ホームページ >ウェブフロントエンド >CSSチュートリアル >div+css Web レイアウト デザインの新たな始まり (7)
div+css Web レイアウト デザインの新たな始まり (7)
- 黄舟オリジナル
- 2016-12-29 14:38:271560ブラウズ
ここで、2 つの水平方向の div の外側のマージンが重なる問題に戻りましょう
<html>
<head>
<style type="text/css">
body{margin:0;padding:0;}
#a{width:500px;height:500px;border:solid;}
.div{width:100px;height:100px;border:soild;
margin-right:20px;background:green;float:left;}
#b{width:100px;height:100px;border:soild;margin-left:20px;background:green;float:left;}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
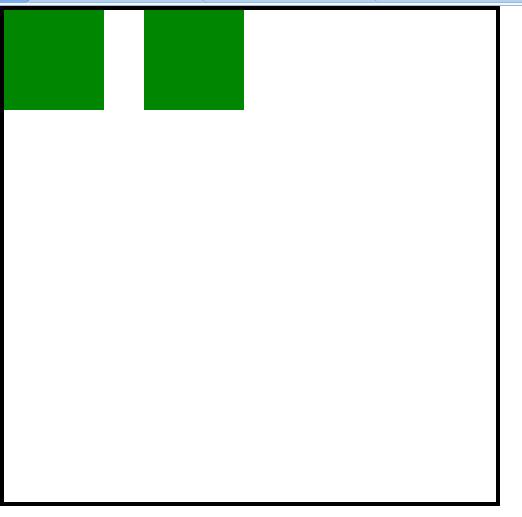
ie6 と Firefox は同じです
これは、水平方向の外側のマージンが重ならないことを意味します
最初の div が float に設定されていないのはなぜですかその 2 一度設定すると、水平方向に配置されなくなります
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
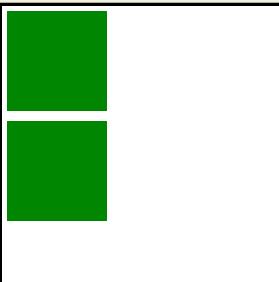
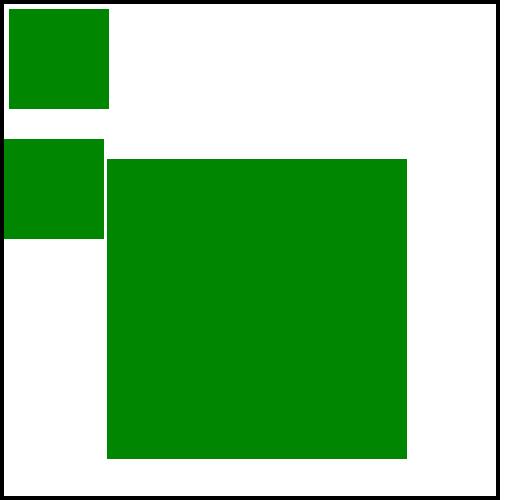
</html>まずは Firefox を見てください
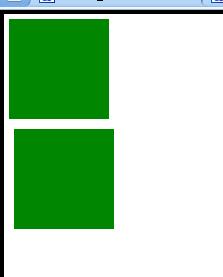
今度は IE6 を見てください。

