ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryはliノードを削除するメソッドを実装します
jQueryはliノードを削除するメソッドを実装します
- 高洛峰オリジナル
- 2016-12-28 10:19:361343ブラウズ
これ以上ナンセンスではありません。具体的なコードは次のとおりです。
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
ul {
list-style: none;
}
li {
line-height: 25px;
margin-top: 3px;
}
li:hover {
background-color: #ddd;
}
li.hover {
background-color: #fc0;
}
</style>
<script src="./jquery-2.2.4.min.js"></script>
<script type="text/javascript">
$(function() {
//获取每一个li节点并设置点击事件
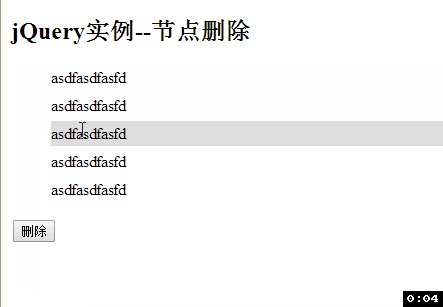
$("li").click(function() {
//当点击某一个节点的时候,增加类名为hover
$(this).toggleClass("hover");
});
//获取删除按钮并设置点击事件
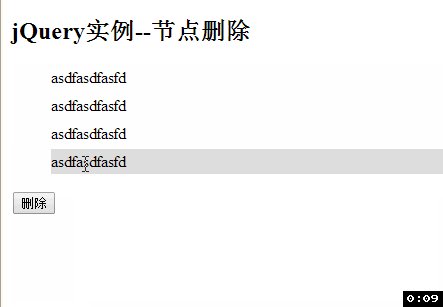
$("button").click(function() {
//将类名是hover的节点删除
$("li.hover").remove();
});
});
</script>
</head>
<body>
<h2 id="hid">jQuery实例--节点删除</h2>
<ul>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
</ul>
<button>删除</button>
</body>
</html>
上記は、li ノードを削除するためにエディターによって紹介された jQuery メソッドです。皆さん、ご質問がございましたら、メッセージを残してください。編集者が時間内に返信させていただきます。また、php 中国語 Web サイトをサポートしていただきありがとうございます。
jQuery の li ノードを削除する方法に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

