ホームページ >ウェブフロントエンド >jsチュートリアル >javascript_javascript スキルでの DOM イベントを理解する
javascript_javascript スキルでの DOM イベントを理解する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:23:431345ブラウズ
まず、この記事では面倒な詳細については説明しませんが、読者の精神的な感情を考慮し、前向きな姿勢で例をここに列挙します。
タイトルは「DOM イベントを理解する」です。この例を見て、簡単なクリック イベントを例に挙げてみましょう。
最初に、次のような簡単な操作でページ上のクリックを実装しました。
まず、1c51a309e92a9afaf1c383489dfc7193microuniverse16b28748ea4df4d9c2150843fecfba68 のようなブロックを定義してから、4ec11beb6c39d0703d1751d203c170532cacc6d41bbb37262a98f745aa00fbf0 次のコードに示すように、weiyuzhou の ID を持つクリック イベントを内部的に実装します。
var wyz = document.getElementById('weiyuzhou');
wyz.onclick = function () {
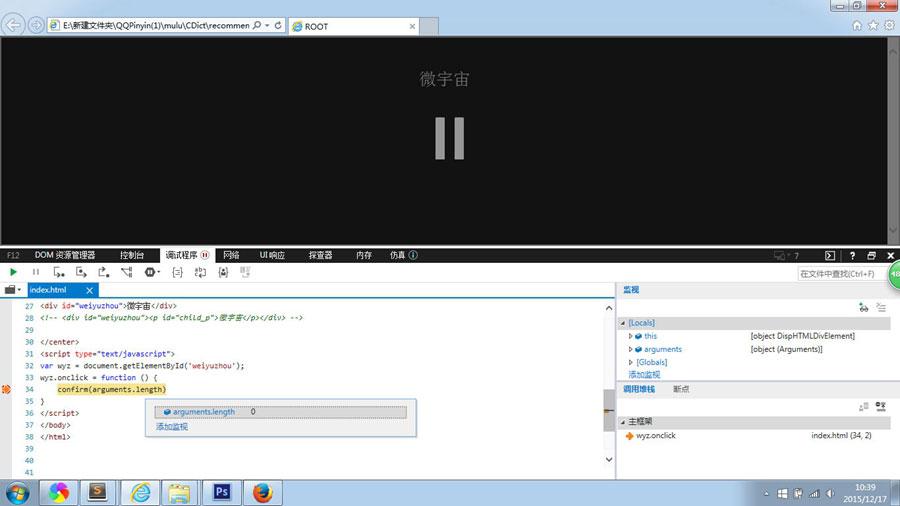
confirm(arguments.length)
}
确保上面这些步骤都没问题的话,我们才可以继续的往下走,然后我们在IE浏览器(低版本)看到弹出0,确切的说,IE8以下(包含IE8)的弹出0,反之弹出1。接着我在firefox浏览器看到弹出1。也就是说在IE8以下版本事件的触发不存在于函数的作用域内部,是不是说IE8以下的事件触发发生在全局作用域中,此处留个悬念,但是,可以肯定的是IE8以下事件的方法并没有这个Event参数,也就是说arguments的长度为0,如下视图5所示:

