ホームページ >ウェブフロントエンド >jsチュートリアル >Json データの Jquery Ajax 非同期処理に関する詳細な説明。
Json データの Jquery Ajax 非同期処理に関する詳細な説明。
- 高洛峰オリジナル
- 2017-01-12 10:14:191264ブラウズ
いわゆる Ajax。ここでは 2 つの方法について説明します。
方法 1: (Microsoft は独自の Ajax フレームワークを持っています)
Asp.net では、Microsoft はページのバックグラウンドで System.Web を使用して導入します。 .cs ファイルを作成し、静的メソッドを定義します (メソッドの前に [WebMethod] を追加します)
[WebMethod]
public static string ABC (string ABC)
{
return ABC;フロントエンド Js はバックグラウンドでの戻り値を処理します。JQuery を使用して、返された純粋な HTML、JSON を処理できます。フロントエンドがこれらのデータをどのように解析するかを見てみましょう。
フロントエンド ページ:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<style type="text/css">
.hover
{
cursor: pointer; /*小手*/
background: #ffc; /*背景*/
}
</style>
<script type="text/javascript" src="js/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript">
//无参数调用
$(document).ready(function() {
$('#btn1').click(function() {
$.ajax({
type: "POST", //访问WebService使用Post方式请求
contentType: "application/json",
url: "Default2.aspx/HelloWorld", //调用WebService的地址和方法名称组合 ---- WsURL/方法名
data: "{}", //这里是要传递的参数,格式为 data: "{paraName:paraValue}",下面将会看到
dataType: 'json', //WebService 会返回Json类型
success: function(result) { //回调函数,result,返回值
alert(result.d);
}
});
});
});
//有参数调用
$(document).ready(function() {
$("#btn2").click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "Default2.aspx/GetWish",
data: "{value1:'心想事成',value2:'万事如意',value3:'牛牛牛',value4:2009}",
dataType: 'json',
success: function(result) {
alert(result.d);
}
});
});
});
//返回集合(引用自网络,很说明问题)
$(document).ready(function() {
$("#btn3").click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "Default2.aspx/GetArray",
data: "{i:10}",
dataType: 'json',
success: function(result) {
$(result.d).each(function() {
alert(this);
$('#dictionary').append(this.toString() + " ");
//alert(result.d.join(" | "));
});
}
});
});
});
//返回复合类型
$(document).ready(function() {
$('#btn4').click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "Default2.aspx/GetClass",
data: "{}",
dataType: 'json',
success: function(result) {
$(result.d).each(function() {
//alert(this);
$('#dictionary').append(this['ID'] + " " + this['Value']);
//alert(result.d.join(" | "));
});
}
});
});
});
//Ajax 为用户提供反馈,他们两个方法可以添加给jQuery对象在Ajax前后回调
//但对与Ajax的监控,本身是全局性的
$(document).ready(function() {
$('#loading').ajaxStart(function() {
$(this).show();
}).ajaxStop(function() {
$(this).hide();
});
});
// 鼠标移入移出效果,多个元素的时候,可以使用“,”隔开
$(document).ready(function() {
$('btn').hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" id="btn1" value="HelloWorld"/>
<input type="button" id="btn2" value="传入参数"/>
<input type="button" id="btn3" value="返回集合"/>
<input type="button" id="btn4" value=" 返回复合类型"/>
</div>
<div id="dictionary">dictionary
</div>
</form>
</body>
</html>。 Backend.cs ファイル
using System;
using System.Collections;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.Services;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public static string HelloWorld()
{
return "123--->456";
}
[WebMethod]
public static string ABC(string ABC)
{
return ABC;
}
