ホームページ >ウェブフロントエンド >jsチュートリアル >JSテーブルコンポーネントアーティファクトブートストラップテーブル(拡張版)の詳細説明
JSテーブルコンポーネントアーティファクトブートストラップテーブル(拡張版)の詳細説明
- 高洛峰オリジナル
- 2017-01-04 11:52:172052ブラウズ
1. Bootstrap Tableの導入
Bootstrap Tableの導入には、大きく分けて2つの方法があります。
1. ソースコードを直接ダウンロードしてプロジェクトに追加します。
Bootstrap テーブルは Bootstrap のコンポーネントであるため、最初に Bootstrap への参照を追加する必要があります。
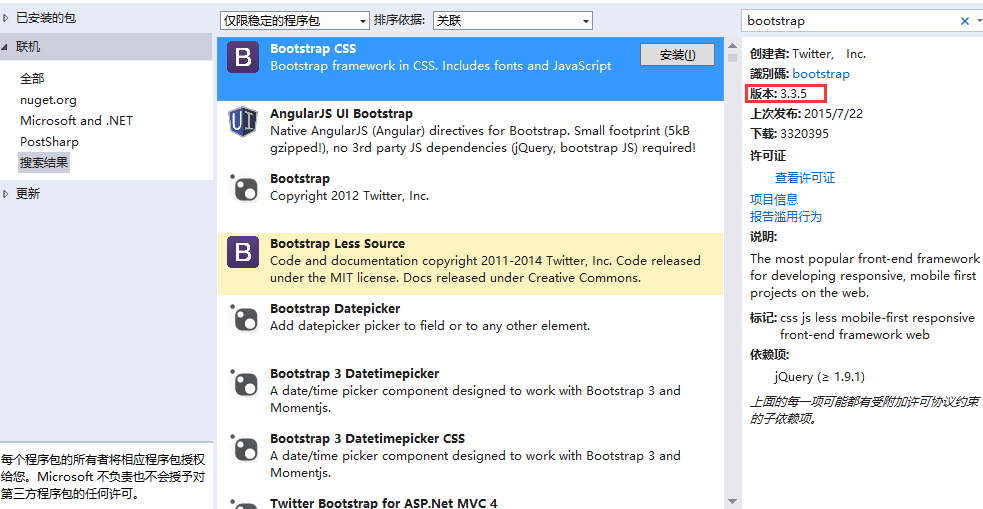
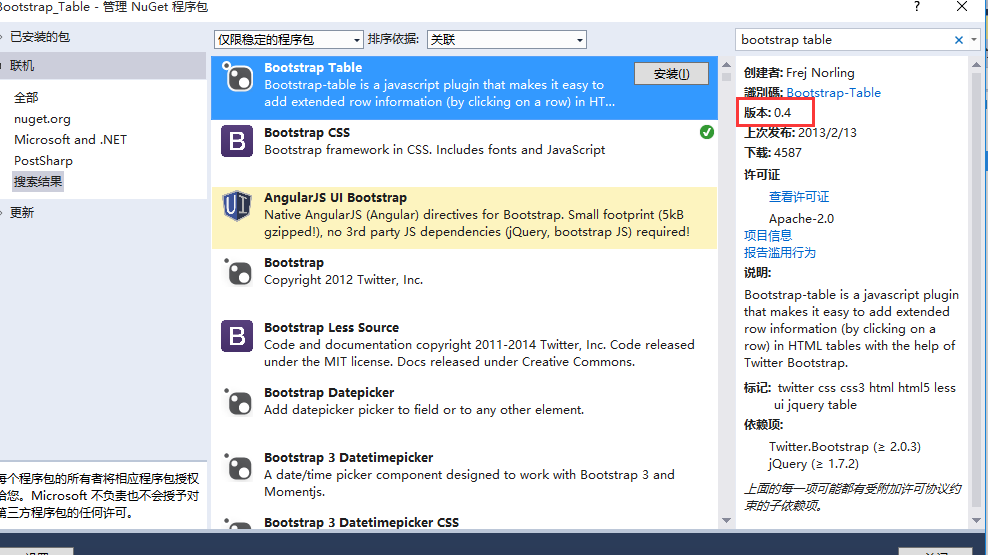
2. 魔法の Nuget を使用します
Nuget を開いてこれら 2 つのパッケージを検索します

Bootstrap はすでに最新の 3.3.5 なので、直接インストールできます。

そしてBootstrap Tableのバージョンは実際には0.4ですが、これはあまりにも不正です。したがって、ブロガーは、Bootstrap Table パッケージをソース コードから直接ダウンロードする必要があると提案しています。 Bootstrap Tableの最新バージョンは1.9.0のようです。
この記事の背景の紹介:
最近、お客様からの要望があり、独自の管理システムを最適化し、携帯電話でも適切に表示できるようにしたいと考えています。
a プラン: 維持する。オリジナルページ、新規 携帯電話でアクセスする場合は、m.zhy.com (モバイルページ) と入力し、PC デバイスでアクセスする場合は、www.zhy.com (PC ページ) を入力します。 bプラン:ブートストラップフレームワークを使用してオリジナルを置き換える 携帯電話、タブレット、PCデバイスに自動的に適応するページがあります
