ホームページ >ウェブフロントエンド >jsチュートリアル >Bootstrap+jQuery.validate に基づいてフォーム検証を実装する
Bootstrap+jQuery.validate に基づいてフォーム検証を実装する
- 高洛峰オリジナル
- 2017-01-03 17:36:321429ブラウズ
これはおそらく、フロントエンドとバックエンドを学ぶときに最初に触れる業務がユーザーの登録とログインです。現在、社会は人間本位の考え方を貫いており、Web サイトの開発プロセスにおいても同様です。ユーザーは私たちが最も直面するオブジェクトであり、最も核となるオブジェクトでもあります。最初のユーザー登録とログインは特に重要です。
ユーザー登録とログインは、私たちが思っているよりも難しいことがよくあります。たとえば、フォーム検証は実際には多くの内容をカバーしています。フロント デスクに関する限り、次のことを知っておく必要があります。
1. 正規表現の基本的な理解
実際、正規表現は難しいものではなく、次のことを可能にします。学習後は大きな達成感が得られ、半分の労力で 2 倍の成果が得られるという効果を実感してください。
2.ajax 非同期リクエスト
ユーザー名が存在するかどうかを確認するとき、またはユーザーが間違ったアカウントまたはパスワードでログインするときに、対応するプロンプトを提供します。
3. jQuery.validate などの便利な検証ライブラリ
このような一般的なニーズと特定の複雑さのため、ブートストラップ フォームや jQuery.validate フォーム検証などのいくつかの優れたクラス ライブラリは、人々の UI やフォームの問題を解決するために設計されています。検証問題。
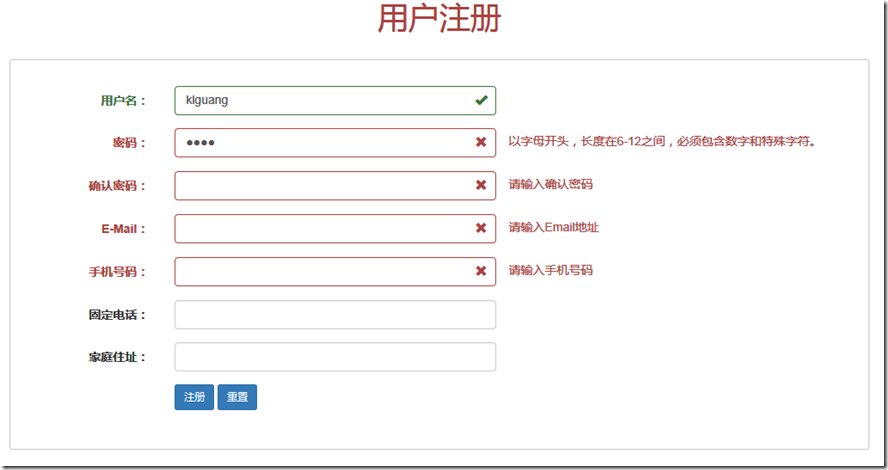
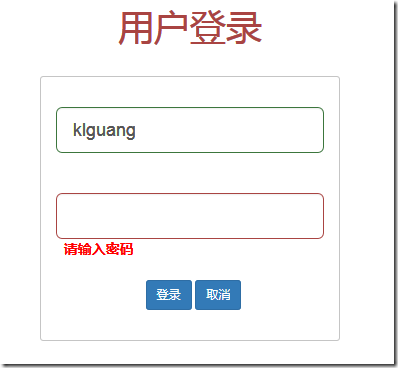
以下は bootstrap+jQuery.validate を使用して作成したインターフェースです:


1. Bootstrap3 の基本フォームと水平フォーム
1. 基本フォーム
基本的なフォーム構造は次のように Bootstrap に付属しています。基本的なフォームを作成する手順を以下に示します。
role="form" を親要素