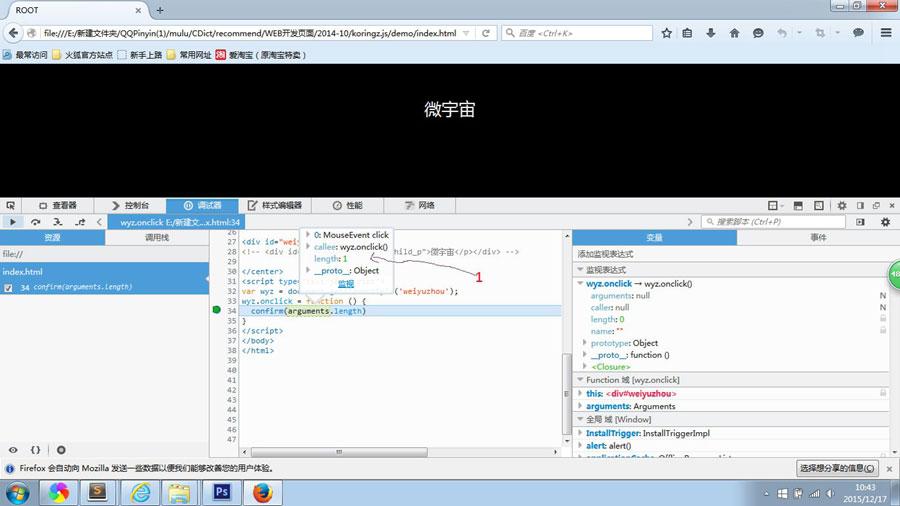
于是,我们看firefox浏览器窗口弹出1,说明事件存在于函数内部,再次证明方法的内部数组arguments长度为1,并且是可枚举的变量,也可以说可写,如下视图所示。

如果,你还是不明白其中的原理,你不防去看一下《web前端开发修炼之道》书上第169页,然后再回过头来看此处文章摘要,可能会让你更加深层次的了解书中的内容。
接下来,我们该怎么办呢,我们肯定不能让IE和firefox返回的事件输出不相同,那么如何让IE和firefox下弹出的内容都一样。
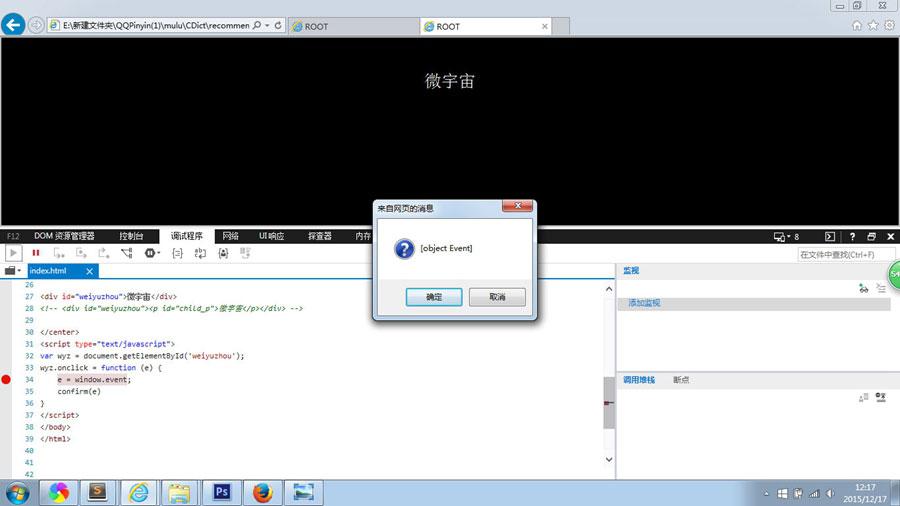
衔接上一段内容,下面给点击函数的内部设置一个参数,参数名为e,然后在IE和firefox浏览器下面同时触发点击事件,我们看到firefox下面显示e为鼠标事件[objectMouseEvent],IE8下报错,弹出错误信息未定义undefined。此时你要问我错在哪里,咱们回到刚刚的那句话‘此处留个悬念'进行分析,IE8以下的浏览器的事件是不是发生在全局作用域中,从视图5-02所示看到有一个global全局对象,我们可以对global展开搜索,global的继承的方法有一个event事件,找到了IE8的专有事件方法window继承event,于是我们对这个参数e设置为window.event进行一个调试,目前我们在IE8下面看到返回了一个事件[objectevent],如图所示。

想必你一定发现了IE8和firefox浏览器下对话框的事件返回值各不不同,IE8的对话框为[objectevent],firefox的对话框为[objectMouseEvent],那我们怎么让IE8和firefox下的返回值都相同呢?