プランaを使用して、ページに適したインターフェースを設計し、書き換える必要があります。時間とコストの問題から、プロジェクトはプラン b を採用します
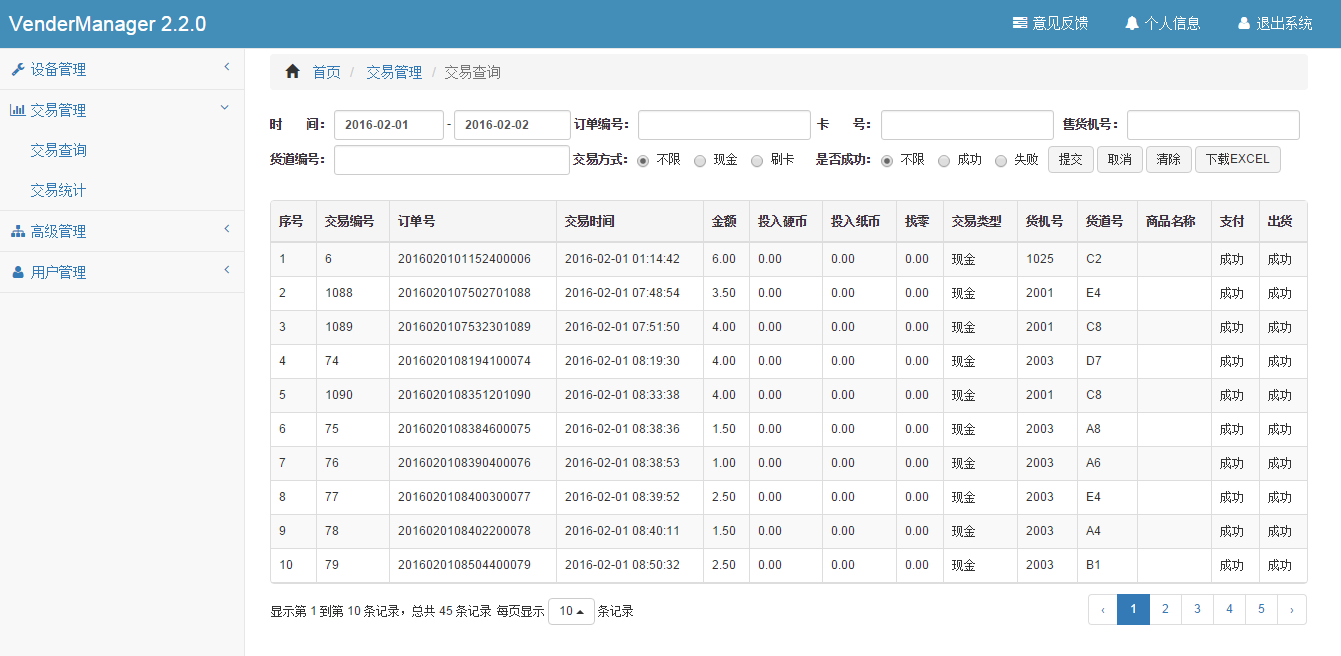
2. エフェクトの表示
 2. BootStrap テーブルの簡単な紹介
2. BootStrap テーブルの簡単な紹介
bootStrap テーブルは、AJAX を使用して JSON 形式でデータを取得する軽量のテーブル プラグインです。ページングとデータ充填は非常に便利で国際化にも対応しています
3. 使用方法
<!--css样式--> <link href="css/bootstrap/bootstrap.min.css" rel="stylesheet"> <link href="css/bootstrap/bootstrap-table.css" rel="stylesheet"> <!--js--> <script src="js/bootstrap/jquery-1.12.0.min.js" type="text/javascript"></script> <script src="js/bootstrap/bootstrap.min.js"></script> <script src="js/bootstrap/bootstrap-table.js"></script> <script src="js/bootstrap/bootstrap-table-zh-CN.js"></script>2. テーブルのデータ充填 テーブル内のデータを取得する方法は2つあります。テーブルの data-url 属性を使用してデータ ソースを指定する方法と、JavaScript を使用してテーブルを初期化するときにデータ ソースを指定する方法です
<table data-toggle="table"> <thead> ... </thead> </table> ...
