ホームページ >ウェブフロントエンド >jsチュートリアル >クロスドメインリクエスト: jQuery の ajax jsonp 使用ソリューション
クロスドメインリクエスト: jQuery の ajax jsonp 使用ソリューション
- 高洛峰オリジナル
- 2017-01-09 10:50:011446ブラウズ
error メソッドを直接実行するとエラーが発生しました。ajax jsonp はこれまで使用されたことがなく、その理解は通常の ajax リクエストと同様であり、何度かデバッグした後にこのエラーが発生しました。 (バックグラウンドコードとJSパーツのプロパティ設定を確認してください)それでも動作しないため、非常に驚き、困惑しています。そこで、ajax jsonp の使用法を注意深く研究し、最終的に成功したテストの学習体験をみんなと共有することにしました
まず、正常に実行できるコードを投稿します:
(ページ部分)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
$.ajax({
type : "get",
async:false,
url : "ajax.ashx",
dataType : "jsonp",
jsonp: "callbackparam",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"success_jsonpCallback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
success : function(json){
alert(json);
alert(json[0].name);
},
error:function(){
alert('fail');
}
});
var a="firstName Brett";
alert(a);
});
</script>
</head>
<body>
</body>
</html>(handler)パート) )
<%@ WebHandler Language="C#" Class="ajax" %>
using System;
using System.Web;
public class ajax : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string callbackFunName = context.Request["callbackparam"];
context.Response.Write(callbackFunName + "([ { name:\"John\"} ] )");
}
public bool IsReusable {
get {
return false;
}
}
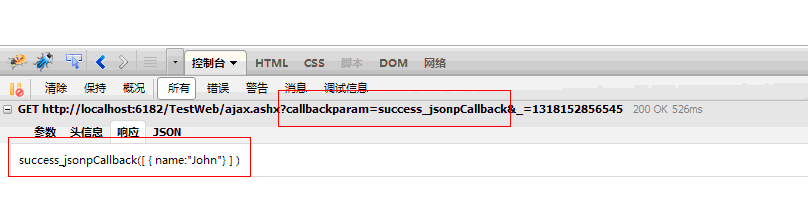
}(パケット キャプチャ スクリーンショットのリクエスト)

function success_jsonpCallback(data)
{
success(data);
}その他のクロスドメイン リクエストや、疑問を解決するための jQuery の ajax jsonp の使用に関する関連記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

