ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレットは、サーバー携帯電話のプレビューをリクエストするときにデータのリクエストに失敗する問題を解決します
WeChatアプレットは、サーバー携帯電話のプレビューをリクエストするときにデータのリクエストに失敗する問題を解決します
- 高洛峰オリジナル
- 2017-01-10 10:24:082689ブラウズ
WeChat アプレットは、サーバーの携帯電話プレビュー リクエストがデータを受信しない問題を解決します
WeChat アプレットのドキュメントには、すべてのリクエストに https を使用する必要があると明記されています。アプレットのせいで、https に連絡する必要があります。 , 私は長い間勉強して、tomcatをhttpsで設定しました。次に、開発者ツールを使用してデータをリクエストできるかどうかをテストしたところ、データを取得できることがわかり、とてもうれしく思います。
その後、ミニプログラムを登録し、ミニプログラムのバックグラウンドで設定しました

プロジェクトにAPPIDを追加し、モバイルプレビューテストの準備をしました

ミニプログラムを開発するときは、ここで話します。 プログラミングするときは、ミニプログラムはアップロードおよびプレビューするときにコンパイルされたパッケージに制限があるため、自分のサーバーに画像を置くようにしてください。計算していませんが、約です。 1M。将来増加するかどうかはわかりません。
プレビューをクリックすると、QR コードを使用して WeChat 経由で QR コードをスキャンして、このミニ プログラムにアクセスできます。リクエスト データをテストしてください。携帯電話でプレビューされたミニ プログラムがリクエストを開始しなかったことがわかりました。開発者ツールでリクエストできるのに、なぜ携帯電話では使用できないのですか?
要求されたドメイン名はすべてバックグラウンドで設定されているものと同じでした。その後、HTTPS を設定して使用するのが初めてだったので、Tomcat で設定された証明書が間違っているのではないかと思いました。 Tomcat の https の設定を 2 日間調べました。毎回、開発者ツールではリクエストできましたが、モバイル プレビューではリクエストできませんでした。後で、Tomcat の設定に問題があるのではないかと思いました。しかし、原因がわからなかったので、ミニプログラムの QQ グループに助けを求めに行き、最終的にプロンプトを受け取り、問題を発見しました。
問題の解決策:
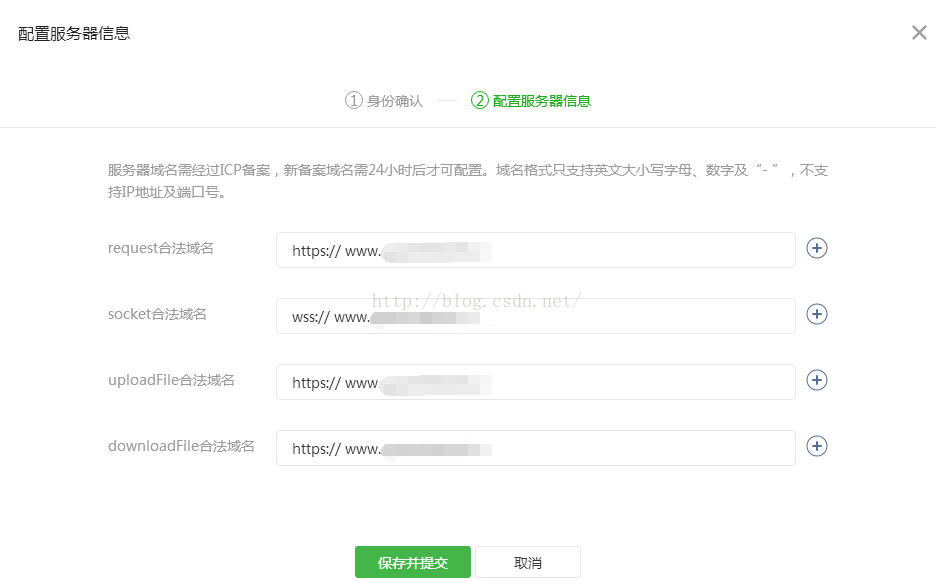
WeChat バックエンドで安全なドメイン名を設定する場合、下の図に示すように、ドメイン名を追加できません (図では、IP アドレスとポート番号がサポートされていないことが示されています)

そのとき、Tomcat の https を設定し、デフォルトの 8443 を使用するので、リクエストするときは、ドメイン名の後に 8443 ポート番号を追加する必要があります。これにより、WeChat アプレットがバックグラウンドでポート番号を追加しませんでした。リクエスト アドレスを記述するときに、ポート番号 8443 を追加しました (このように、tomcat は https を設定するときに 8443 のポート番号を使用します)。 2 つの場所のドメイン名が一致していません。要求されたドメイン名が一致していないというエラーが発生し、モバイル プレビューで要求が送信されないという問題がありました。
解決策は、https を設定するときにポート 443 を使用することです。ポート 443 は使用されるため、ドメイン名を記述するときに省略できます。ポート 80 を書き込む必要がないのと同じように
ドメイン名が一致しない場合に開発者ツールがデータを要求できるのはなぜですか? 開発者ツールは、要求されたドメイン名が要求された正当なドメイン名セットと一致するかどうかを検証しないためであるはずです。 WeChat アプレットによるので、開発者はツールを使用してリクエストできますが、携帯電話にはこのステップがあるため、携帯電話では正常にリクエストできません。
読んでいただきありがとうございます、皆さんのお役に立てれば幸いです、このサイトをサポートしていただきありがとうございます!
その他の WeChat ミニプログラムについては、サーバーの携帯電話プレビューをリクエストするときにデータをリクエストできない問題の解決方法に関する関連記事を掲載している PHP 中国語 Web サイトに注目してください。

