ですXML ドキュメント。HTML を知っているネットユーザーなら、このような単純な XML ドキュメントを直接書くことができます。
さらに、XMLを学ぶにはページスクリプト言語も習得する必要があり、一般的なものはJavaScriptとVBスクリプトです。 XML データはスクリプトを使用して HTML での呼び出しと対話を実装するためです。最も単純な例を見てみましょう (例 2):
1. 次のコードを myfile.htm として保存します
Title :
著者:
4.samplar
さらに、XML タグは次の命名規則に従う必要があります:
1. 名前には文字、数字、その他の文字を含めることができます。 ;
2. 名前は数字または「_」(アンダースコア)で始めることはできません。
3. 名前は文字 xml (または XML または Xml..) で始めることはできません。
XML ドキュメントにエラーがあると、Web ページが表示されないという同じ結果が生じます。ブラウザ開発者は、XML の厳密かつ厳密な解析を実装することで合意に達しており、小さなエラーはすべて報告されます。上記の myfile.xml を変更することができます。たとえば、
;
、SGMLとの関係と違い;
3. XMLの簡単な応用。
おめでとうございます!あなたはもはや XML について何も知りませんが、すでにネットワーク テクノロジーの最前線に立っているのです。学習プロセス全体は難しくないようです :)
XML にもっと興味があり、XML やその他の実用的なアプリケーション テクノロジの詳細を知りたい場合は、引き続き次の章「XML の概念」を参照してください。
第 2 章 XML の概念
はじめに
第 1 章のクイック スタートを終えた後は、XML が Web ページから独自のタグを作成し、データを保存できる言語であることはすでにご存知でしょう。データ共有の特性により、XML は全能になります。 XML を深く学び、体系的に XML の詳細をマスターしたい場合は、まず XML の概念に立ち返る必要があります。 XML (Extensible Markup Language)、拡張可能なマークアップ言語。 「拡張性」「アイデンティティ」「言語」。各単語は、XML の重要な特徴と機能を明確に指摘しています。注意深く分析してみましょう: 1. 拡張性
2. 識別
3. 言語
4. 構造
5. メタデータ
6. 表示
7. DOM
HTMLには固定タグがたくさんありますので、それを覚えて使用する必要があります。HTMLの仕様にないタグは使用できません。 XML では、必要なマークアップを作成できます。想像力をフルに発揮して、ドキュメントに思い出に残るタグ名を付けることができます。たとえば、ドキュメントにゲーム ガイドが含まれている場合は、
HTML を学ぶとき、学習して直接使用できる固定タグがあるため、最初は慣れないかもしれません (私を含む多くの人は、他の人のコードやロゴを分析しながら独自の Web ページを構築します)。 XML には学習するタグがなく、まったく同じタグを持つドキュメントはほとんどありません。私たちは何をすべきか?はは、そうでない場合は、自分で作成してください。実際に XML 文書を書き始めると、自分好みに新しいタグを作成するのが楽しいことがわかります。独自のマークアップを作成したり、独自の HTML 言語を作成したりすることもできます。
拡張性により、より多くの選択肢と強力な機能が得られますが、計画を立てることを学ばなければならないという問題も生じます。自分の文書を理解し、その文書がどのような部分で構成されているか、それらの部分間の関係、およびそれらを識別する方法を知る必要があります。
ロゴを確立する際に注意すべき点は、ロゴはデータの内容ではなく、幅
HTML を使用しているか XML を使用しているかにかかわらず、タグの本質は理解を容易にすることです。タグがないと、文書はコンピューターには単なる長い文字列として表示され、すべての単語は強調されずに同じように見えます。
タグを使用すると、文書を段落に分割したりタイトルをリストしたりすることができ、読みやすく理解しやすくなります。 XML では、その拡張性を利用して、ドキュメントにより適切なタグを作成できます。
ただし、皆さんに注意していただきたいのは、ロゴは情報を識別するためにのみ使用され、情報そのものを伝えるものではないということです。たとえば、次の HTML コード: first step ここで、 は、「first step」文字自体が太字で表示されることを示すためにのみ使用されます。含まれていない ページ上には実際の情報は表示されません。実際に情報を伝えるのは「最初のステップ」です。
3. 言語 --- XML を使用する場合、ドキュメントを識別するには特定の構文に従う必要があります。
コンピュータの分野では、言語というと、一部の機能やアプリケーションを実現するためのプログラミングに使用される「プログラミング言語」を指すことが多いですが、XMLは単なる識別を定義するために使用される言語ではありません。そして情報を説明します。
次に、XML アプリケーションの基本原理を詳しく見てみましょう。退屈かもしれませんが、具体的な本質を頭の中に理解するために、最初に簡単に理解することができます。実践でゆっくりと理解できるようになります。
IV. 構造 --- XML は文書構造を促進し、すべての情報は一定の関係に従って配置されます。
「構造」というと抽象的すぎるように聞こえますが、構造とは、記事を書く前にアウトラインを書くのと同じように、文書の枠組みを確立することです。構造化すると文書のまとまりがなくなり、それぞれの部分が密接に結びついて全体を形成します。
構造化の原則は2つあります:
1. 各部分(各要素)は他の要素と関連しています。関連するシリーズが構造を形成します。
2. ロゴ自体の意味は、ロゴが説明する情報から分離されています。
理解を助けるために簡単な例を見てみましょう:
< ; Chapter>XML のクイックスタート
XML での dieGig
& lt;/chapter>
クリア:
...
