ホームページ >ウェブフロントエンド >CSSチュートリアル >WebMatrix 上級チュートリアル (3): 特定のスタイルを実装する方法
WebMatrix 上級チュートリアル (3): 特定のスタイルを実装する方法
- 黄舟オリジナル
- 2016-12-26 16:25:271351ブラウズ
Csdn.NET は、Microsoft 史上最も強力な Web 開発ツールとして知られる Microsoft の新しい Web 開発ツール WebMatrix に関する高度なチュートリアルを開発者が理解できるように間もなくリリースします。 Microsoft の新しい開発ツール WebMatrix をインストールして使用する方法に関する前回の投稿に続き、WebMatrix を使用して最初の Web ページを作成する方法を説明します。この号では引き続き、次のチュートリアルを紹介します。
はじめに: Microsoft WebMatrix は、インターネット上で Web サイトを作成、カスタマイズ、公開するために使用できる無料のツールです。
WebMatrix を使用すると、ウェブサイトを簡単に作成できます。オープン ソース アプリケーション (WordPress、Joomla、DotNetNuke、Orchard など) から始めることができ、WebMatrix がアプリケーションのダウンロード、インストール、構成のタスクを処理します。または、すぐに始めるのに役立つ多くの組み込みテンプレートを使用して、自分でコードを作成することもできます。どちらを選択しても、WebMatrix は、Web サーバー、データベース、フレームワークなど、Web サイトの実行に必要なものをすべて提供します。 Web ホストで使用するものと同じスタックを開発デスクトップで使用することで、Web サイトをオンラインにするプロセスが簡単かつスムーズになります。
http://web.ms/webmatrix からダウンロードできます。
これで、WebMatrix、CSS、HTML、HTML5、ASP.Net、SQL、データベースなどの使い方と、簡単な Web アプリケーションの作成方法をわずか数時間で学ぶことができます。内容は次のとおりです:
パート 2 では、WebMatrix を使用して非常に単純な Web ページを作成する方法と、このページがさまざまなブラウザーでどのように実行されるかを説明しました。このセクションでは、カスケード スタイル シート (CSS) テクノロジを使用して Web ページの視覚スタイルを変更する方法を学習します。
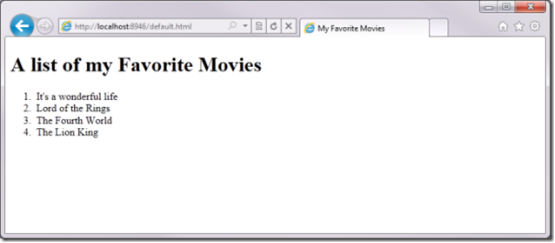
Web ページに組み込むことができるムービーの簡単なリストは次のとおりです:

カスケード スタイル シートを使用して Web ページのスタイルを設定する準備をしましょう
次のいくつかの手順では、使用できる HTML タグがさらに表示されます。ハイパーリンク、ページ セクション、スクリプト タグなどの機能に加えて、カスケード スタイル シート (CSS) を使用してページを編集し、外観を設定する方法も学習します。最後に、レイアウトを使用してこのページとサイト上の他のページの間で同じコンテンツを取得し、同じコンテンツの編集が容易になります。
分割線を使用する
HTML では、
最初の部分の Web ページの HTML は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
</head>
<body>
<h1>A list of my Favorite Movies</h1>
<ol>
<li>Its a wonderful life</li>
<li>Lord of the Rings</li>
<li>The Fourth World</li>
<li>The Lion King</li>
</ol>
</body>
</html>最初に行うことは、以下に示すように、映画を含むリストを独自の
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
</head>
<body>
<h1>A list of my Favorite Movies</h1>
<div id="movieslist">
<ul>
<li>Its a wonderful life</li>
<li>Lord of the Rings</li>
<li>The Fourth World</li>
<li>The Lion King</li>
</ul>
</div>
</body>
</html>これで、視聴できるようになります。映画を含む
- リストが 内に含まれるようになりました。今このページを見てみると、以前とあまり変わっていないことがわかります。これは、タグが論理区切り文字であるためです。物理的な外観はありません。
ハイパーリンクの使用
ハイパーリンクについてはすでにご存知かもしれません。ハイパーリンクとは、あるページ上で別のページにリンクするクリック可能な領域です。これらの領域はハイパーリンクと呼ばれますが、HTML では元々アンカー タグと呼ばれていたため、ハイパーリンクを作成する場合は常に タグを使用します。
(または位置決め) タグは、 と の間のコンテンツをクリック可能にします。ユーザーがこのコンテンツをクリックすると、ブラウザは タグの href 属性を使用して指定された HREF (ハイパーリファレンス) にリダイレクトします。
属性は、タグ内ではなくタグ自体で定義されます。次のようになります:
content したがって、ハイパーリンクを作成するには、次のような構文を使用します。 :
href は上記のような Web サイトである必要はなく、幹部も使用できます。プログラマーの操作のための JavaScript 関数。特別な href は、ハイパーリンクのスタイルが機能するかどうかをテストできるように、開発中にプレースホルダーとして使用されます。これを行うには、href として「#」文字を使用します。
したがって、ムービーを含むすべての
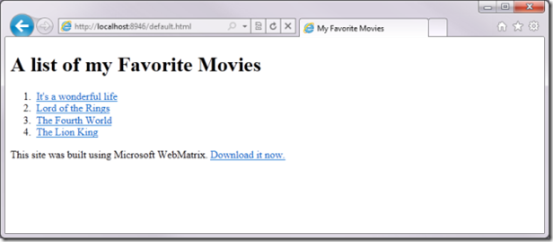
- アイテムをハイパーリンクに変換するには、ムービーのテキストを タグで囲み、次のように HREF を # に設定します。 , リスト上の要素には、青い下線とも呼ばれるおなじみのハイパーリンク スタイルが使用されていることがわかります。
将要做的下一件事是向网页添加页眉和页脚。您将使用Html5中提供的新
和 <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>My Favorite Movies</title> </head> <body> <header> <h1>A list of my Favorite Movies</h1> </header> <div id="movieslist"> <ol> <li><a href="#">Its a wonderful life</a></li> <li><a href="#">Lord of the Rings</a></li> <li><a href="#">The Fourth World</a></li> <li><a href="#">The Lion King</a></li> </ol> </div> <footer> This site was built using Microsoft WebMatrix. <a href="http://web.ms/webmatrix">Download it now.</a> </footer> </html>可以看到,它们是非常简单的HTML代码。
对于页眉,我们将前面创建的包装在
标记中,对于页脚,我们创建一些文本和一个超链接。 在浏览器中查看网页,它现在将类似于以下界面:
除了页脚不同,它没有太多差异,但不用担心,这种情况很快就会改变!
