ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 チュートリアル – 移行
CSS3 チュートリアル – 移行
- 黄舟オリジナル
- 2016-12-27 15:42:061853ブラウズ
フロントエンド開発の友人、また会いましょう。皆さんご存知のとおり、CSS2 の世界では、ある色から別の色へ、または不透明から透明へ、つまりある状態から別の状態への遷移が非常に細いことがよくあります。その結果、多くのページが唐突に感じられ、スムーズな移行ができなくなります。
CSS3 が Webkit に追加され、Apple Safari と Google Chrome でサポートされるようになりました。数か月が経ち、人々はこれらのトランジションを CSS3 で記述するかどうかをまだ議論しており、トランジションはスタイル プロパティではなく、スクリプトで処理する必要があると主張する人もいました。多くの人々の努力の結果、スタイルは静的なスタイルに限定されず、動的なスタイルも非常に必要とされています。
本題にいきましょう!
CSS3 トランジション:
CSS3 を使用すると、Flash アニメーションや JavaScript を使用せずに、あるスタイルから別のスタイルに遷移するときに要素に効果を追加できます。

ブラウザのサポート:

Internet Explorer 10、Firefox、Chrome、および Opera は、transition 属性をサポートします。
Safari には接頭辞 -webkit- が必要です。
注: Internet Explorer 9 以前のバージョンは、transition 属性をサポートしていません。
注: Chrome 25 以前では、接頭辞 -webkit- が必要です。
どのように機能しますか?
CSS3 トランジションは、要素があるスタイルから別のスタイルに徐々に変化する効果です。
これを実現するには、次の 2 つのことを指定する必要があります:
1. 効果を追加する CSS プロパティを指定します。
2. 効果の持続時間を指定します。
例:
持続時間が 2 秒の幅属性に適用されるトランジション効果:
div
{
transition: width 2s;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */
}注: 持続時間が指定されていない場合、デフォルト値は 0 であるため、トランジション効果はありません。
指定された CSS プロパティの値が変更されると効果が開始されます。 CSS プロパティが変更される一般的なタイミングは、マウス ポインターが要素の上にあるときです:
例:
マウス ポインターが
div:hover
{
width:300px;
}コメント: ポインターが要素の上に移動したとき要素を削除すると、徐々に元のスタイルに戻ります。
複数の変更:
複数のスタイルにトランジションを追加するには、カンマで区切って複数のプロパティを追加します:
例:
幅、高さ、および変換にトランジションを追加:
div
{
transition: width 2s, height 2s, transform 2s;
-moz-transition: width 2s, height 2s, -moz-transform 2s;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
-o-transition: width 2s, height 2s,-o-transform 2s;
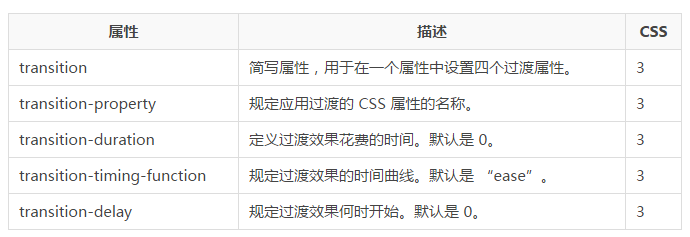
}トランジションのプロパティ:
次の表にリストします。すべてのトランジション プロパティ:

次の 2 つの例は、すべてのトランジション プロパティを設定します:
例:
すべてのトランジション プロパティを 1 つの例で使用します:
div
{
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:1s;
-moz-transition-timing-function:linear;
-moz-transition-delay:2s;
/* Safari 和 Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:1s;
-o-transition-timing-function:linear;
-o-transition-delay:2s;
}例:
上記の例と同じトランジション効果ですが、省略されたtransition属性:
div
{
transition: width 1s linear 2s;
/* Firefox 4 */
-moz-transition:width 1s linear 2s;
/* Safari and Chrome */
-webkit-transition:width 1s linear 2s;
/* Opera */
-o-transition:width 1s linear 2s;
} 上記はCSS3チュートリアル-トランジションの内容です。その他の関連コンテンツについては、PHP中国語Webサイト(www.php.cn)に注目してください。

