ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryのon()バインディングイベントとoff()アンバインドイベントについての簡単な説明
jqueryのon()バインディングイベントとoff()アンバインドイベントについての簡単な説明
- 高洛峰オリジナル
- 2017-01-04 14:21:031196ブラウズ
off() 関数は、要素にバインドされた 1 つ以上のイベントのイベント ハンドラーを削除するために使用されます。
off() 関数は主に、on() 関数によってバインドされているイベント処理関数のブロックを解除するために使用されます。
この関数はjQueryオブジェクト(インスタンス)に属します。
構文
この関数はjQuery 1.7で追加されました。主に次の 2 つの使用形式があります。
使用方法 1:
jQueryObject.off( [ events [, selector ] [, handler ] ] )
使用方法 2:
jQueryObject.off( eventsMap [, selector ] )
parameters

off() 関数は、現在一致する要素の子孫要素セレクターにバインドされている events イベントのイベント ハンドラーを削除します。
セレクターパラメーターが省略された場合、任意の要素にバインドされているイベントハンドラーが削除されます。
パラメーター セレクターは、on() 関数を通じてバインディングを追加するときに渡されるセレクターと一致している必要があります。
パラメータハンドラが省略された場合、指定された要素の指定されたイベントタイプにバインドされたすべてのイベントハンドラが削除されます。
すべてのパラメーターが省略された場合は、現在の要素の任意の要素にバインドされている任意のイベント タイプのイベント ハンドラーを削除することを意味します。
戻り値
off()関数の戻り値はjQuery型で、現在のjQueryオブジェクトそのものを返します。
実際には、off()関数のパラメータはすべてフィルタリング条件であり、すべてのパラメータ条件に一致するイベント処理関数のみが削除されます。パラメータが多いほど、条件も多くなり、削除される範囲は小さくなります。
off() メソッドのコード例:
見落とされやすい点: 要素 off のバインド解除イベント。セレクターは、on がイベントをバインドするときに使用されるセレクターと一致している必要があります。
html コード
<input id="btn1" type="button" value="点击1" /> <input id="btn2" type="button" value="点击2" /> <a id="a1" href="#">CodePlayer</a>
jquery コードは、ページが読み込まれるときに実行されます。
function btnClick1(){
alert( this.value + "-1" );
}
function btnClick2(){
alert( this.value + "-2" );
}
var $body = $("body");
// 给按钮1绑定点击
$body.on("click", "#btn1", btnClick1 );
// 给按钮2绑定点击
$body.on("click", "#btn2", btnClick2 );
//为所有a元素绑定click、mouseover、mouseleave事件
$body.on("click mouseover mouseleave", "a", function(event){
if( event.type == "click" ){
$body.off("click", "#btn1");//取消btn1的绑定事件。成功执行
alert("点击事件");
alert("ddd");
}else if( event.type == "mouseover" ){
$(this).css("color", "red");
}else{
$(this).css("color", "blue");
}
});
// 移除body元素为所有button元素的click事件绑定的事件处理函数btnClick2
// 点击按钮,btnClick1照样执行
$body.off("click", ":button", btnClick2);
// 点击按钮1,不会执行任何事件处理函数
// $body.off("click", "#btn1");
// 注意: $body.off("click", ":button"); 无法移除btn1的点击事件,off()函数指定的选择器必须与on()函数传入的选择器一致。