定义网页的外观
在前面一节中,在介绍定位标记时您了解了属性,属性描述元素的行为。对于定位标记,您通过指定HREF属性定义了在单击时发生的行为。
可以想象,您可以使用属性指定元素的外观,包括字体样式、字体大小、颜色、边框等等。
所以,举例来说,对于我们前面在网页上定义的
(其内容为“A list of my Favorite Movies”),您可以更改它的字体和颜色如下:
A list of my Favorite Movies
可以看到,
标记的样式属性包含该样式的定义列表。上面的标记将颜色设为蓝色,将字体设置为 32,将字体系列设置为Verdana,并将文本装饰设置为下划线.
尽管这样能很好地生效,但它并不是设置网页样式的最好方式。想象一下,如果您必须通过这种方式设置每个元素的样式,将会是什么结果。您的网页上最终会有很多文本,减缓下载和浏览的速度。
幸运的是,还有另一种方式,那就是在网页上使用样式表。样式表使用级联样式表概念来定义,其中元素上的样式集可以由子元素继承。举例来说,如果您在
上设置了一个样式,并且具有子元素- 和
- ,那么该样式也将应用于它们,除非开发人员改写了此样式。w3cschools是一个了解CSS的好地方:http://w3schools.com/css/default.asp。
我们看一下如何在
标记上定义样式,而无需在样式属性上使用很多内联代码。
不用将所有样式代码放在
标记本身内,我们只需要指定它的类属性,如下所示:
A list of my Favorite Movies
现在标记有了一个类,我们可以告诉浏览器为拥有此类的所有内容使用一种特定样式。这使用CSS代码语法来完成,类似于:
.Title { font-size: xx-large; font-weight: normal; padding: 0px; margin: 0px; }样式“语言”包括一组以分号分隔并包含在花括号({..})中的属性。如果要将此样式应用到一个类,该类会使用“点”语法进行定义,也就是在类名称前添加一个点。
此代码放在网页页眉中的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>My Favorite Movies</title> <style type="text/css"> .Title { font-size: xx-large; font-weight: normal; padding: 0px; margin: 0px; } </style> </head> <body> <header> <h1 class="Title">A list of my Favorite Movies</h1> </header> <div id="movieslist"> <ol> <li><a href="#">It's a wonderful life</a></li> <li><a href="#">Lord of the Rings</a></li> <li><a href="#">The Fourth World</a></li> <li><a href="#">The Lion King</a></li> </ol> </div> <footer> This site was built using Microsoft WebMatrix. <a href="http://web.ms/webmatrix">Download it now.</a> </footer> </html>当运行它时,样式将生效,您将看到以下界面:
请记住
拥有一个“Title”类,所以通过设置.Title,您可以设置拥有相同类的所有元素的样式。
当希望设置特定元素时,可以为该元素使用一个类(假设该类只有一个实例),或者可以使用一个id命名该元素,然后设置该id的类。如果看一下您的HTML,您将会注意到电影列表保存在一个id为“moviesList”的
中。您可以通过在样式表定义中在“moviesList”之前添加 # 来设置它的样式,如下所示:#movieslist{font-family: Geneva, Tahoma, sans-serif;}这样就定义了
的样式,并且因为样式表可以级联(只需为它们提供该名称),此div中的任何元素都将应用此样式。所以,即使我没有专门设置包含这些文本的- 元素的样式,仍然会应用该样式:
请记住,浏览器默认会将
- 列表中的
- 对象呈现为编号项。我们可以设置样式来删除编号项。因为这些对象位于我们称为“movieslist”的div的内部,我们可以轻松访问它们来更改其样式。
下面是语法:
#movieslist ol { list-style: none; margin: 0; padding: 0; border: none; }该语法表明,对于#movieslist中的每个
- ,将样式设置为不是列表(也即没有项目符号)、没有外边距、没有边框、没有内边距。
- 标记内的每个标记的外观:
下面是设置后的结果:
可以看到,现在没有编号。
每个列表项的文本保存在一个标记中,所以我们可以使用以下语法,定义#movieslist中的每个
#movieslist li a { font-size: large; color: #000000; display: block; padding: 5px; }这里的设置不言自明,我们现在看一下运行网页时的外观。

以上就是WebMatrix进阶教程(3):如何实现某种样式的内容,更多相关内容请关注PHP中文网(www.php.cn)!
- 元素的样式,仍然会应用该样式:
- アイテムをハイパーリンクに変換するには、ムービーのテキストを タグで囲み、次のように HREF を # に設定します。 , リスト上の要素には、青い下線とも呼ばれるおなじみのハイパーリンク スタイルが使用されていることがわかります。

