ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML5 チュートリアル - オーディオ
HTML5 チュートリアル - オーディオ
- 黄舟オリジナル
- 2016-12-27 15:26:431548ブラウズ
現在、Web ページ上でオーディオ ファイルを再生する標準的な方法はなく、ほとんどのオーディオ ファイルはプラグインを使用して再生され、多くのブラウザは異なるプラグインを使用します。
HTML5 の登場により、Web でオーディオ ファイルを再生するための標準的な方法が提供され、Adobe Flash、Apple QuickTime、その他の再生プラグインなどのブラウザをアップグレードする必要がなくなりました。あらゆる音声ファイルを聞くことができる WEB サイトです。次に、この記事では HTML5 チュートリアルの音声を紹介します。フロントエンド開発者の皆さん、急いで学習してください。
HTML5 はオーディオを再生するための標準を提供します。
Web 上のオーディオ
これまで、Web ページ上でオーディオを再生するための標準はありませんでした。
現在、ほとんどのオーディオはプラグイン (Flash など) を通じて再生されます。ただし、すべてのブラウザに同じプラグインがあるわけではありません。
HTML5 では、audio 要素を介して音声を含める標準的な方法を指定しています。
audio 要素はサウンド ファイルまたはオーディオ ストリームを再生できます。
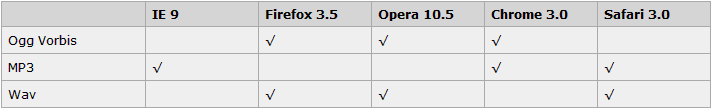
オーディオ形式
現在、audio 要素は 3 つのオーディオ形式をサポートしています:

その仕組み
HTML5 でオーディオを再生するには、必要なのは次だけです:
<audio src=”song.ogg” controls=”controls”> </audio>
再生、一時停止、ボリューム コントロールを追加するためのコントロール属性。
の間に挿入されたコンテンツは、audio 要素の表示をサポートしていないブラウザ用です:
例:
<audio src=”song.ogg” controls=”controls”> Your browser does not support the audio tag. </audio>
上記の例は、Ogg ファイルを使用しており、Firefox、Opera に適しています。そしてChromeブラウザ。
Safari で確実に動作するには、オーディオ ファイルのタイプが MP3 または Wav である必要があります。
audio 要素では複数のソース要素が許可されます。ソース要素は、異なるオーディオ ファイルをリンクできます。ブラウザーは最初に認識された形式を使用します:
例:
<audio controls=”controls”> <source src=”song.ogg” type=”audio/ogg”> <source src=”song.mp3″ type=”audio/mpeg”> Your browser does not support the audio tag. </audio>
Internet Explorer
Internet Explorer 8 は audio 要素をサポートしません。 IE 9 では、audio 要素のサポートが提供されます。

上記は HTML5 チュートリアル - オーディオの内容です。詳細については、PHP 中国語 Web サイト (www.php.cn) を参照してください。 !