// 移除body元素为所有元素(包括button和<a>元素)的click事件绑定的所有处理函数
// 点击按钮或链接,都不会触发执行任何事件处理函数
// $("body").off("click");
// 移除body元素为所有元素的任何事件绑定的所有处理函数
// 点击按钮,或点击链接或者鼠标移入/移出链接,都不会触发执行任何事件处理函数
// $("body").off( );on() 関数は、指定された要素の 1 つ以上のイベントにイベント ハンドラーをバインドするために使用されます。
さらに、追加の必要なデータをイベント ハンドラー関数に渡すこともできます。
jQuery 1.7 以降、on() 関数はイベント ハンドラーをバインドするために必要なすべての関数を提供し、bind()、delegate()、live() などの以前のイベント関数を均一に置き換えるために使用されます。
on()関数実行後に新たに追加された要素であっても、条件を満たしていればバインドされたイベント処理関数が有効となります。
さらに、この関数は複数のイベント ハンドラーを同じ要素および同じイベント タイプにバインドできます。イベントがトリガーされると、jQuery はバインドされたイベント処理関数をバインドの順序で実行します。
on() 経由でバインドされたイベントを削除するには、off() 関数を使用します。イベントを添付する場合は、イベントを 1 回だけ実行し、その後イベント自体を削除するには、one() 関数を使用します。
この関数はjQueryオブジェクト(インスタンス)に属します。
構文
この関数はjQuery 1.7で追加されました。主に次の 2 つの使用形式があります。
使用方法 1:
jQueryObject.on( events [, selector ] [, data ], handler )
使用方法 2:
jQueryObject.on( eventsMap [, selector ] [ , data ] )
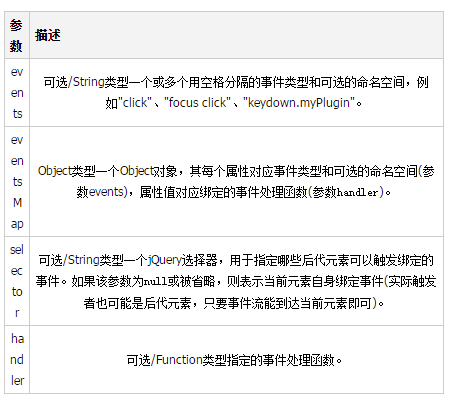
parameter

パラメータイベントのオプションの名前空間については、以下のサンプルコードを参照してください。
パラメーター セレクターに関しては、単純に次のように理解できます: パラメーターが null に等しいか省略された場合、イベントは現在一致する要素にバインドされ、それ以外の場合、イベントは子孫の中のセレクターに一致する要素にバインドされます。現在一致する要素の要素。
パラメーター ハンドラー内の this は、現在一致する要素の子孫要素のうち、イベントをトリガーする DOM 要素を指します。セレクター パラメーターが null であるか省略されている場合、これは現在一致する要素 (つまり、要素) を指します。
on() は、現在のイベントを表す Event オブジェクトというパラメーターもハンドラーに渡します。
パラメータハンドラーの戻り値は、DOMネイティブイベント処理関数の戻り値と同じ効果があります。たとえば、「submit」(フォーム送信) イベントのイベント ハンドラーは false を返し、フォームが送信されないようにします。
イベント処理関数ハンドラーが false 値のみを返す場合は、ハンドラーを直接 false に設定できます。
戻り値
on() 関数の戻り値は jQuery 型で、現在の jQuery オブジェクト自体を返します。
重要な注意:
on() 関数は、現在の jQuery オブジェクトに一致する要素にイベント ハンドラーをバインドしませんが、セレクターのセレクター パラメーターに一致する子孫要素内の要素にイベント ハンドラーをバインドします。 on() 関数は、イベントをこれらの子孫要素に 1 つずつ直接バインドするのではなく、現在の jQuery オブジェクトの一致する要素に処理を委任します。 DOM レベル 2 のイベント フロー メカニズムにより、子孫要素セレクターがイベントをトリガーすると、イベント フローが現在の一致する要素に渡されると、そのイベントはすべての祖先要素に渡されます。イベントがトリガーされると、その要素がセレクターと一致すると、jQuery はイベントをキャプチャし、バインドされたイベント ハンドラーを実行します。
上記は、編集者によって提供されたjqueryのon()バインディングイベントとoff()アンバインドイベントの全内容です。皆さんもPHP中国語ウェブサイトをサポートしていただければ幸いです~
jqueryのon()についてはさらに詳しく説明します。 binding イベントと off() unbinding イベント関連の記事は、PHP 中国語 Web サイトに注目してください。