看到这里,你的心里是不是有点小沮丧,挖坑挖了这么久了,怎么还没有看到水流出来,别急,正题才刚刚开始,咱们不闲聊,继续围绕正题展开分析,通过刚刚的返回值,我们继续使用断点的方法寻找能够实现IE和firefox的返回值的共同点。
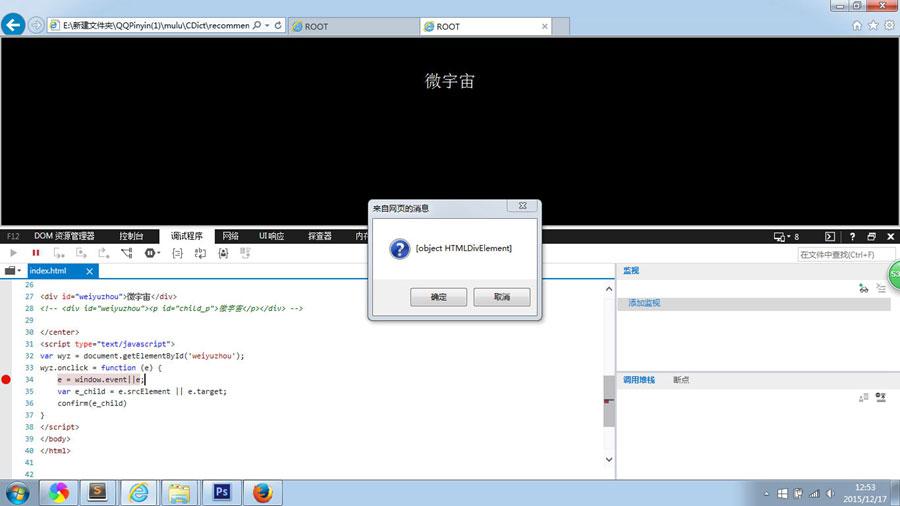
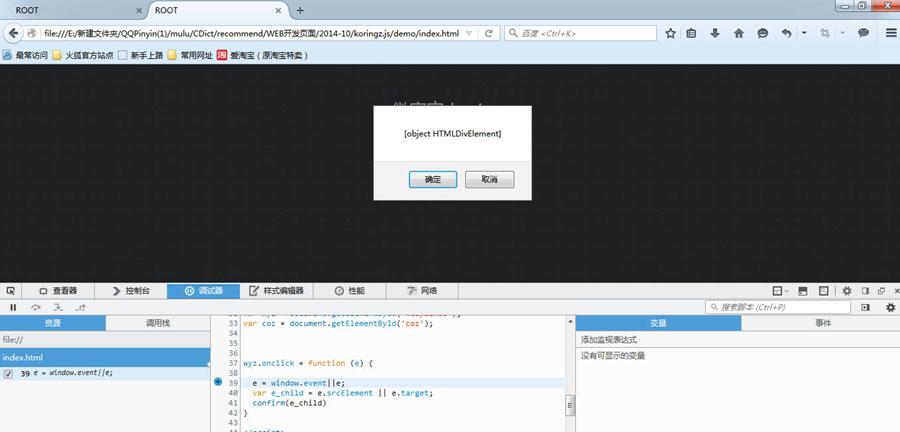
经由以上分析,我们查找发现firefox下的event有我们需要的方法名可以被调用,当然,我们查找发现IE8下面的srcElement也有我们所需的方法名可以被调用,于是乎,呵呵!看到这里你的内心是不是有点小激动,一步步排除,最后发现也没有什么难的。回到正题,现在我们声明一个变量vare_child=e.srcElement||e.target;然后我们在IE8和firefox浏览器上看到对话框信息都为[objectHTMLDivElement],如图所示。


现在我们解决了不同浏览器的返回值不同的问题,也就是说解决了兼容的问题,这只是冰上一角。
下面我们要解决实现窗口的容器触发事件,主要是基于上面的结构进行的一次分析。
当你有了上面基础的话,下面的内容相对于上面而言比较简单一点。
还是以上一个页面的块为例,现在我继续往块431c9e1dec2cbcf2faa85942ae2273d9微宇宙16b28748ea4df4d9c2150843fecfba68 サブコンテナを追加します。このサブコンテナはインライン要素 53d0765b5139332311c3e6ede3c34148koringz54bdf357c58b8a65c66d7c19c8e4d114 で、ID 名 coz を指定し、この要素にも指定します。テキスト内容の違いを区別するために、上記と同様の機能を持つクリックイベントコードを追加します。
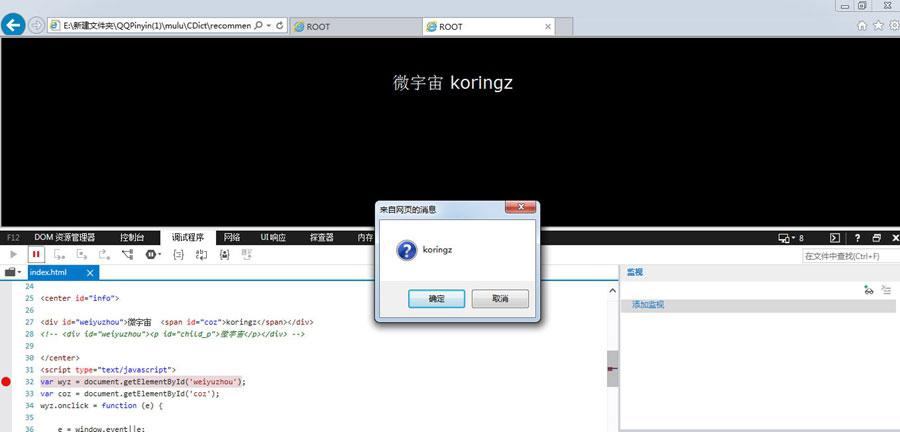
