ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJS 入門チュートリアル データバインディングの使用例
AngularJS 入門チュートリアル データバインディングの使用例
- 高洛峰オリジナル
- 2016-12-24 10:38:13982ブラウズ
この記事の例では、AngularJS データ バインディングの使用法について説明します。以下のように、参考としてみんなと共有してください:
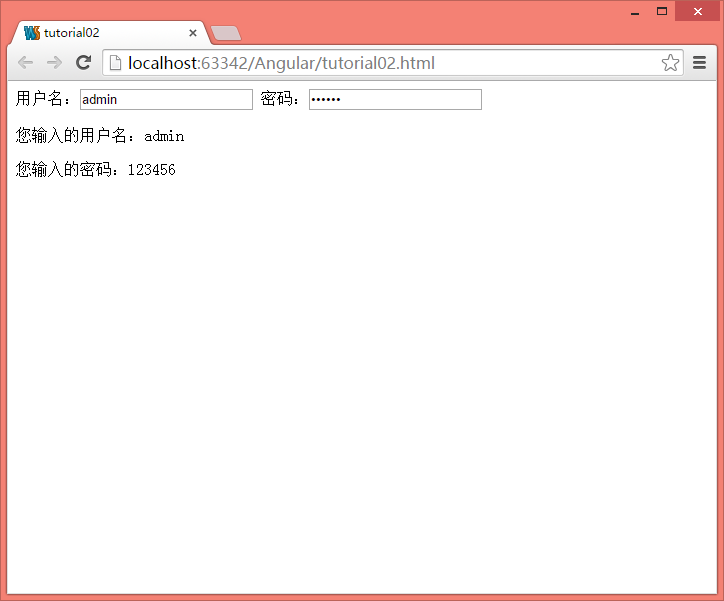
データ バインディングは AngularJS の非常に重要な機能です。次の例を見てみましょう:
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial02</title>
</head>
<body>
<div>
用户名:<input type="text" ng-model="name" placeholder="用户名"/>
密码:<input type="password" ng-model="pword" placeholder="密码"/>
<p>您输入的用户名:{{name}}</p>
<p>您输入的密码:{{pword}}</p>
</div>
</body>
</html>この例は非常に簡単です。効果。

テキストボックスに情報を入力すると、入力した情報がページに動的にエコーされます。
この例では、AngularJs の別の組み込みディレクティブ ng-model を使用します。これは、「name」という名前の属性をモデル データ オブジェクト ($scope) に追加し、それをテキスト ボックス オブジェクトにバインドすることを意味します。これは、テキスト ボックスに何を入力しても、AngularJs はフォーム オブジェクトに関連するイベントをリッスンするため、テキスト ボックスに入力されるとエコーの内容が変化することを意味します。
ng-modelはform要素タグ内でのみ使用できることに注意してください。
AngularJS ソース コードは、ここをクリックしてこの Web サイトからダウンロードできます。
この記事が AngularJS プログラミングに携わるすべての人に役立つことを願っています。
AngularJS 入門チュートリアルのデータ バインディングの使用例と関連記事をさらに詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