$('#table').bootstrapTable({
url: 'data.json'
}); 2 番目の方法は、複雑なデータを処理する場合に最初の方法よりも柔軟です。 2 番目の方法は通常、テーブル データを埋めるために使用されます。 $(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
/* var oButtonInit = new ButtonInit();
oButtonInit.Init(); */
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tradeList').bootstrapTable({
url: '/VenderManager/TradeList', //请求后台的URL(*)
method: 'post', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 50, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
strictSearch: true,
clickToSelect: true, //是否启用点击选中行
height: 460, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "id", //每一行的唯一标识,一般为主键列
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
field: 'id',
title: '序号'
}, {
field: 'liushuiid',
title: '交易编号'
}, {
field: 'orderid',
title: '订单号'
}, {
field: 'receivetime',
title: '交易时间'
}, {
field: 'price',
title: '金额'
}, {
field: 'coin_credit',
title: '投入硬币'
}, {
field: 'bill_credit',
title: '投入纸币'
}, {
field: 'changes',
title: '找零'
}, {
field: 'tradetype',
title: '交易类型'
},{
field: 'goodmachineid',
title: '货机号'
},{
field: 'inneridname',
title: '货道号'
},{
field: 'goodsName',
title: '商品名称'
}, {
field: 'changestatus',
title: '支付'
},{
field: 'sendstatus',
title: '出货'
},]
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
sdate: $("#stratTime").val(),
edate: $("#endTime").val(),
sellerid: $("#sellerid").val(),
orderid: $("#orderid").val(),
CardNumber: $("#CardNumber").val(),
maxrows: params.limit,
pageindex:params.pageNumber,
portid: $("#portid").val(),
CardNumber: $("#CardNumber").val(),
tradetype:$('input:radio[name="tradetype"]:checked').val(),
success:$('input:radio[name="success"]:checked').val(),
};
return temp;
};
return oTableInit;
}; フィールド field は、データを表示するためにサーバーから返されたフィールドに対応する必要があります。 3. バックグラウンドでデータを取得しますa、データを取得するためのサーブレットBufferedReader bufr = new BufferedReader(
new InputStreamReader(request.getInputStream(),"UTF-8"));
StringBuilder sBuilder = new StringBuilder("");
String temp = "";
while((temp = bufr.readLine()) != null){
sBuilder.append(temp);
}
bufr.close();
String json = sBuilder.toString();
JSONObject json1 = JSONObject.fromObject(json);
String sdate= json1.getString("sdate");//通过此方法获取前端数据
...b、データを取得するための springMvc コントローラーの対応するメソッドpublic JsonResult GetDepartment(int limit, int offset, string orderId, string SellerId,PortId,CardNumber,Success,maxrows,tradetype)
{
...
}4. ページング (最も発生する問題) データを取得するサーバーから返される行と合計を含める必要があります。コードは次のとおりです: ...<br>gblst = SqlADO.getTradeList(sql,pageindex,maxrows);
JSONArray jsonData=new JSONArray();
JSONObject jo=null;
for (int i=0,len=gblst.size();i<len;i++)
{
TradeBean tb = gblst.get(i);
if(tb==null)
{
continue;
}
jo=new JSONObject();
jo.put("id", i+1);
jo.put("liushuiid", tb.getLiushuiid());
jo.put("price", String.format("%1.2f",tb.getPrice()/100.0));
jo.put("mobilephone", tb.getMobilephone());
jo.put("receivetime", ToolBox.getYMDHMS(tb.getReceivetime()));
jo.put("tradetype", clsConst.TRADE_TYPE_DES[tb.getTradetype()]);
jo.put("changestatus", (tb.getChangestatus()!=0)?"成功":"失败");
jo.put("sendstatus", (tb.getSendstatus()!=0)?"成功":"失败");
jo.put("bill_credit", String.format("%1.2f",tb.getBill_credit()/100.0));
jo.put("changes",String.format("%1.2f",tb.getChanges()/100.0));
jo.put("goodroadid", tb.getGoodroadid());
jo.put("SmsContent", tb.getSmsContent());
jo.put("orderid", tb.getOrderid());
jo.put("goodsName", tb.getGoodsName());
jo.put("inneridname", tb.getInneridname());
jo.put("xmlstr", tb.getXmlstr());
jsonData.add(jo);
}
int TotalCount=SqlADO.getTradeRowsCount(sql);
JSONObject jsonObject=new JSONObject();
jsonObject.put("rows", jsonData);//JSONArray
jsonObject.put("total",TotalCount);//总记录数
out.print(jsonObject.toString()); <br>... 5. ページング インターフェイスのコンテンツの紹介 フロントエンドはページング データを取得します。コードは次のとおりです: ...<br>oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //第几条记录
offset: params.offset, //显示一页多少记录
sdate: $("#stratTime").val(),
};
return temp;
};<br>...
バックエンドはページング データを取得します。コードは次のとおりです:
...<br>int pageindex=0;
int offset = ToolBox.filterInt(json1.getString("offset"));
int limit = ToolBox.filterInt(json1.getString("limit"));
if(offset !=0){
pageindex = offset/limit;
}
pageindex+= 1;//第几页<br>...上記はこの記事です。内容全体です。皆さんが JS テーブル コンポーネント アーティファクト ブートストラップ テーブルをより良く学習するのに役立つことを願っています。 JS テーブル コンポーネント アーティファクト ブートストラップ テーブル (拡張版) の詳細な説明については、PHP 中国語 Web サイトに注目してください。

