ホームページ >ウェブフロントエンド >jsチュートリアル >Jsonpポストクロスドメインソリューション
Jsonpポストクロスドメインソリューション
- 高洛峰オリジナル
- 2017-01-12 09:59:411112ブラウズ
最近、プロジェクトでそのような問題に遭遇しました。jsonp のクロスドメインの問題に関しては、get 値は問題ありませんが、post 値は問題ありません。そこで、これについてインターネットで多くの情報を読みましたが、最終的に問題は次のとおりでした。解決しましたので、今日は時間を割いて共有してください。
手順:
http://www.t1.com/index.php サーバー URL
もちろん、これは私のローカル構成であり、私自身の対応するアドレスに変更する必要があります。
クライアントコード:
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
console.log(result);
}
});
});
</script>サーバーコード:
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
}ブラウザは以下のように動作します:

実行結果を見てください。送信メソッドがpostに設定されている場合でも、Jqueryは自動的にgetに変更されます。 Jsonp は本当に投稿をサポートしていませんか? いじくり続けます...
長い間いじっていたので、それは気にしません。まず動作する場合に備えて
クライアントの変更:
Add:crossDomain:true
Modify:dataType: "json"
サーバー側に追加:
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST ');
header('Access-Control-Max-Age: 1000');
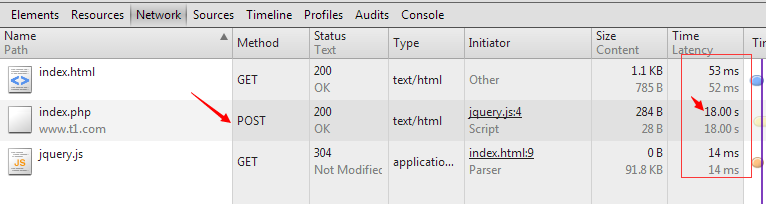
実行結果は次のとおりです:

この時点で、ようやく問題が解決したことがわかりましたが、リクエスト時間が長かったことを詳しく観察しました、、、外国人は効率的な解決策を持っていないようです、
最後に言いたいのは、それは本当に難しいということですPOST モードで JSONP を完全にサポートするには、大変な作業なのでここでやめましょう。
上記の内容は他の技術的な点に関連している可能性がありますので、興味があればご自身で勉強してください。うまく書かれていない場合でも、文句を言わないでください。
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。
Jsonp ポスト クロスドメイン ソリューションに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

