ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 チュートリアル - 3D 変換
CSS3 チュートリアル - 3D 変換
- 黄舟オリジナル
- 2016-12-27 15:59:521718ブラウズ
こんにちは!前回の記事では CSS3 のチュートリアル - 2D 変換について紹介しましたが、どうやって学んだのでしょうか?次に、CSS3チュートリアル - 3D変換を紹介します。
3D 変換:
CSS3 では、3D 変換を使用して要素をフォーマットできます。
この記事では、
rotateX();
rotateY() という 2 つの 3D 変換メソッドを学習します。
それはどのように機能しますか?
変形は、要素の形状、サイズ、位置を変更する効果です。
2D または 3D 変換を使用して要素を変換できます。
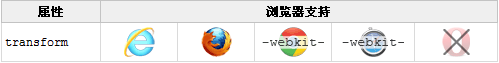
ブラウザのサポート:

Internet Explorer 10 および Firefox は 3D 変換をサポートします。
Chrome と Safari には接頭辞 -webkit- が必要です。
Opera はまだ 3D 変換をサポートしていません (2D 変換のみをサポートしています)。
rotateX() メソッド:

rotateX() メソッドを使用すると、要素は X 軸の周りで指定された度だけ回転されます。
インスタンス:
div
{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari and Chrome */
}rotateY() メソッド:

rotateY() メソッドは、Y 軸を中心に要素を指定された角度で回転します。
例:
div
{
transform: rotateY(130deg);
-webkit-transform: rotateY(130deg); /* Safari and Chrome */
}変換属性:
次の表はすべての変換属性のリストです:

3D変換方法:

上記はCSS3チュートリアルの3D変換の内容であり、その他の関連性があります。お支払いください。コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS3 チュートリアルの背景次の記事:CSS3 チュートリアルの背景

