ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットの配列(追加、削除、変更、確認)とその他の操作例の詳細な説明
WeChat アプレットの配列(追加、削除、変更、確認)とその他の操作例の詳細な説明
- 高洛峰オリジナル
- 2018-05-19 16:31:1130410ブラウズ
WeChat ミニプログラムの配列 (追加、削除、変更、確認) とその他の操作
現在、ミニ プログラムのデモに取り組んでいます。データはバックグラウンドから要求されないため、ローカル データの操作が必要になり、いくつかの落とし穴に遭遇します。この記事では、初心者向けにいくつかの経験を共有するために、配列の追加、削除、変更、クエリを例に挙げます。

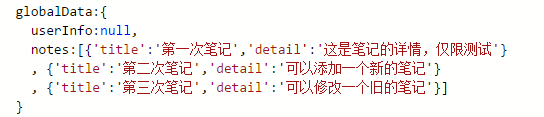
まず、これが元データ、jsonの配列です。
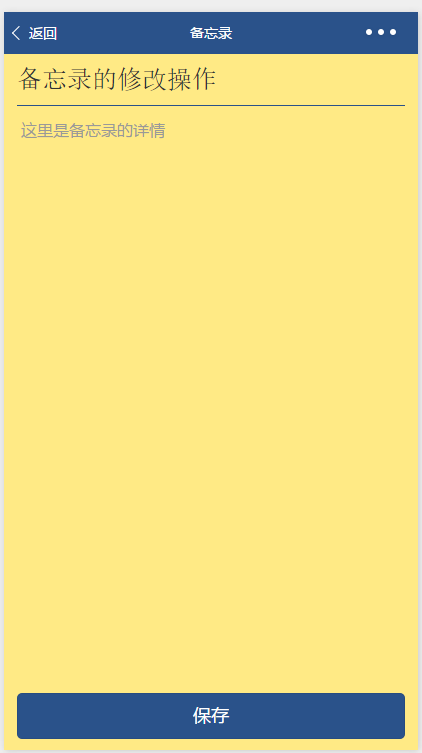
データを操作し、同時にページにレンダリングしようとします。
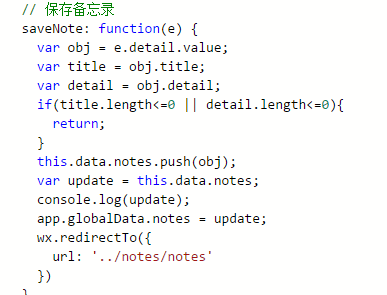
1. データの追加



フォームのデータを取得した後、push() メソッドを通じてデータを追加します。プッシュされたデータは + 1、つまり、配列内の元のインデックスは 0、1、2、新しく追加されたインデックスは 3 などになります。
データを前に挿入したい場合は、 newarray.concat(notes); など、 concat() メソッドで前または後ろにマージする操作を使用する必要があります。
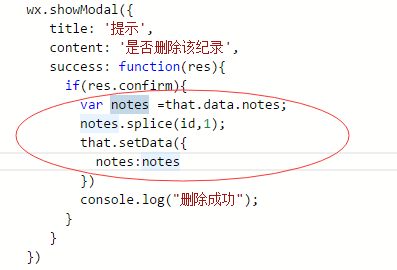
2. データの削除

アプレットには削除メソッドがないようなので、分割メソッドを選択して削除しましたが、これも私が遭遇した落とし穴です。 Notes.splice(id,i) は、index が id の位置から i 個の要素を削除できます。これはコードを見ればわかります。詳しくは説明しません
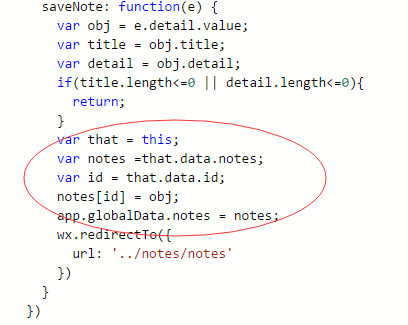
3.
notes = obj可以把数组中index为i的元素设置为obj。



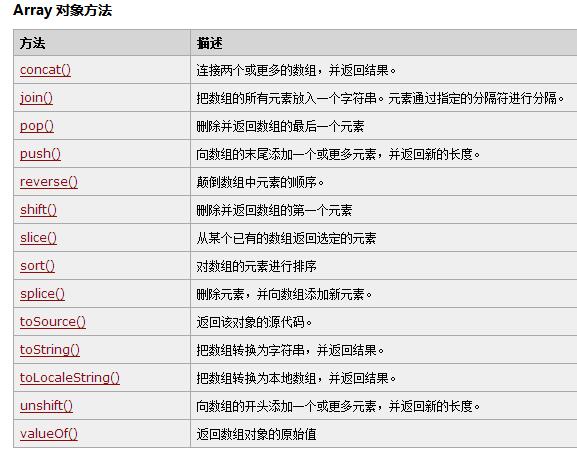
this.setData({ notes:notes }) ちなみに、jsにおける配列操作メソッドの一覧はこちらです。自分で試してみることもできます。

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

