ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJS でツリー構造 (ztree) メニューを実装するサンプル コード
AngularJS でツリー構造 (ztree) メニューを実装するサンプル コード
- 高洛峰オリジナル
- 2017-01-10 12:54:562033ブラウズ
ツリー構造
ツリー構造には多くの形式と実装方法があり、zTree は比較的シンプルで美しいものと言え、実装も比較的簡単です。 zTreeは、jQueryで実装された多機能な「ツリープラグイン」です。最大の利点は、id と pid の値が同じであれば、単純な親子構造を形成できるという柔軟な構成です。無料のオープンソースと相まって、zTree を使用する人が増えています。
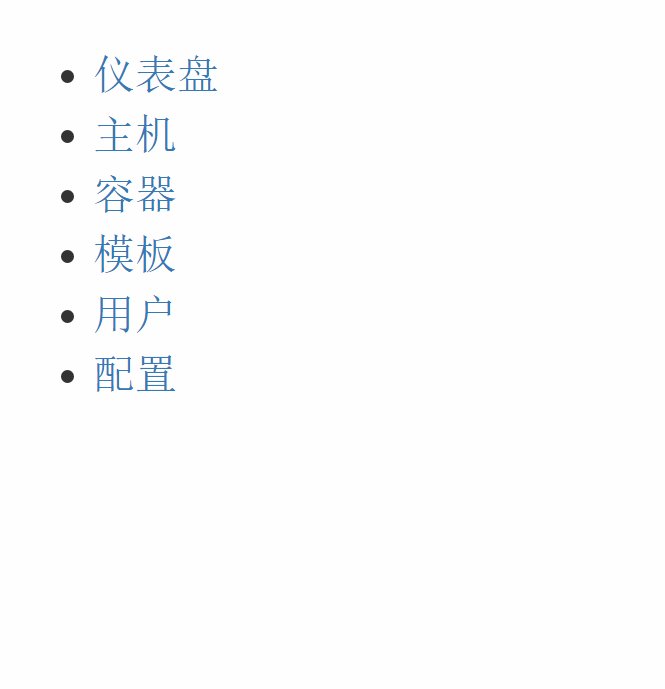
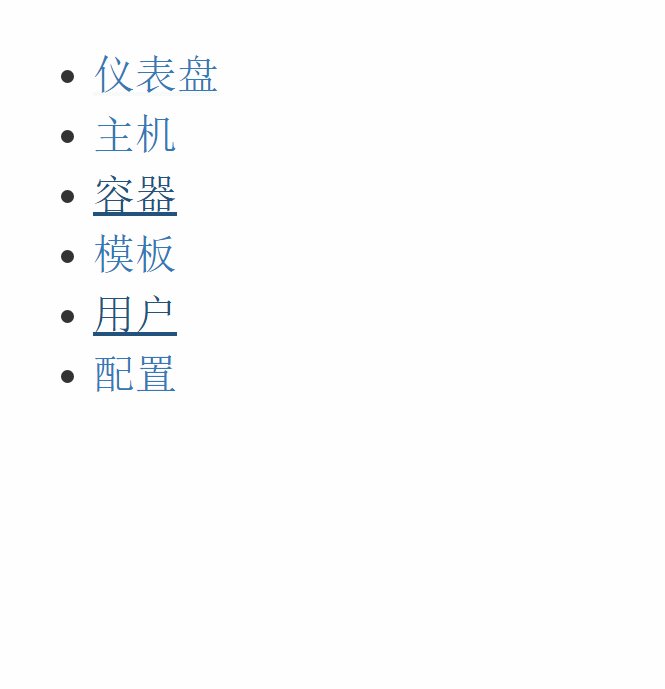
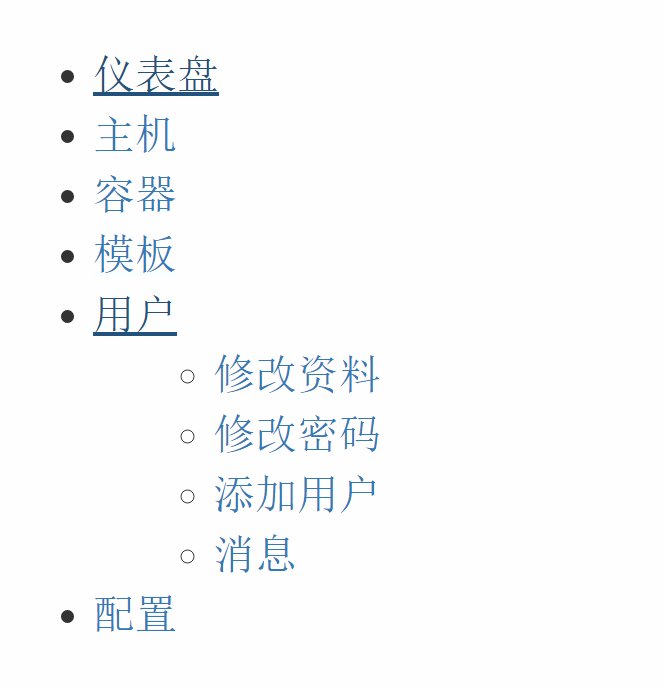
レンダリングは次のとおりです

まず第一に、次のコードをよりよく理解する前に、AngularJSの双方向データバインディングが何であるかを知る必要があります。長い間考えた後、私はその方法を見つけました。次のコードを使用して、左側のメニュー ツリー構造を実装します。
上記の機能を実現するには、次の手順を実行する必要があります:
HTML タグに ng-app を追加し、AngularJS に HTML ドキュメント全体を担当させます
<html lang="en" ng-app="myApp">
myApp は自分で作成したモジュールです
メニュー全体のラベルは次のとおりです
<div id="left-menu" ng-controller="Left-navigation" class="col-sm-2" style="margin-top: 50px">
<ul>
<!-- 仪表盘 -->
<li>
<!-- 让每一个一级菜单绑定一个函数navFunc,并且传入一个指定的字符串 -->
<a href="" ng-click="navFunc('dashboard')">仪表盘</a>
</li>
<!-- 主机 -->
<li>
<span><a ng-click="navFunc('hosts')" href="">主机</a></span>
<!-- 如果要显示二级菜单,则navAction必须等于制定的字符串,这个是自己定义的,navAction是在controller中创建的 -->
<ul ng-show="navAction === 'hosts'">
<li><a href="">主机</a></li>