上記のようなドキュメント 構造体とも呼ばれる 「ドキュメントツリー」の場合、トランクは親要素です
5. メタデータ (Metadata) ---プロフェッショナル XML ユーザーは、作業にメタデータを使用します。
HTMLでは、メタタグを使用してWebページのキーワードや紹介文などを定義できることがわかっています。これらのタグはWebページには表示されませんが、検索エンジンによって検索され、検索結果の順序に影響を与える可能性があります。 。
XML は、この原則をさらに深め、拡張したもので、メタを通じて情報を確認したり、検索を実行したり、他のデータを処理したりすることができます。
1. オンライン ビジネスの提出物を有効にするためにデジタル署名を検証できます。
2. 簡単にインデックスを作成し、より効率的に検索できます。 3. 異なる言語間でデータを転送できます。
W3C組織は、情報を自動的に交換できるRDF(Resource description Framework)と呼ばれるメタデータ処理方法を研究しており、デジタル署名と組み合わせたRDFを使用することで、ネットワーク上で「本物で信頼できる」電子商取引が可能になると主張している。
VI. 表示
XML タグで作成されたドキュメントを表示するには、XML だけではページを表示できません。
第 1 章で、XML がデータとフォーマットを分離すると述べました。 XML ドキュメント自体はそれを表示する方法を知らないため、それを実現するための補助ファイルが必要です。 (XML は、font、color、p、その他のスタイル定義タグを含むすべてのタグをキャンセルするため、XML は DHTML の CSS と同様の方法を使用してドキュメント スタイルを定義します。)、XML で表示スタイルを設定するために使用されるファイル タイプには次のものがあります。 1.それ自体も XML 言語に基づいています。 XSL を使用すると、ドキュメントの表示スタイルを柔軟に設定でき、ドキュメントはどのブラウザや PDA (ハンドヘルド コンピュータ) にも自動的に適応します。
2.CSS
CSS の正式名称は Cascading Style Sheets で、現在ブラウザ上で XML ドキュメントを表示するために使用される主な方法です。 3.行動
行動はまだ標準になっていません。これは Microsoft の IE ブラウザの独自の機能であり、XML タグに興味深いアクションを設定するために使用できます。ご興味がございましたら、ここをクリックして例をご覧ください
7.DOM
DOMの正式名称はドキュメントオブジェクトモデルです。DOMは何に使われますか?ドキュメントが別個のオブジェクトとして扱われると仮定すると、DOM は、HTML または XML を使用してこのオブジェクトを操作および制御する方法の標準です。
オブジェクト指向の思考方法が非常に普及しています。プログラミング言語(java、jsなど)では、オブジェクト指向プログラミングの考え方が使用されています。 XMLでは、Webページをオブジェクトとして操作・制御するため、独自のオブジェクトやテンプレートを作成できます。オブジェクトと通信したり、オブジェクトにコマンドを実行したりするには、API を使用する必要があります。 APIの正式名称はApplication Programming Interfaceで、オブジェクトにアクセスして操作するためのルールです。 DOM は、HTML/XML 文書オブジェクトの規則を詳細に記述する API です。 HTML/XML文書オブジェクトの命名規則、プログラムモデル、通信ルールなどを規定します。 XML ドキュメントでは、各識別要素をオブジェクトとして考えることができます。オブジェクトには独自の名前と属性があります。
XML は識別子を作成します。DOM の役割は、これらの識別子をブラウザ ウィンドウで操作および表示する方法をスクリプトに指示することです
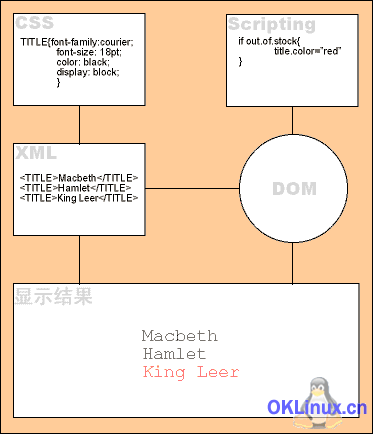
上記で XML のいくつかの基本原則について簡単に説明しましたが、それらとその識別子の関係を見てみましょうそれがどのように機能するか、まずこの図を見てください:

1.XML 記述データ型。例: 「リア王」はタイトル要素です
