Event イベントについてあまり詳しくない場合は、この記事 「JavaScript での DOM イベントについて」 から始めることをお勧めします。
まず、Worker オブジェクトをインスタンス化する必要があります。ブラウザは、新しく作成された Worker オブジェクトに基づいて新しいインターフェイスを開き、クライアントと IndexedDB データベース間の通信を処理します。ここでのデータベースとはブラウザのデータベースを指します。ブラウザーがワーカー オブジェクトをサポートしているかどうかを確認する必要がある場合は、次のコードで詳細を確認してください。または、ブラウザが IndexedDB データベースをサポートしているかどうかについては、以下を参照してください。この 2 つのうちの前者を選択するのが最善です。 IEはindexedDBをサポートしていないためです。
if(window.Worker){ dosomething }
// Worker
window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB;
if(!window.indexedDB){ dosomething }
// indexedDB
その後、ワーカー オブジェクトは postMessage スレッドを通じて IndexedDB データベースにデータを送信します。IndexedDB データベースはクライアントから送信されたデータを受信すると、まずデータのキー値を IndexedDB データベース テーブルに保存して記録します。実際、これはテーブルの完全な構造にデータを保存することと同じです。
その結果、indexedDB データベースは、受信したデータ値を処理のために新しいインターフェイスにスローし、新しいインターフェイスがデータを取得して解析すると、postMessage を通じてデータの一部をデータベースに返します。返されたデータを受け取り、上記と同じ方法で処理します。このとき、indexedDB データベースは返されたデータを、主にメイン スレッドの背後にある onmessage スレッドがパラメータを受け取るクライアントの onmessage スレッドにスローします。
var txt1 = document.querySelector("#txt1");
var txt2 = document.querySelector("#txt2");
var result = document.querySelector("#result");
window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB;
if(!window.indexedDB)
{
console.log("你的浏览器不支持IndexedDB");
}
if(window.Worker){
var _this = new Worker("../../js/build/scroll_ten1.js");
txt1.onchange = function(){
_this.postMessage([txt1.value,txt2.value]); // e = [txt1.value,txt2.value]
console.log("message post to work");
}
txt2.onchange = function(){
_this.postMessage([txt1.value,txt2.value]); // e = [txt1.value,txt2.value]
console.log("message post to work");
}
_this.onmessage = function(s){ //接收到的数据 e
result.textContent = s.data;
}
}
onmessage = function(e){ //e接收Worker.postmessage传的参数
var s = (e.data[2]*e.data[1]);
var workerResult = "result : " + s;
postMessage(workerResult); //Worker.onmessage进行回调workerResult参数
}
上記の分析を読んだ後、Worker で何ができるかを考えているはずです。この問題については、現在のところ、ユーザーがブラウザのサイズを変更したり、ブラウザをドラッグしたりすると、メインスレッドがバックグラウンドデータにアクセスすると、データ間の処理が行われなくなるという、スレッドのノンブロッキング問題が解決されています。中断される。
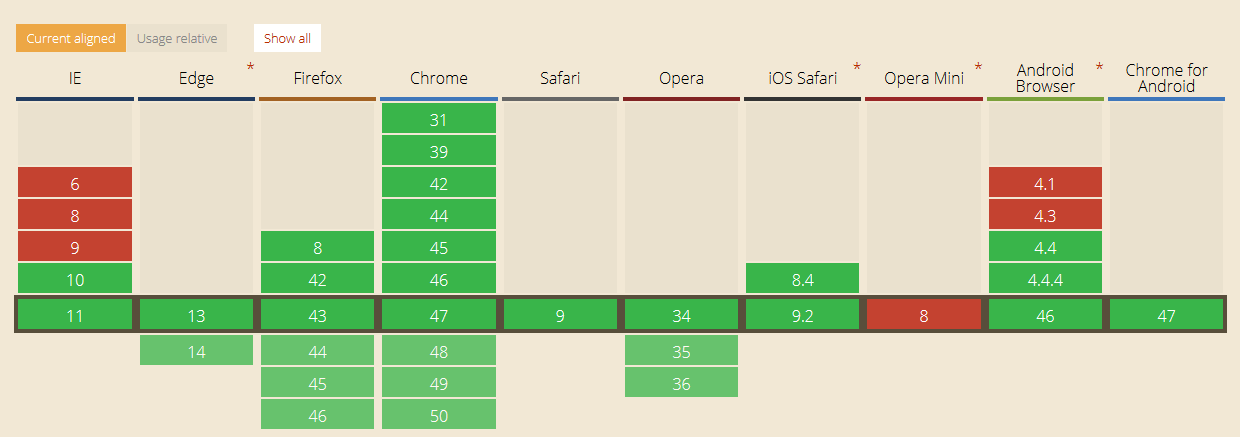
Worker をサポートしているブラウザは何ですか?

caniuse へのリンクを共有します。このツールを使用すると、各ブラウザーの (ハッキング) をより包括的に確認できます。
// *Worker の最初の文字は大文字にする必要があることに注意してください
// *Worker のスクリプト ディレクトリは HTML がアクセスできるディレクトリである必要があることに注意してください
上記がこの記事の全内容であり、JavaScript のワーカー イベント API についての理解を深めるのに役立つことを願っています。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。






