ホームページ >WeChat アプレット >WeChatの開発 >WeChat アプレットのスクロールビュー コンポーネントはリスト ページのサンプル コードを実装します
WeChat アプレットのスクロールビュー コンポーネントはリスト ページのサンプル コードを実装します
- 高洛峰オリジナル
- 2016-12-29 09:45:372791ブラウズ
scroll-view コンポーネントの紹介
scroll-view は、WeChat アプレットによって提供されるスクロール可能なビュー コンポーネントです。その主な機能は、携帯電話でよく見られるプルアップ ロードとプルダウン リスト ページの更新です。 ; 笑顔を振りましょう> このコンポーネントの使用法を説明するために例を挙げてみましょう
アプリの新しいページをインポートします
まず、ミニ プログラムの新しいページをインポートし、app.json プロジェクト構成を開く必要があります。プロジェクトのルートディレクトリにあるファイル内のpages配列に「pages/allJoke/allJoke」を追加し、下部のナビゲーションを「tabBar」のリスト項目(「list」)に追加するように設定します:
{
"text": "列表",
"pagePath": "pages/allJoke/allJoke",
"iconPath": "images/note.png",
"selectedIconPath": "images/noteHL.png"
},特定の設定の意味については、こちらのミニ プログラム設定ドキュメントを参照してください。
json 設定ページ
次のステップは、ページ ディレクトリの下に alljoke などの新しいディレクトリを作成します。次に、このディレクトリの下に新しい allJoke.json を作成します。次のコードをこのファイルにコピーします。
{
"navigationBarTitleText": "笑话集锦",
"enablePullDownRefresh": true
}後でプルダウン更新を行うときに、アプレットによって提供される onPullDownRefresh メソッドを使用する必要があるため、もう 1 つのオプションは、ページの上部のタイトルです。これは任意に設定できます。
wxml ビュー ページ
同様に、alljoke ディレクトリに新しい alljoke.wxml ページを作成します。 wxml は、ミニ プログラムによって作成されるビュー ページ ドキュメント タイプです。その記述方法は、フロント エンドにとって難しいことではありません。詳しく知りたい場合は、wxml ドキュメントを参照してください。また、次のコードを alljoke.wxml にコピーします
<view>
<view>
<scroll-view class="scroll" scroll-top="{{scrollTop}}" style="height:580px;" scroll-y="true" bindscroll="scrll" bindscrolltolower="loadMore">
<view class="block" wx:for="{{listLi}}" wx:for-item="item">
<text>{{item.text}}</text>
</view>
</scroll-view>
</view>
<view class="top" hidden="{{hidden}}" catchtap="goTop">⇧</view>
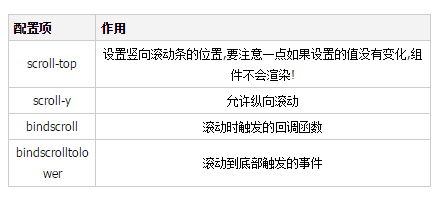
</view>ご覧のとおり、主人公のスクロールビューもここに堂々と登場します。ここで私が持ってきたのは、構成の長いリストです。これらの構成の機能について話しましょう。

使用するオプションはすべてリストされていますが、特に注意する必要があることがもう 1 つあります:
垂直スクロール バーを使用する場合は、コンポーネントの高さを固定する必要があります。コード スタイルは高に設定されています。覚えておいてください!
