ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 チュートリアル-ボックス-シャドウ プロパティ
CSS3 チュートリアル-ボックス-シャドウ プロパティ
- 黄舟オリジナル
- 2016-12-27 16:08:421867ブラウズ
こんにちは!フロントエンド開発者の皆さん、CSS3 チュートリアル (境界線の最初の属性) を読んだ後、その 2 番目の属性である box-shadow を楽しみにしていますか?フロントエンド開発ネットワークが順次紹介していきますのでご安心ください。
まず、例を見てみましょう:
div 要素に box-shadow を追加します:
div
{
box-shadow: 10px 10px 5px #888888;
}ブラウザのサポート:

IE9+、Firefox 4、Chrome、Opera、Safari 5.1.1 は box-shadow 属性をサポートします。
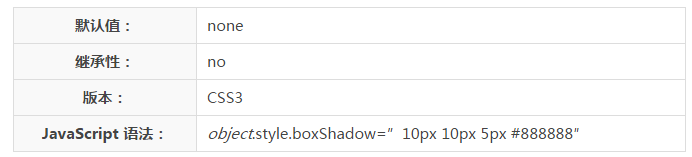
定義と使用法:
box-shadow プロパティは、ボックスに 1 つ以上の影を追加します。
ヒント: 美しいスケーラブルなボタンを構築するには、border-image-* プロパティを使用します。

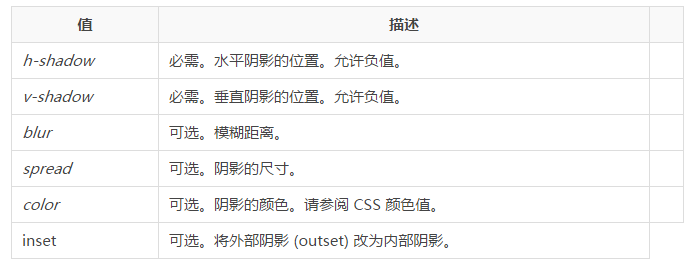
構文:
box-shadow: h-shadow v-shadow blur spread color inset;
コメント: box-shadow ボックスに 1 つ以上の影を追加します。このプロパティは、シャドウのコンマ区切りのリストで、それぞれ 2 ~ 4 個の長さの値、オプションのカラー値、およびオプションの inset キーワードで指定されます。省略された長さの値は 0 です。

上記は CSS3 のtutorial-box-shadow 属性の内容です。さらに関連する内容については、PHP 中国語 Web サイト (www.php.cn) に注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

