ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラムのパラメーター受け渡しの詳細な説明
WeChat ミニ プログラムのパラメーター受け渡しの詳細な説明
- 高洛峰オリジナル
- 2017-01-10 10:47:381819ブラウズ
WeChat ミニ プログラムの開始は、間違いなくモバイル インターネット業界に新たな嵐を巻き起こすでしょう。
ミニプログラムが人気があるかどうか疑問に思う人もいるでしょうが、WeChatのユーザー数を見ればすべてがわかります。
WeChat ミニ プログラム - パラメーターの受け渡し
ここでは、ミニ プログラムでパラメーターを渡す 2 つの方法を見つけました。便宜上、それらを個別に共有します。
1. イベントを介したパラメーターの受け渡し
まず見てみましょう。 Eye アプレットのイベントの定義:
#イベントとは何ですか?
これは、ビュー層からロジック層への通信方法です。
これは、ユーザーの行動をロジック層にフィードバックして処理できるテキスト イベントのリストです。
コンポーネントにバインドできるテキスト イベントのリストは次のとおりです。トリガー イベントに達すると、ロジック層の対応するイベント処理関数が実行されます。
これはリスト テキストです。イベント オブジェクトには、ID、データセット、タッチなどの追加情報を含めることができます。
これはビュー層[wxml]からロジック層[js]への通信方法であることが明確に指摘されています。このイベントを使用してパラメータを渡すのは間違いなく正しいです。例:
view.wxml
5980c8c1f9be4deb05f4fc274a72a9ff de5f4c1163741e920c998275338d29b2
logic.js
Page({
tapName: function(event) {
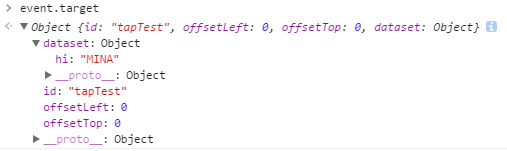
console.log(event.target)
}
})
ログ出力
 設定した data-hi="MINA" の値がデータセット内にあることがわかります。さて、今書いたものを見てみましょう。 まず、bindtap で始まるのは、イベントをバインドすることです。これは、「=」記号の後の値です。バインドされたイベントは、ロジック [js] レイヤー定義に存在する必要があります。 次に、値の受け渡しですが、ここで書いた data-hi は、通常 js で記述する値の受け渡しと同じ定義方法であることがわかります。この data-* は、イベントの属性ターゲットのデータセット値に対応します。ここで呼び出す必要があるのは、data-hi に対応する値を取得するために、event.target.dataset.hi です。
設定した data-hi="MINA" の値がデータセット内にあることがわかります。さて、今書いたものを見てみましょう。 まず、bindtap で始まるのは、イベントをバインドすることです。これは、「=」記号の後の値です。バインドされたイベントは、ロジック [js] レイヤー定義に存在する必要があります。 次に、値の受け渡しですが、ここで書いた data-hi は、通常 js で記述する値の受け渡しと同じ定義方法であることがわかります。この data-* は、イベントの属性ターゲットのデータセット値に対応します。ここで呼び出す必要があるのは、data-hi に対応する値を取得するために、event.target.dataset.hi です。
ここでデータの定義名に注意が必要です: 書き方: data- で始まり、複数の単語はハイフン - で結ばれます、data-要素などの大文字は使用できません(大文字は自動的に小文字に変換されます) -type、そして最後にeventでハイフンがtarget.datasetのキャメルケースのelementTypeに変換されます。
公式例:
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})
2. パラメータを渡すナビゲータジャンプURL
*.wxml
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
*.js 新しいページにジャンプした後、onloadでパラメータを直接受け取り、受信方法もオプションです。 [パラメータ値]
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
さて、今日はここまでです。上で書いたドキュメントに含まれているドキュメントのリンクも書き留めておきます。私はただそれらを移動させて、私の言葉で言いました。 …(⊙_⊙;)…
読んでいただきありがとうございます、皆様のお役に立てれば幸いです、このサイトをサポートしてくださった皆様に感謝します!
WeChat アプレットのパラメータ渡しの詳細と関連記事については、PHP 中国語 Web サイトに注目してください。

