ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJS 双方向データ バインディングの詳細な簡単な例
AngularJS 双方向データ バインディングの詳細な簡単な例
- 高洛峰オリジナル
- 2016-12-24 10:30:181236ブラウズ
Angular の双方向データ バインディング、私の個人的な理解は、データ モデルがモデルを通じて確立されている場合、ビュー上のデータはそれに応じて Angular プログラムに保存され、ビュー上のデータの変更は Angular プログラムに同期されます。モデルのデータ変更も同期されて表示されます。
以下のデモ:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello, AngularJS!</title>
<script src="angular.js"></script>
</head>
<body>
<div ng-app>
<!-- ng-model指令将表单的value绑定到model的username变量-->
<input ng-model="username" type="text" placeholder="请输入...">
<p>Hello, <strong>{{username}}</strong>!</p>
</div>
</body>
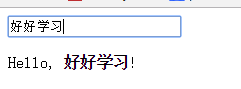
</html>実行結果: プログラムの実行後、入力ボックスにテキストを入力すると、入力ボックスの内容と同期して以下が変更されます。意外じゃないですか!以前は大規模な JS コードを記述する必要があった (onchange イベントをリッスンし、入力の値を以下の強い要素に割り当てる) 作業は、1 つの ng-model ディレクティブだけで完了できるようになりました。完璧です!

詳しいケースの説明:
1. ng-model 命令の役割: 入力要素の値を格納するための、対応する変数ユーザー名がモデル内にあります。 . {{username}} は式です。angular は式を自動的に計算し、対応する値に置き換えます。
3. テキストが手動で入力されると、input 要素の値が変更され、モデルの usename 変数に自動的に同期されます。そのため、strong 要素の内容は、モデルから username の値を読み取ります。以下はそれに応じて変更されます。
データの同期は angular によって行われます。
読んでいただきありがとうございます、皆さんのお役に立てれば幸いです、このサイトをサポートしていただきありがとうございます!
AngularJS 双方向データ バインディングの詳細な説明と簡単な例については、PHP 中国語 Web サイトに注目してください。