IE8 と Firefox でそれぞれコンテナのコンテンツをクリックすると、Firefox ブラウザのウィンドウをクリックすると、中国語のテキストをクリックすると「Micro Universe」というダイアログ ボックスがポップアップするという奇妙な状況が発生しました。 koringz を再度クリックすると、2 番目のダイアログ ボックスが表示され、ポップアップの内容がすべて「koringz」になっていたためです。 koringz をクリックして 2 番目のダイアログ ボックスが表示される問題を解決するにはどうすればよいですか? js について少し学んでください。ほとんどのプログラマは、これがバブリング イベントであることを知っています。
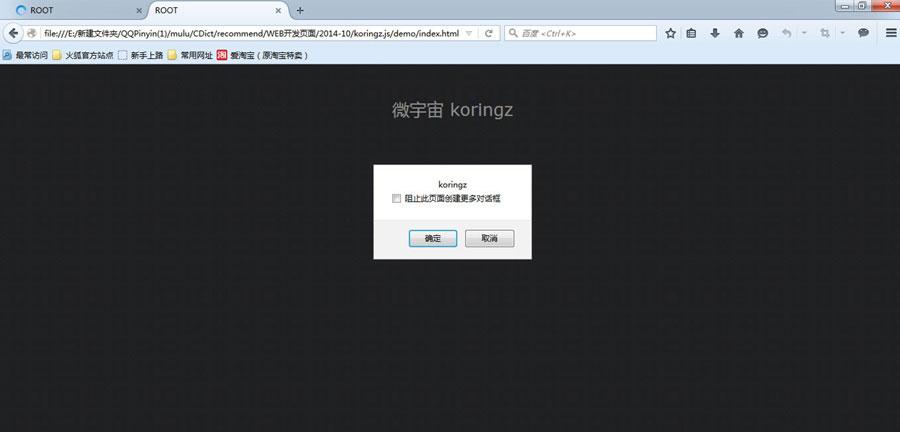
Firefox でバブリング イベントをクリアできるのは、event の下の stopPropagation です。そのため、2 番目のクリック イベント関数コード ブロックの後にコード行 e.stopPropagation() を追加し、koringz をクリックすると、「koringz」がポップアップすることがわかります。一度 。写真の通り

次に、IE8 でテストして、IE8 ブラウザをクリックすると 2 回ポップアップが表示されることを確認します。IE8 のバブル停止イベントの解決策は cacelBubble であり、cacelBubble を true に設定するだけです。
IE8 では、global に含まれるイベント属性 cacelBubble はメソッドではなく、ブール値を出力するオブジェクトであるため、Firefox ではこのイベントをメソッドにカプセル化する点が異なります。さて、2 回目のクリックのイベント コード ブロックの後にコード行 e.cancelBubble=true; を追加し、IE8 ブラウザでテストし、再度 koringz をクリックすると、同様にポップアップが 1 回表示されることがわかります。写真の通り

バブリングイベントを停止するための上記のコードは、異なるブラウザーに応じて個別に記述できることに注意してください。IE8 ブラウザーでドキュメントを確認したところ、all というオブジェクトがあることがわかりました。つまり、document.all は IE8 バージョン独自の属性です。これにより、ブラウザのバブリング イベントを区別できます。
