ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryのajax-get()メソッドインスタンスの詳細な説明
jQueryのajax-get()メソッドインスタンスの詳細な説明
- 高洛峰オリジナル
- 2016-12-28 14:49:181397ブラウズ
jQuery で get、post、および ajax メソッドを使用してサーバーにデータを転送するこの記事を通じて、jQuery の ajax-get() メソッドについて学習していきましょう。詳細については、以下を参照してください。
例
AJAX GET リクエストを使用して div 要素のテキストを変更します:
$("button").click(function(){
$.get("demo_ajax_load.txt", function(result){
$("div").html(result);
});
});
自分で試してください
定義と使用法
get() メソッドは、リモート HTTP GET リクエストを通じて情報を読み込みます。
これは、複雑な $.ajax を置き換える単純な GET リクエスト関数です。コールバック関数は、リクエストが成功したときに呼び出すことができます。エラー時に関数を実行する必要がある場合は、$.ajax を使用します。文法について
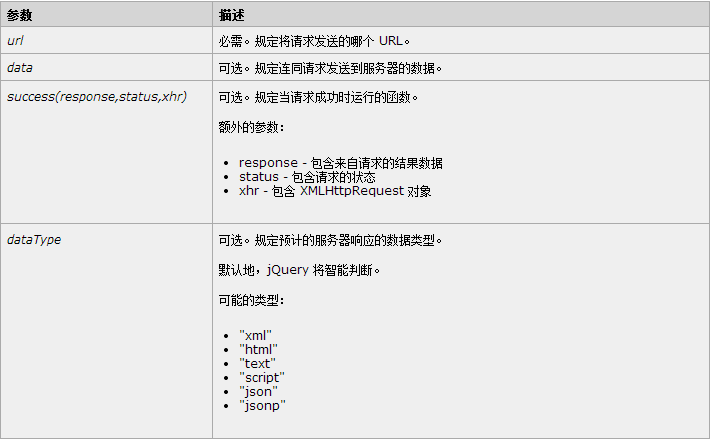
$(selector).get(url,data,success(response,status,xhr),dataType)E
詳細 
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
}); 応答のさまざまな MIME タイプに応じて、SUCCESS の戻りデータに渡されます。コールバック関数とは異なり、データは XML ルート要素、テキスト文字列、JavaScript ファイル、または JSON オブジェクトにすることができます。応答のテキストステータスを成功コールバック関数に渡すこともできます。 jQuery 1.4 では、XMLHttpRequest オブジェクトを成功コールバック関数に渡すこともできます。 例test.php Web ページをリクエストし、戻り値を無視します: $.get("test.php");その他の例例 1test.php Web ページをリクエストし、パスします2 つのパラメータ、戻り値を無視します: $.get("test.php", { name: "John", time: "2pm" } ); 例 2test.php の戻り値を表示します (戻り値に応じて HTML または XML): $.get("test.php", function(data){
alert("Data Loaded: " + data);
}); 例 3 test.cgi の戻り値を表示します(HTML または XML、戻り値に応じて)、リクエスト パラメーターのセットを追加します: $.get("test.cgi", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
}); jquery ajax の $.get() 使用法の詳細な説明 js ファイル$(document).ready(function(){
$("form").submit(function(event) {event.preventDefault()})//取消submit的默认行为
$("form input[type='submit']").click(function(){
var url = $('form').attr('action'); // 取Form中要提交的链接
var param = {}; // 组装发送参数
param['name'] = $('form input[name=name]').val();
param['age'] = $('form input[name=age]').val();
$.get(url, param, function(dom) { $('div.get').append(dom) }) ; // 发送并显示返回内容
});
}) html ファイル<form action="ajax.php" method="get"> Name: <input type="text" name="name" /> Age: <input type="text" name="age" /> <input type="submit" /> </form> <div class="get">这是ajax的get方法</div>php ファイル
error_reporting(0);
if($_GET["name"]=="kitty")
{
$name= "you are the lucky";
}
else
$name=$_GET["name"];
$age=$_GET["age"];
echo "<div> ".$name." ".$age."</div>";上で紹介したこの記事では、jQuery の ajax-get() メソッドの例について詳しく説明します。気に入っていただければ幸いです。 jQuery の ajax-get() メソッドの例と関連記事の詳細な説明については、PHP 中国語 Web サイトに注目してください。 声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

