スタイル tbtn にはトグル ボタンはありません.Bootstrap。ボタンを押したときの効果は、ボタンをクリックしたときの効果になります。
コード
<PasswordBox Password="PasswordBox"/>
<PasswordBox Password="PasswordBox IsEnabled=False" IsEnabled="False"/>
<PasswordBox Password="PasswordBox has-success" Style="{StaticResource has-success}"/>
<PasswordBox Password="PasswordBox has-warning" Style="{StaticResource has-warning}"/>
<PasswordBox Password="PasswordBox has-error" Style="{StaticResource has-error}"/>
<PasswordBox Password="PasswordBox input-sm" Style="{StaticResource input-sm}"/>
<PasswordBox Password="PasswordBox input-lg" Style="{StaticResource input-lg}"/>補助クラス 。
。
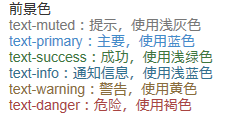
Contextual colors
效果

代码
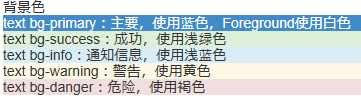
Contextual backgrounds
效果

代码
<Label Content="text bg-primary:主要,使用蓝色,Foreground使用白色" Style="{DynamicResource text bg-primary}"></Label>
<Label Content="text bg-success:成功,使用浅绿色" Style="{DynamicResource text bg-success}"></Label>
<Label Content="text bg-info:通知信息,使用浅蓝色" Style="{DynamicResource text bg-info}"></Label>
<Label Content="text bg-warning:警告,使用黄色" Style="{DynamicResource text bg-warning}"></Label>
<Label Content="text bg-danger:危险,使用褐色" Style="{DynamicResource text bg-danger}"></Label>
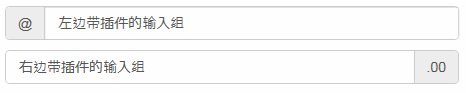
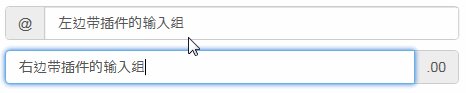
输入框组
插件
样式 input-group-addon 输入框里带个
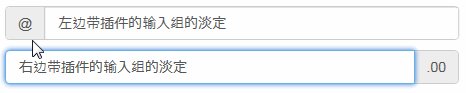
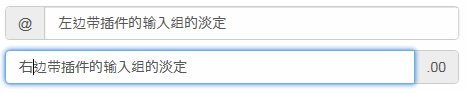
效果

代码
<TextBox Text="左边带插件的输入组" Tag="@" Style="{DynamicResource input-group-addon left}"></TextBox>
<TextBox Text="右边带插件的输入组" Tag=".00" Style="{DynamicResource input-group-addon right}"></TextBox>
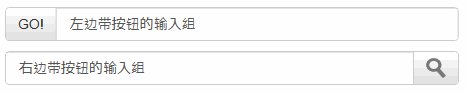
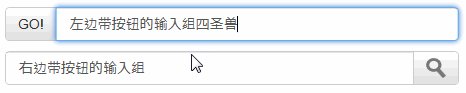
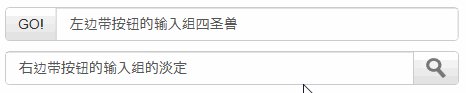
作为额外元素的按钮
样式 input-group-btn 输入框里带个
效果

代码
xmal代码:
<TextBox Text="左边带按钮的输入组" Tag="GO!" Style="{DynamicResource input-group-btn left}" Button.Click="InputGroupButton_Click"></TextBox>
<TextBox Text="右边带按钮的输入组" Style="{DynamicResource input-group-btn right}" Button.Click="InputGroupButton_Click">
<TextBox.Tag>
<Path Style="{DynamicResource InputGroupPathStyle}" Data="{DynamicResource PathDataSearch}"></Path>
</TextBox.Tag>
</TextBox>
后台代码C#:
private void InputGroupButton_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(((TextBox)sender).Text);
}
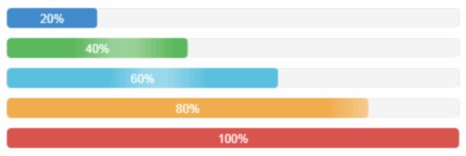
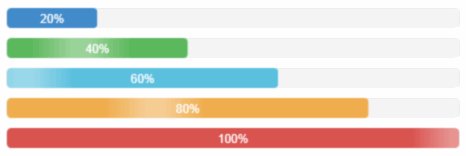
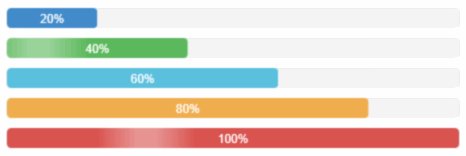
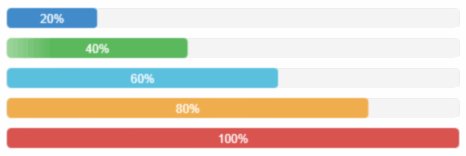
进度条
样式 progress-bar
效果