詳細については、WeChat アプレット スクロール ビュー コンポーネントのドキュメントを参照してください
wxss スタイル
また、alljoke ディレクトリの下に新しい allJoke.wxss ファイルを作成し、アプレットのスタイルを設定します。従来の CSS は、ほとんどの人が自分の好みに合わせてデザインできます。ここでは単に醜いスタイルを作成しましたが、それでなんとかなります (余談: 我慢できない場合は、十分な食料と衣服を用意してください)。あなた自身)
.block {
border: 8px solid #71b471;
margin: 20rpx 20rpx;
padding: 10rpx;
background-color: #fff;
border-radius: 20rpx;
text-align: center;
}
.top {
width: 100rpx;
height: 100rpx;
line-height: 100rpx;
background-color: #fff;
position: fixed;
bottom: 40rpx;
right: 20rpx;
text-align: center;
font-size: 50rpx;
opacity: .8;
border-radius: 50%;
border: 1px solid #fff;
}ミニプログラムドキュメントのスタイルの紹介
ロジック部分
最後で最も重要な論理部分に来てください!古いルールは、alljoke ディレクトリに新しい allJoke.js ファイルを作成することです。
Page({
data:{
listLi:[],
page:1,
scrollTop:0,
done: false,
hidden: true
},
onLoad:function(options){
this.getList(1);
},
onPullDownRefresh: function(){
wx.showToast({
title: '加载中',
icon: 'loading'
});
this.getList(1,true);
},
getList: function(page, stopPull){
var that = this
wx.request({
url: 'https://wechat.sparklog.com/jokes',
data: {
page: page,
per: '20'
},
method: 'GET',
success: function(res){
if(page===1){
that.setData({
page: page+1,
listLi: res.data,
done: false
})
if(stopPull){
wx.stopPullDownRefresh()
}
}else{
if(res.data<20){
that.setData({
page: page+1,
listLi: that.data.listLi.concat(res.data),
done: true
})
}else{
that.setData({
page: page+1,
listLi: that.data.listLi.concat(res.data)
})
}
}
},
})
},
loadMore: function(){
var done = this.data.done;
if(done){
return
}else{
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 500
});
var page = this.data.page;
this.getList(page)
}
},
scrll: function(e){
var scrollTop = e.detail.scrollTop
if(scrollTop>600){
this.setData({
scrollTop: 1,
hidden: false
})
}else{
this.setData({
scrollTop: 1,
hidden: true
});
}
},
goTop: function(){
this.setData({
scrollTop:0,
hidden: true
})
}
})ご覧のとおり、最初に page() 関数を使用してページを登録する必要があります。次に、このページのライフサイクル関数である onLoad を定義します。ページのロード時にカスタム getList 関数を呼び出します。この関数は 2 つのパラメータを受け取ります。最初のパラメータは、ロードされるページです。2 番目のパラメータは、関数がロードされるかどうかを決定するために使用されます。次に、onPullDownRefresh は、アプレットによって提供されるプルダウン更新関数です。この関数では、wx.showToast がロード中であることをユーザーに通知するメッセージ プロンプト ボックスを表示します。 progress.loadMore は、最後までスクロールするときにトリガーされるイベントで、すべてのリスト項目が読み込まれているかどうかを確認し、データベースにまだリスト項目がある場合はそれを返します。 scrll 関数はスクロール時にトリガーされる関数であることがわかります。この関数はスクロール バーの位置が 600 より大きいかどうかを判断します。600 より大きい場合は、そのボタンが表示されます。 600 未満の場合は、スクロールバーの位置のパラメータが更新されます。スクロールトップ設定項目が設定されている場合、スクロールビューコンポーネントは垂直スクロールバーの位置を設定すると述べましたが、ここではこれを利用しています。先頭に到達したい場合、位置は「0」である必要があり、スクロール時に scll 関数がトリガーされるため、位置情報を「1」に設定します。これは、スクロール関数が繰り返しトリガーされるため、ページがレンダリングされないためです。つまり、今回は位置設定パラメータはそのまま「1」に設定されているため、goTop関数が直接先頭に移動するためスクロールトップの設定項目は有効になりません(パラメータを「0」に変更すると有効になります)。最後に、トップボタンの機能に直接移動し、位置情報が「0」に変更され、パラメーター変更のスクロールトップ設定が有効になり、ページが直接トップに移動することがわかります。 、隠しパラメーターを変更することで、それ自体 (一番上に直接移動するボタン) が非表示になります
終わりました
さて、上記の手順を経て、ついにプルアップロードリストページのプルダウン更新機能を実現しました。上記のことから、WeChat が提供するインターフェイスと API は非常に包括的であることがわかります。関数を実装するには、ネイティブ JS 実装よりも簡単です。読んでいただきありがとうございます。皆さんのお役に立てれば幸いです。ありがとうございます。このサイトをサポートしていただきありがとうございます!
WeChat アプレットのスクロールビュー コンポーネント実装リスト ページのサンプル コードに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

