ホームページ >ウェブフロントエンド >jsチュートリアル >JS の Function.prototype.bind() メソッドについての深い理解
JS の Function.prototype.bind() メソッドについての深い理解
- 高洛峰オリジナル
- 2017-01-04 10:02:561262ブラウズ
はじめに
関数バインディングは、おそらく JavaScript を使用するときに誰もが最も注意を払わない点ですが、このコンテキストを別の関数で維持する方法の解決策が必要であることに気づいたとき、本当に必要なのは Function.prototype.bind です。 () ですが、まだ気づいていないかもしれません。
初めてこの問題に遭遇したときは、コンテキストを変更した後も引き続き参照できるように、これを変数に設定したくなるかもしれません。
1.bind() メソッドの主な機能は、関数をオブジェクトにバインドすることです。bind() メソッドは関数本体のこのオブジェクトの値を作成します。受信バインドにバインドされる () 関数の値。
1.1 定義
bind() は次のように定義されます:
bind() メソッドは、呼び出されたときに this キーワードが指定された値に設定される新しい関数を作成します。指定された一連の引数が指定された引数の前に続きます。新しい関数が呼び出されます。
bind() 関数は、呼び出された関数 (バインドされた関数のターゲット関数) と同じ関数本体を持つ新しい関数 (バインドされた関数と呼ばれる) を作成します。ターゲット関数が呼び出されるとき、この値はbind()の最初のパラメータにバインドされ、オーバーライドできません。
1.2 原理
次のコードを使用して、bind() の原理をシミュレートできます:
Function.prototype.bind = function(context) {
var self = this; // 保存原函数
return function() { // 返回一个新函数
return self.apply(context, arguments); // 执行新函数时,将传入的上下文context作为新函数的this
}
}1.3 構文
Function.prototype.bind(thisArg[, arg1[, arg2[, ...]]])
2. binding のアプリケーションシナリオ
2.1 オブジェクト継承の実装
var A = function(name) {
this.name = name;
}
var B = function() {
A.bind(this, arguments);
}
B.prototype.getName = function() {
return this.name;
}
var b = new B("hello");
console.log(b.getName()); // "hello"2.2 イベント処理
var paint = {
color: "red",
count: 0,
updateCount: function() {
this.count++;
console.log(this.count);
}
};
// 事件处理函数绑定的错误方法:
document.querySelector('button')
.addEventListener('click', paint.updateCount); // paint.updateCount函数的this指向变成了该DOM对象
// 事件处理函数绑定的正确方法:
document.querySelector('button')
.addEventListener('click', paint.updateCount.bind(paint)); // paint.updateCount函数的this指向变成了paint2.3 時間間隔関数
var notify = {
text: "Hello World!",
beforeRender: function() {
alert(this.text);
},
render: function() {
// 错误方法:
setTimeout(this.beforeRender, 0); // undefined
// 正确方法:
setTimeout(this.beforeRender.bind(this), 0); // "Hello World!"
}
};
notify.render();2.4 Arrayのネイティブメソッドを借用
var a = {};
Array.prototype.push.bind(a, "hello", "world")();
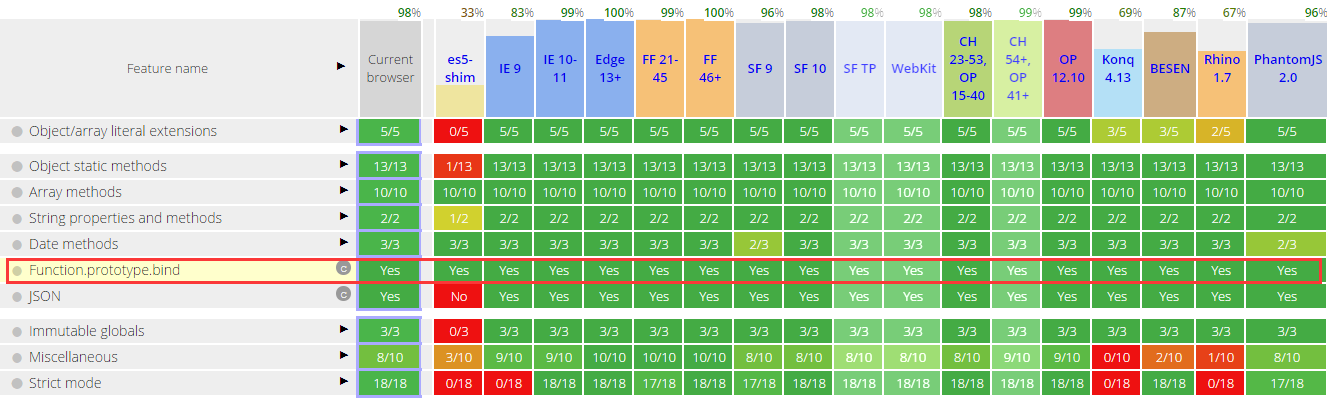
console.log(a); // "hello", "world"3.bind()メソッドのブラウザ互換性
4.bindとcallのメソッドの互換性