2. CSS は要素の表示スタイルを保存および制御します。例: タイトルは 18pt フォントで表示されます
3.script スクリプトは要素の動作を制御します。例: タイトル要素が「在庫切れ」の場合、赤色で表示されます。
4.DOMは、スクリプトとオブジェクトの通信のための共通プラットフォームを提供し、結果をブラウザウィンドウに表示します。
どこかに誤りがあると正しい結果が得られません。
さて、これを見れば、XML がどのように機能するかについて、すでに全体的な概要がわかりました。この章の学習を通じて、XML はデータ処理に偏っていて、プログラマにとっては学習しやすいと感じるかもしれません。実際の状況も同様です。XML 設計の目的は、データを便利に共有し、やり取りすることです。次の章では、XML に関するさまざまな用語を体系的に理解していきます。引き続き閲覧していただければ幸いです。
第 3 章 XML 用語
概要:
はじめに
1. XML 文書に関連する用語
2. DTD に関連する用語
はじめに
初心者が XML を学ぶ際に最も厄介なことは、理解すべき新しい用語の概念がたくさんあることです。 。 XML 自体もまったく新しいテクノロジーであるため、組織や主要なネットワーク企業 (Microsoft、IBM、SUN など) は常に独自の洞察と標準を導入しており、新しい概念が登場するのは驚くべきことではありません。どこにでも飛んでいます。しかし、中国にはこれらの用語を正式に命名する権威ある機関や組織はなく、XML に関する中国の教科書のほとんどは著者自身の理解に基づいて翻訳されており、そのことが XML の発展をさらに妨げています。これらの概念の理解と学習。
以下に挙げるXML用語の説明も、筆者の独自の理解と翻訳です。 Ajie は、W3C 組織によってリリースされた XML1.0 標準仕様および関連する公式ドキュメントに基づいています。これらの理解は基本的に正しいか、少なくとも間違っていないことは保証できます。さらに読んで理解したい場合は、この記事の最後にソースと関連リソースへのリンクをリストしましたので、直接アクセスしてください。さて、本題に入ります:
1. XML文書に関する用語
XML文書とは何ですか? HTML ソース コード ファイルをご存知ですか? XML ドキュメントは、XML タグで記述された XML ソース コード ファイルです。 XML ドキュメントは、メモ帳を使用して作成および変更できる ASCII プレーン テキスト ファイルでもあります。 XML ドキュメントの接尾辞は .XML です (例: myfile.xml)。 IE5.0以降のブラウザで.xmlファイルを直接開くこともできますが、表示されるのは「XMLのオリジナルコード」であり、ページの内容は表示されません。次のコードを myfile.xml として保存してみてください: DTDとは何か、上で簡単に述べました。 DTD は、XML ドキュメントの形式が正しいことを確認する効果的な方法です。XML ドキュメントと DTD ファイルを比較して、ドキュメントが仕様に準拠しているかどうか、要素とタグが正しく使用されているかどうかを確認できます。 DTD ドキュメントには、要素の定義規則、要素間の関係の定義規則、要素で使用できる属性、および使用できるエンティティまたはシンボルの規則が含まれます。
XML ドキュメントには 3 つの部分が含まれます。宣言; 2. ドキュメントタイプの定義; 3. XML タグで作成されたコンテンツ。
例:
……
XML文書の関連用語について学びましょう:
1.Element(要素):
HTML文書を構成する最小単位であることはすでに知っていますが、XMLでも同様です。要素は、次のように、開始タグと終了タグ、およびその内部のコンテンツを含むタグによって定義されます:
2.タグ(ロゴ)
タグは要素を定義するために使用されます。 XML では、タグはペアでデータを囲んで出現する必要があります。識別子の名前は要素の名前と同じです。たとえば、次のような要素です。
ここで、
3.属性:
属性とは何ですか?この HTML コードを見てください:word。その中でも色はフォントの属性の一つです。
属性は、ロゴの詳細な説明と説明です。ロゴには、フォント属性やサイズなどの複数の属性を含めることができます。 XML の属性は HTML の属性と同じです。各属性には独自の名前と値があります。属性は識別子の一部です。例:
