ホームページ >ウェブフロントエンド >jsチュートリアル >jspページにはデータベースのデータ情報テーブルが表示されます。
jspページにはデータベースのデータ情報テーブルが表示されます。
- 高洛峰オリジナル
- 2017-01-10 11:32:483055ブラウズ
毎日の JSP 開発において、最も基本的な操作の 1 つは、以前にデータベースに追加された情報を JSP ページに表示することであり、これは追加、削除、変更、検索の一部です
以下は開発手順です。上記の部分と分析。
1. JSP ページ内:
<thead>
<tr>
<th>用户名称</th>
<th>用户性别</th>
<th>用户年龄</th>
</tr>
</thead>
<tbody>
<% AccountDAO accountdao=new AccountDAO(); List list=accountdao.select();//从数据库中查询所有的用户,得到的是一个集合(数组)
for(int i=0;i<list.size();i++) { Account account=list.get(i); out.write(""); out.write(""+account.getAname()+"");
out.write(""+(account.getSex().equals("m")?"男":"女")+"");
out.write(""+account.getAge()+"");
out.write("");
}
%>
</tbody>
2. HTML ページ内:
<thead> <tr> <th>用户名称</th> <th>用户性别</th> <th>用户年龄</th> </tr> </thead> <tbody> <tr> <td>王五</td> <td>男</td> <td>20</td> </tr> <tr> <td>里斯</td> <td>男</td> <td>22</td> </tr> </tbody>
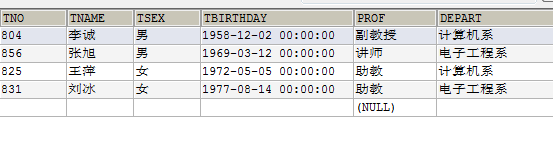
JSP ページ内:


TeacherDao teacherDao = new TeacherDao();
List<Teacher> teachers = teacherDao.findAllTeacher();
for(int i=0;i<teachers.size();i++){
Teacher teacher = teachers.get(i);
%>
<tr>
<td><input name="" type="checkbox" value="" /></td>
<td><%=teacher.getTno() %></td>
<td><%=teacher.getTname() %></td>
<td><%=teacher.getTsex() %></td>
<td><%=teacher.getProf() %></td>
<td><%=teacher.getDepart() %></td>
<td><%=teacher.getTbirthday() %></td>
<td><a href="#" class="tablelink">查看</a> <a href="#" class="tablelink"> 删除</a></td>
</tr>
<%
}
%> 以上がこの記事の内容です。この記事の内容が皆さんの学習や仕事に少しでも役立つことを願っています。また、PHP 中国語 Web サイトもサポートしたいと思っています。 データベースのデータ情報テーブルを表示する jsp ページに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。 声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

