ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML学習(8) - フォームコンポーネント:入力と選択
HTML学習(8) - フォームコンポーネント:入力と選択
- 黄舟オリジナル
- 2016-12-29 15:43:051320ブラウズ
フォームタグ:
<form>
フォームタグの中で最も一般的に使用されるタグで、サーバー側との対話に使用されます
[code]<input>:输入标签;用于接收用户输入信息。 其中的type属性指定输入标签的类型。
テキストボックスのテキスト。入力した文字情報はボックス内に直接表示されます。
パスワードボックスのパスワード。入力したテキストは原点またはアスタリスクとして表示されます。
ラジオボタンラジオ。例: 性別の選択。
チェックボックスチェックボックス。例: 興味のある選択
非表示フィールド、非表示。ページには表示されませんが、送信時に他のコンテンツと一緒に送信されます。
送信ボタン送信します。 フォーム内のコンテンツを送信するために使用されます。
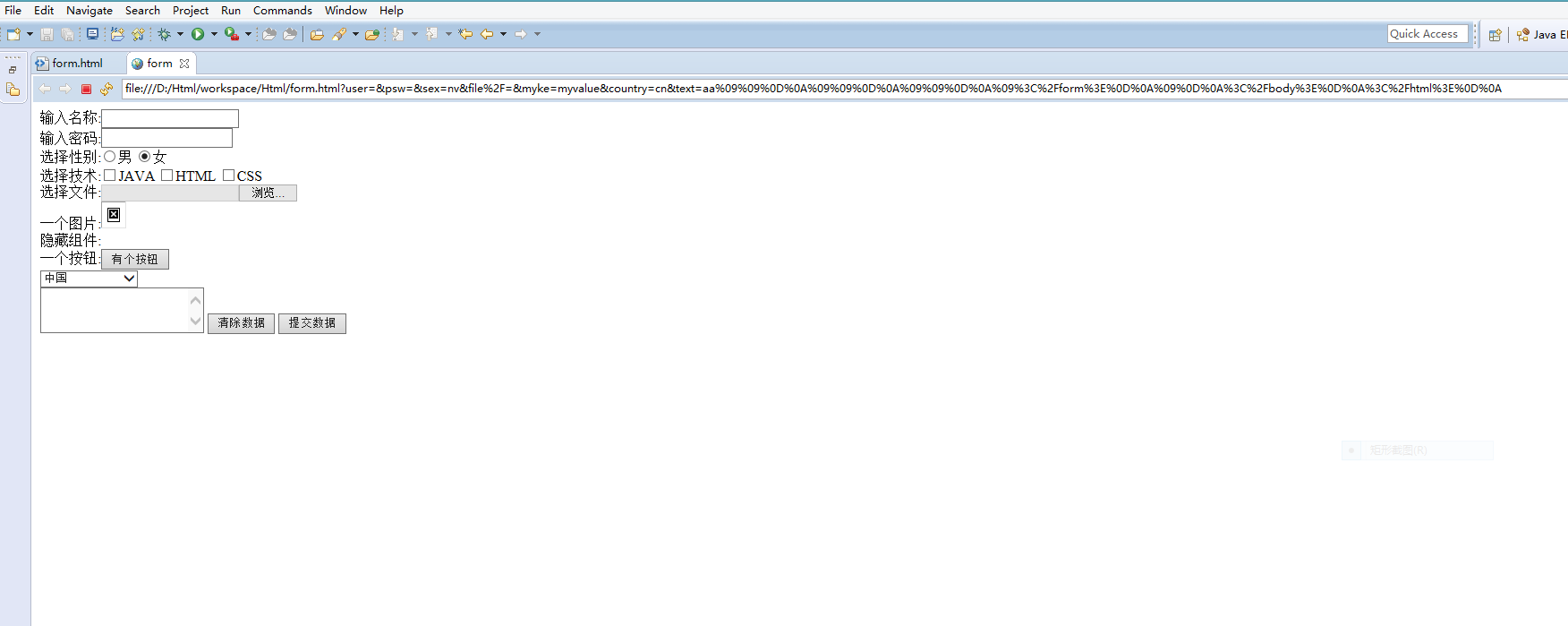
[code]form <form> 输入名称:
输入密码:
选择性别:男 女
选择技术:JAVA HTML CSS
选择文件:
一个图片:
隐藏组件:
一个按钮:

上記は、HTML 学習 (8) - フォームコンポーネント: 入力と選択の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

