ホームページ >ウェブフロントエンド >CSSチュートリアル >高品質の Web デザイン: 一連の例とテクニックのパート 1 (空白のまま)
高品質の Web デザイン: 一連の例とテクニックのパート 1 (空白のまま)
- 黄舟オリジナル
- 2016-12-26 15:42:501449ブラウズ
Webやブログデザインの品質を向上させるための事例とテクニック
「高品質」は誰もが追求する目標であり、Webデザインの世界も例外ではありません。しかし、「品質」とは何でしょうか。また、デザインの品質の良し悪しをどのように判断するのでしょうか?著者はたまたま、Web デザインにおける品質の焦点を見つける方法を持っています。高品質なデザインの良さを判断する方法を理解すれば、自分のデザインをさらに良くするための多くのスキルが身につくでしょう。
次に、いくつかの重要なポイントをリストし、対応する例を添付して、他の人の Web デザインから「高品質」を見つける私のプロセスを共有します。

01. ホワイトスペース
優れた Web デザインで私が最も注意を払うのは、デザイン要素間のホワイトスペースの賢い使い方です。さまざまなコンテンツ ブロックの間隔と配置に注意を払うと、デザインの全体的な雰囲気が大きく変わり、デザインの品質が向上します。
ホワイトスペースをうまく扱うための鍵は、デザイン要素を全体として認識することだと思います。ズームアウトしてデザイン ドラフトを表示するとよいでしょう。
優れた空白処理の例
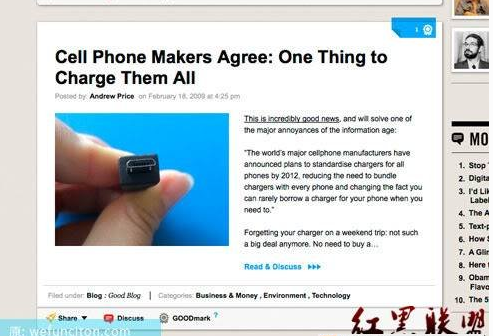
Good.is
ページがすっきりしていてオープンなのは、デザイナーがテキストと画像の間の空白の量を正確に把握しているおかげです。

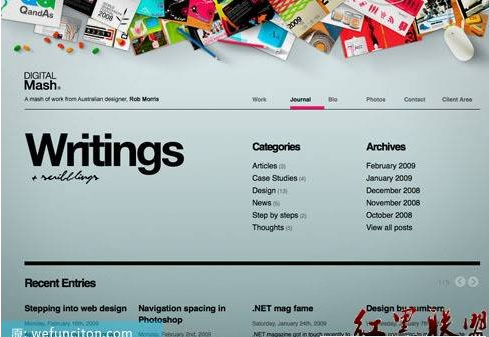
デジタルマッシュ
大きな白いスペースに表示される要素は、より魅力的になる傾向があります。 Digital Mash の Web サイトは優れた親和性を生み出しています

Creatica Daily の大量のホワイトスペース
ホワイトスペースの優れた使用により、Web コンテンツに再び焦点が当てられています。各記事には多くのコンテンツが含まれていますが、サイトのデザイナーはコンテンツ間の多くの空白を埋めることを躊躇しません。テキストが足りないからといって、空白をたくさん使えないわけではありません。

Postbox にも空白がたくさんあります
Postbox の Web サイトをよく見ると、端の空白をどのように処理する必要があるかがわかります。ボックスの端の周りには 60 ピクセルの空白があります。大きく聞こえますが、実際は素晴らしく見えます。

ホワイトスペースのエラー
ホワイトスペースを設計するときに最も一般的な問題は、各ブロックのコンテンツからエッジまでの距離が小さすぎることです。どんなにスタイリッシュなデザインでも、詰め込みすぎてしまうと、デザインの良さだけでなくスタイルも損なわれてしまいます。
不十分な空白の例
PostBox の Web サイト上の大きな空白がどのような感動的な効果を生み出すかを確認しました。そこで、空白を減らすとどのような効果が得られるかを確認するためにそのページを変更してみましょう:

明らかに質が落ちた。ホワイトスペースの影響はとても大きいです。
ホワイトスペースを効率的に制御するためのテクニック
ホワイトスペースの要件は状況によって異なります。デザインのニーズを満たすためにホワイトスペースを効果的に使用できるように、ホワイトスペースがもたらす可能性のある変化を認識できるように常に自分自身を訓練する必要があります。これは個人的な感覚にもよりますが、すべて練習によって習得できます。
デザインを支援するためにグリッドを使用する
グリッドを使用すると、要素間の空白を理解するのに確実に役立ちます。
挑戦し続ける
最善の解決策が見つかるまで、失敗しながらも挑戦し続けてください。
空白はスペースの無駄ではありません
空白は常にあなたが埋めるのを待っているわけではありません。
はい、少ないほど良いです
特定の領域を全力で埋めるのではなく、空のままにして重要な情報のみを保持する方が良いです。
上記は、高品質の Web デザイン: 例とテクニック シリーズ (空白部分) の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

