ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 チュートリアル - テキスト効果
CSS3 チュートリアル - テキスト効果
- 黄舟オリジナル
- 2016-12-27 15:49:501541ブラウズ
CSS3 は、デザインに多くの新しいテクノロジーと高度な機能を提供し、以前は JavaScript が必要だった多くの複雑な効果を、CSS3 を使用して簡単に実現できるようになりました。この記事では、CSS スキルの向上に役立つことを期待して、CSS3 チュートリアルのテキスト効果を紹介します。
CSS3 テキスト効果:
CSS3 には、いくつかの新しいテキスト機能が含まれています。
この記事では、次の 2 つのテキスト属性について学習します:
1. text-shadow
text-shadow は、画像を使用せずにテキストに影を追加し、css3 属性を使用してテキストのテクスチャを増やします。
文法:
text-shadow:h-shadowv-shadowblurcolor;
2. word-wrap
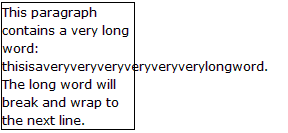
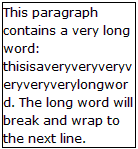
CSS の word-wrap 属性は、ブラウザが単語内の文を分割できるかどうかを示すために使用されます。ピリオドが切れるとオーバーフローが発生します。長い単語を次の行に折り返せるようにします:
構文:
p.test {word-wrap:break-word;}ブラウザのサポート:

Internet Explorer 10、Firefox、Chrome、Safari、Opera は text-shadow 属性をサポートします。
すべての主要なブラウザはワードラップ属性をサポートしています。
注: Internet Explorer 9 以前のバージョンは text-shadow 属性をサポートしていません。
CSS3 text-shadow:
CSS3 では、text-shadow はテキストに影を適用します。

水平方向の影、垂直方向の影、ぼかし距離、および影の色を指定できます:
例:
タイトルに影を追加:
h1
{
text-shadow: 5px 5px 5px #FF0000;
}CSS3 ワードラップ:
単語が長すぎる場合は、特定の領域を超えてはいけません:

CSS3 では、word-wrap プロパティを使用して、単語を分割することになる場合でも、テキストを強制的に折り返すことができます:

CSS コードは次のとおりです。 :
例 :
長い単語を分割して次の行に折り返すことができます:
p {word-wrap:break-word;}新しいテキスト属性:

上記は CSS3 チュートリアルのテキスト効果の内容です。さらに関連する内容については、こちらをご覧ください。 PHP 中国語 Web サイト (www.php.cn) に注意してください。

