ ajax にしろ、今日の議論は非常に遅れています。インターネット上にはこの分野に関する情報がたくさんありますが、多くの初心者はまだ混乱しています。この記事では、jquery を使用して ajax テクノロジを実装する方法を初心者向けに説明する最も簡単な方法を使用します (したがって、この記事は特に初心者向けに書かれています。ベテランは批判すべきではありません。専門家はここで 10,000 語を省略します)。 jquery とは何か、ajax とは何かについては、自分でググってください。
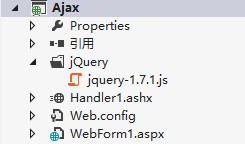
まず、Ajaxで有名なasp.net Web空アプリケーションを新規作成します。プロジェクトディレクトリは以下の図のようになります。

.ashx ファイルは一般的な処理プログラムです。今はそれが何に使用されるかを知る必要はありません。後でわかります。
まず、実装したい機能を明確にしましょう。WebForm1 ページは毎秒 Handler1 ハンドラーにリクエストを送信し、Handler1 は WebForm1 ページにデータを返し、WebForm1 ページは ajax テクノロジーを通じて部分的な更新効果を実現します。
まず、Handler1 のメインコードを見てみましょう:
public void ProcessRequest(HttpContext context)
{
Random rand = new Random();
int num = rand.Next(1,10);
context.Response.Write(num);
}主に ProcessRequest メソッドを上記に変更し、1 から 9 までのランダムな整数を生成してリクエスト ページに返します。
WebForm1.aspx のメイン コードを見てみましょう:
<script type="text/javascript" src="jQuery/jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
function get() {
$.ajax({
type: "Post",
url: "Handler1.ashx",
data: "",
success: function (data) {
$("#dataShow").text(data);
}
});
}
setInterval(get, 1000);
})
</script>jquery を使用したい場合は、ダウンロードしたばかりの jqury-1.7.1.js ファイルを引用する必要があります。次のコードは理解できるはずです。これを理解していない場合は、まず js の基本を理解する必要があります。
このコードをページに追加します:
<p id="dataShow"></p>
は、リクエスト Handler1 によって返されたデータを表示するために使用されます。
終わりました!それがすべてです!正常であれば、ブラウザ上に 1 から 9 までランダムに変化する数字が表示されますが、ここではページ全体が更新されないことに注意してください。信じられない場合は、データが変更されたときにスクロール バーが上部に戻らない場合に、スクロール バーがブラウザの高さを超えたときに表示されるように、
タグに余白を与えることができます。部分的なリフレッシュを意味します。
より高度な機能については、読者が自分で情報を確認し、調べる必要があります。これは単なる紹介記事です。
jquery を使用して asp.net で ajax を実装するソリューションに関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。