<li><a href="">分组</a></li>
</ul>
</li>
<!-- 容器 -->
<li>
<a href="" ng-click="navFunc('container')">容器</a>
</li>
<!-- 模板 -->
<li>
<span><a href="" ng-click="navFunc('template')">模板</a></span>
<ul ng-show="navAction === 'template'">
<li><a href="">监控</a></li>
<li><a href="">装机</a></li>
</ul>
</li>
<!-- 用户 -->
<li>
<span><a href="" ng-click="navFunc('users')">用户</a></span>
<ul ng-show="navAction === 'users'">
<li><a href="">修改资料</a></li>
<li><a href="">修改密码</a></li>
<li><a href="">添加用户</a></li>
<li><a href="">消息</a></li>
</ul>
</li>
<!-- 配置 -->
<li>
<a href="" ng-click="navFunc('configuration')">配置</a>
</li>
</ul>
</div>JS コードは次のとおりです
// 创建myApp模块
var myApp = angular.module('myApp', [])
// 创建一个controller,名为Left-navigation
myApp.controller('Left-navigation', ['$scope', function ($scope) {
// 定义一个函数navFunc, 接受一个参数
$scope.navFunc = function (arg) {
// 让navAction变量等于函数传入过来的值arg
$scope.navAction = arg;
};
}]);概要
全体的なアイデアは、実際に最初のときに関数を実行することです。レベル ナビゲーションがクリックされ、第 1 レベルのナビゲーションの名前が関数に送信されます。その後、第 2 レベルのナビゲーションの navAction 変数がその上位ナビゲーションの変数と等しくなります。必要な場合は表示され、そうでない場合は非表示になります。以上がこの記事の内容です。皆さんの勉強や仕事に少しでもお役に立てれば幸いです。ご質問がございましたら、メッセージを残してください。
AngularJS のツリー構造 (ztree) メニューの実装サンプル コード関連記事の詳細については、PHP 中国語 Web サイトに注目してください。