[WebMethod]
public static string GetWish(string value1, string value2, string value3, int value4)
{
return string.Format("祝您在{3}年里 {0}、{1}、{2}", value1, value2, value3, value4);
}
/// <summary>
/// 返回集合
/// </summary>
/// <param name="i"></param>
/// <returns></returns>
[WebMethod]
public static List<int> GetArray(int i)
{
List<int> list = new List<int>();
while (i >= 0)
{
list.Add(i--);
}
return list;
}
/// <summary>
/// 返回一个复合类型
/// </summary>
/// <returns></returns>
[WebMethod]
public static Class1 GetClass()
{
return new Class1 { ID = "1", Value = "牛年大吉" };
}
public class Class1
{
public string ID { get; set; }
public string Value { get; set; }
}
}Jquery を使用してさまざまなタイプのデータ (文字列、コレクション (List)、クラス) を返すには Json データ形式で返されますが、なぜ result.d を使用するのですか ここでは、Json について説明します。
Json は単なる JavaScript オブジェクトまたは配列です。
Json 形式 1: javascript オブジェクト { "firstName": "Brett ", "lastName":"McLaughlin", "email": "aaaa" }Json 形式 2: javascript 配列[{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunterwang", "email": " bbbb"}]
もちろん、JavaScript の配列とオブジェクトは互いに入れ子にすることができます。たとえば、フォーム 1 の「Brett」は、Js 配列または Js オブジェクトに置き換えることができます。Microsoft の Ajax はどのフォームを返しますか? それは最初のフォームです
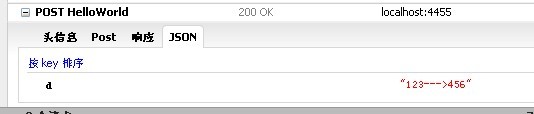
Microsoft フレームワークは、デフォルトで { "d": "バックグラウンドによって返されたデータ" } を返します。 ここでは、上記の例を使用します。 テスト結果は次のとおりです。
上記の例のように、戻り値の型が文字列型の場合。 , Firefoxのデバッグは以下の通りです

 方法 1 は一般的には使用されません。
方法 1 は一般的には使用されません。
このメソッドを使用することは、通常、返された Json 形式のデータを手動で ashx ファイルに書き込み、使用するためにフロントデスクに返す必要があることを意味します
ashx Json 形式 1 または Json 形式 2 に一致させることができますDefault.aspx page Js コードは次のとおりです
$.ajax({
type: "POST",
url: "Handler.ashx",
dataType: "json",
success: function(data){
alert(data.name); //返回的为 Json格式一(Js对象)
/* 返回的为 Json格式二(Js对象)
$(data).each(function(i) {
alert(data[i].name);
});
*/
}
});Handler.ashx コードは次のとおりです
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Collections;
using System.Collections.Generic;
using System.Web.Script.Serialization;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
JavaScriptSerializer jss = new JavaScriptSerializer();
context.Response.ContentType = "text/plain";
// 返回的为Json格式一 Js对象
string data = "{\"name\":\"wang\",\"age\":25}";
// 返回的为Json格式二 Js数组
//string data = "[{\"name\":\"wang\",\"age\":25},{\"name\":\"zhang\",\"age\":22}]";
context.Response.Write(data);
}
public bool IsReusable {
get {
return false;
}
}
}上記は基本的に 2 番目の方法です。では、良い方法は何でしょうか。 Microsoft は Json を適切にサポートしています 例として、Handler.ashx を変更するだけでよいとします
Handler.ashx のコードは次のとおりです
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Collections;
using System.Collections.Generic; // Dictionary<,> 键值对集合所需
using System.Web.Script.Serialization; //JavaScriptSerializer 类所需
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
JavaScriptSerializer jss = new JavaScriptSerializer();
context.Response.ContentType = "text/plain";
Dictionary<string, string> drow = new Dictionary<string, string>();
drow.Add("name", "Wang");
drow.Add("age", "24");
context.Response.Write(jss.Serialize(drow));
}
public bool IsReusable {
get {
return false;
}
}