これまで、ウィンドウのバブリングイベントを解決しました。次に、複数の人によって定義されているため、元の関数をイベントが上書きする問題を解決する必要があります。また、会社の前のスタッフ メンバーがこのイベントを追加し、プロジェクトを引き継いだ新しい従業員がこのイベントを追加および変更して、元のイベントの実行によって引き起こされた問題をカバーした可能性もあります。つまり、このようなイベントを現在の ID に複数回追加しても、このイベントの元の関数の実行は上書きされません。
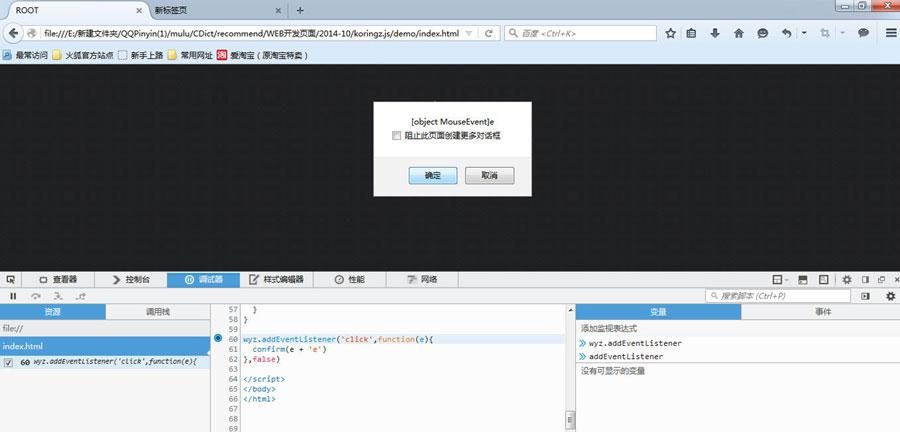
Firefox のウィンドウには addEventListener(type,listener,useCapture) メソッドが含まれており、このリスニング イベント domElement.addEventListener(' を 11a73d278ce8ce2c4b6ff6f8b6ea3f912cacc6d41bbb37262a98f745aa00fbf0 click' 内に定義します) ,function(e){confirm(e+'e')},false); 次に、Firefox ブラウザでコンテンツをクリックして 2 回ポップアップします。最後のポップアップは [objectMouseEvent]e で、その後に追加の e が続きます。 is me 区別するために意図的に追加されました。写真の通り。

次に、IE8でテストしたところ、addEventListenerエラーが見つかりましたが、ウィンドウの下にそのようなメソッドがあることがわかりました(試してみたところ、このメソッドはIE9以降でサポートできることがわかりました)。 IE8 には、attachEvent(event, pdisp) もあります。次に、リスニング イベント wyz.attachEvent('onclick', function(e){confirm(e+'e')}) を設定します。注: イベントは 'onclick' です。次に、IE8 でそれをクリックすると、最後の [objectMouseEvent]e が 2 回表示されます。現時点では、on('click',pdisp) とattachEvent(event,pdisp) を併用できます。
要約すると、DOM イベントの互換性、DOM イベントのバブリング、DOM イベントの再利用を解決しました。