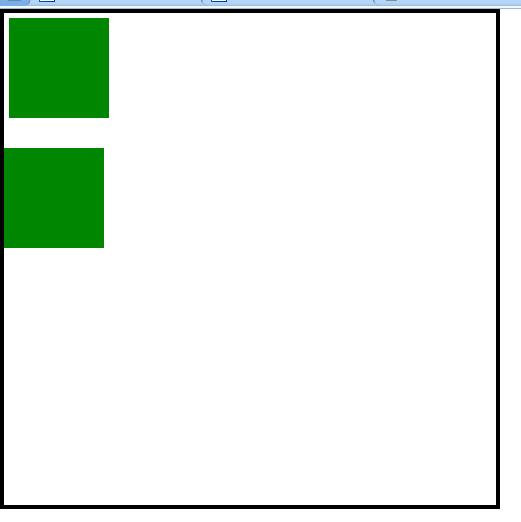
フローティング div は通常の div に基づいて配置できます
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html> 
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
#c{
width:300px;
height:300px;
border:soild;
margin-top:50px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
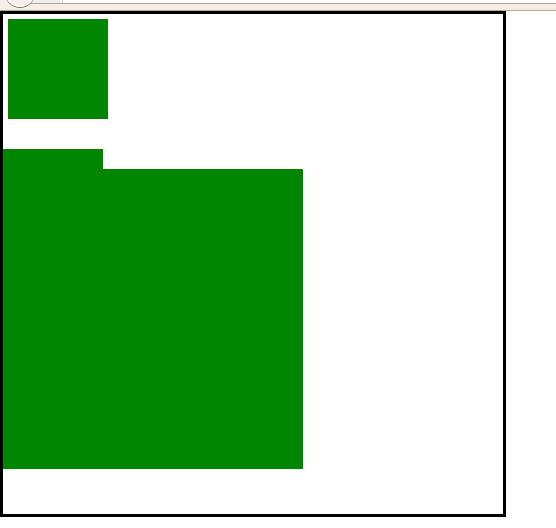
ここで 3 番目の div は意図的に大きくされています

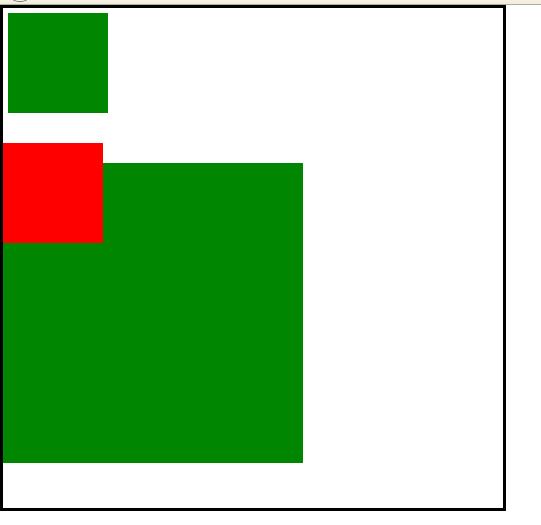
ここの3番目のdivは2番目のdivをカバーしていませんが、その下にあります。2番目のdivを別の色に変更すると確認できます

IE6の表示を見てみましょう。 。 。

<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
float:left;
}
#c{
width:100px;
height:100px;
border:soild;
margin-left:50px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
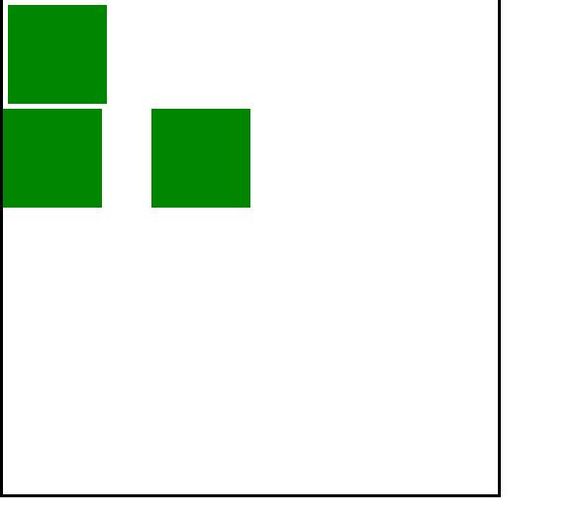
</html>答えはイエスです
以下は要約です
浮動要素は非浮動要素(つまり、通常のdiv)と浮動要素に基づいて配置できます
非-浮動要素のみが可能です 非浮動要素に基づいた位置決めは、浮動要素に基づいた位置決めはできません
その場合、空港に関するアナロジーは再解釈する必要があります
浮動要素は空を飛ぶ飛行機です 非浮動要素は地面に駐機している飛行機です
非浮動要素が領域を占める方法、浮動要素はこの領域を占有しません。地面は空中に見えるため、非浮動要素に従って配置できます
そして、浮動要素が領域を占有する場合, 地上の非浮遊要素は空気の状況が分からないので存在が分からず、空と地上の二つが重なってしまいます
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