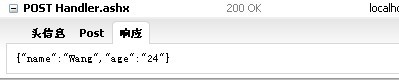
}ASP.Net の JavaScriptSerializer が優れたメソッドを提供します
jss.Serialize( drow) は drow を変更します。 Dictionary
デバッグ結果は以下のようになります (上記の例では、複数のキー値のセットが出力されます)つまり、Json 形式の Js オブジェクトです)
 Handler.ashx コードは次のとおりです
Handler.ashx コードは次のとおりです
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Collections;
using System.Collections.Generic;
using System.Web.Script.Serialization;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
JavaScriptSerializer jss = new JavaScriptSerializer();
context.Response.ContentType = "text/plain";
List<Dictionary<string, string>> _list = new List<Dictionary<string, string>>();
Dictionary<string, string> drow = new Dictionary<string, string>();
drow.Add("name", "Wang");
drow.Add("age", "24");
Dictionary<string, string> drow1 = new Dictionary<string, string>();
drow1.Add("name", "Zhang");
drow1.Add("age", "35");
_list.Add(drow);
_list.Add(drow1);
context.Response.Write(jss.Serialize(_list));
}
public bool IsReusable {
get {
return false;
}
}
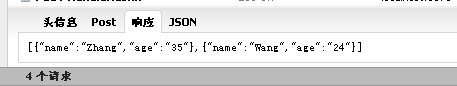
}デバッグ結果は以下のとおりです (上記の例は Json 形式 2 を出力する Js 配列です)
この時点で、基本的な概念はほぼカバーされています。これは、よくあるもう 1 つの例です。DataTabel を Json 形式に変換する方法です。フロントページから呼び出せるようにする
 Handler.ashxにメソッドを書くだけ
Handler.ashxにメソッドを書くだけ
/// <summary>
/// DataTable转Json
/// </summary>
/// <param name="dtb"></param>
/// <returns></returns>
private string Dtb2Json(DataTable dtb)
{
JavaScriptSerializer jss = new JavaScriptSerializer();
ArrayList dic = new ArrayList();
foreach (DataRow row in dtb.Rows)
{
Dictionary<string, object> drow = new Dictionary<string, object>();
foreach (DataColumn col in dtb.Columns)
{
drow.Add(col.ColumnName, row[col.ColumnName]);
}
dic.Add(drow);
}
return jss.Serialize(dic);
}実はJson形式をDataTabel形式に変換する方法もあります
/// <summary>
/// Json转DataTable
/// </summary>
/// <param name="json"></param>
/// <returns></returns>
private DataTable Json2Dtb(string json)
{
JavaScriptSerializer jss = new JavaScriptSerializer();
ArrayList dic = jss.Deserialize<ArrayList>(json);
DataTable dtb = new DataTable();
if (dic.Count > 0)
{
foreach (Dictionary<string, object> drow in dic)
{
if (dtb.Columns.Count == 0)
{
foreach (string key in drow.Keys)
{
dtb.Columns.Add(key, drow[key].GetType());
}
}
DataRow row = dtb.NewRow();
foreach (string key in drow.Keys)
{
row[key] = drow[key];
}
dtb.Rows.Add(row);
}
}
return dtb;
}返された Json はテーブルの形式で表示されます
フロント ページの JS は次のとおりです$.ajax({
type: "POST",
url: "Handler.ashx",
dataType: "json",
success: function(data){
var table = $("<table border='1'></table>");
for (var i = 0; i < data.length; i++) {
o1 = data[i];
var row = $("<tr></tr>");
for (key in o1)
{
var td = $("<td></td>");
td.text(o1[key].toString());
td.appendTo(row);}
row.appendTo(table);
}
table.appendTo($("#back"));
}
});上記の例に基づいて、さらに 2 つの Js 知識ポイントについて話しましょう 1 。配列として data[i].name を使用しました。これは data[i]["name"]
2 としても表現できます。Js オブジェクトのすべてのプロパティにアクセスしたい場合は、Js オブジェクトを走査します。また、フロントエンドの Json データをバックエンドに転送し、それを DataTabel に解析します
Json データの Jquery Ajax 非同期処理の詳細については、関連記事については、PHP 中国語 Web サイトに注目してください。