代码
<ProgressBar Value="20" Style="{DynamicResource progress-bar}"></ProgressBar>
<ProgressBar Value="40" Style="{DynamicResource progress-bar-success}"></ProgressBar>
<ProgressBar Value="60" Style="{DynamicResource progress-bar-info}"></ProgressBar>
<ProgressBar Value="80" Style="{DynamicResource progress-bar-warning}"></ProgressBar>
<ProgressBar Value="100" Style="{DynamicResource progress-bar-danger}"></ProgressBar>
面板
样式 panel
基本实例
效果

代码
<ContentControl Style="{StaticResource panel-default}">
<ContentControl Style="{StaticResource panel-body}" Content="内容 Padding=15"/>
</ContentControl>
带标题的面版
效果

代码
<ContentControl Style="{StaticResource panel-default}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-default}" Content="标题 Padding=15,10"/>
<ContentControl Style="{StaticResource panel-body}" Content="内容"/>
</StackPanel>
</ContentControl>
带脚注的面版
效果

代码
<ContentControl Style="{StaticResource panel-default}">
<StackPanel>
<ContentControl Style="{StaticResource panel-body}" Content="内容"/>
<ContentControl Style="{StaticResource panel-footer-default}" Content="脚标 Padding=15,10"/>
</StackPanel>
</ContentControl>
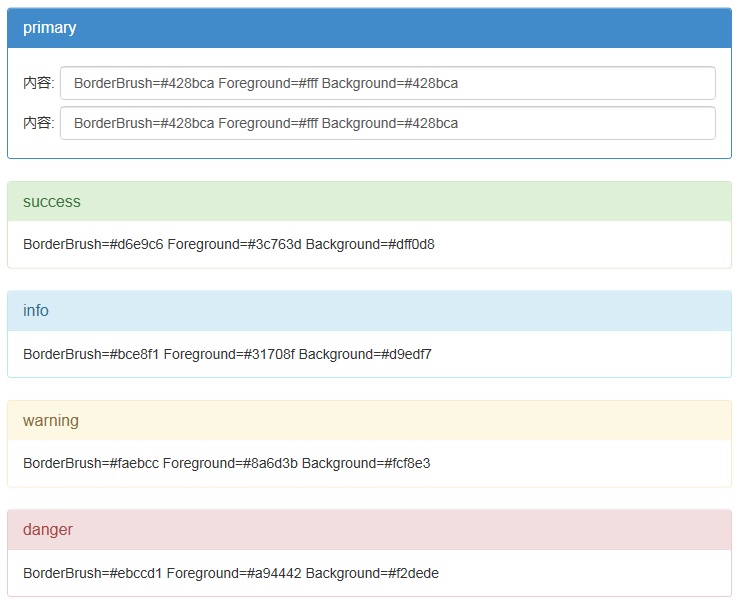
情境效果
效果

代码
<ContentControl Style="{StaticResource panel-primary}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-primary}" Content="primary"/>
<ContentControl Style="{StaticResource panel-body}">
<ContentControl.Content>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="40"></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Column="0" Grid.Row="0" Content="内容:" VerticalAlignment="Center"></Label>
<TextBox Grid.Column="1" Grid.Row="0" Margin="5,0,0,0" Text="BorderBrush=#428bca Foreground=#fff Background=#428bca"></TextBox>
<Label Grid.Column="0" Grid.Row="1" Content="内容:" VerticalAlignment="Center"></Label>
<TextBox Grid.Column="1" Grid.Row="1" Margin="5,0,0,0" Text="BorderBrush=#428bca Foreground=#fff Background=#428bca"></TextBox>
</Grid>
</ContentControl.Content>
</ContentControl>
</StackPanel>
</ContentControl>
<ContentControl Style="{StaticResource panel-success}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-success}" Content="success"/>
<ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#d6e9c6 Foreground=#3c763d Background=#dff0d8"/>
</StackPanel>
</ContentControl>
<ContentControl Style="{StaticResource panel-info}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-info}" Content="info"/>
<ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#bce8f1 Foreground=#31708f Background=#d9edf7"/>
</StackPanel>
</ContentControl>
<ContentControl Style="{StaticResource panel-warning}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-warning}" Content="warning"/>
<ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#faebcc Foreground=#8a6d3b Background=#fcf8e3"/>
</StackPanel>
</ContentControl>
<ContentControl Style="{StaticResource panel-danger}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-danger}" Content="danger"/>
<ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#ebccd1 Foreground=#a94442 Background=#f2dede"/>
</StackPanel>
</ContentControl>
更多ブートストラップ スタイルの WPF スタイル設定相关文章请关注PHP中文网!