XML の属性も、属性を使用せず、属性をサブ要素に変更することをお勧めします。コードは次のように変更できます:
その理由は、属性をプログラムで拡張したり操作したりするのが簡単ではないためです。
4.Declaration(宣言)
すべてのXML文書の1行目にXML宣言があります。この宣言は、この文書が XML 文書であること、およびこの文書がどの XML バージョン仕様に従っていることを示します。 XML 宣言ステートメントは次のようになります。
5.DTD (Document Type Definition)
DTD は、XML ドキュメント内の要素、属性、および要素間の関係を定義するために使用されます。
DTDファイルは、XML文書の構造が正しいかどうかを検出するために使用できます。ただし、XML ドキュメントの作成には必ずしも DTD ファイルが必要というわけではありません。 DTD ファイルの詳細な説明は、以下に別途記載します。
6.整形式XML
XML構文規則とXML仕様に従った文書を「整形式」と呼びます。すべてのマークアップが XML 仕様に厳密に従っている場合、XML ドキュメントを定義するために必ずしも DTD ファイルは必要ありません。
整形式のドキュメントは、次のような XML 宣言で始まる必要があります。
現在は 1.0 ですが、第 2 に、ドキュメントが「独立」していることを意味し、ドキュメント内の ID が有効かどうかを検証するために DTD ファイルを必要としません。 ; 第三に、文書で使用されている言語エンコーディングを説明する必要があります。デフォルトは UTF-8 です。中国語を使用する場合は、GB2312 に設定する必要があります。
適切にフォーマットされた XML ドキュメントにはルート要素が必要です。ルート要素は、宣言の直後に作成される最初の要素です。他の要素はすべて、このルート要素の子要素であり、ルート要素のグループに属します。
整形式の XML ドキュメントのコンテンツは、作成時に XML 構文に準拠している必要があります。 (XML 構文については次章で詳しく説明します) 7. Valid XML (有効 XML) XML の構文規則に従い、対応する DTD ファイルの仕様に準拠した XML 文書を有効 XML 文書と呼びます。 「整形式 XML」と「有効な XML」を比較することに注意してください。これらの最大の違いは、一方は XML 仕様に完全に準拠しているのに対し、もう一方は独自の「文書型定義 (DTD)」を持っていることです。
XML 文書とその DTD ファイルを比較して、DTD ルールに準拠しているかどうかを確認するプロセスは、検証と呼ばれます。このプロセスは通常、パーサーと呼ばれるソフトウェアによって処理されます。
有効な XML ドキュメントは、次のような XML 宣言で始まる必要もあります。
スタンドアロンでは上記の例とは異なります。 (独立) 属性では、対応する DTD で使用する必要があるため、ここでの設定は「no」です。DTD ファイルは次のように定義されています:
PUBLIC "dtd-name"> ;
ここで:
「!DOCTYPE」は DOCTYPE を定義することを意味します。
「type-of-doc」は、ユーザーが定義したドキュメント タイプの名前で、通常は DTD ファイル名と同じです。 SYSTEM/PUBLIC" パラメータのうち 1 つだけが使用されます。 SYSTEM はドキュメントで使用されるプライベート DTD ファイルの URL を指し、PUBLIC はドキュメントで使用されるパブリック DTD ファイルの URL を指します。
「dtd-name」はDTDファイルのURLと名前です。すべての DTD ファイルには「.dtd」という接尾辞が付いています。
引き続き上記の例を使用しますが、次のように記述する必要があります:
2. DTD関連用語
DTD ファイルも拡張子 .dtd が付いた ASCII テキスト ファイルです。例: myfile.dtd。
なぜDTDファイルを使うのですか?私の理解では、DTD を使用する最大の利点は、DTD ファイルの共有であると考えられます。 (これは、上記の DTD 記述ステートメントの PUBLIC 属性です)。たとえば、同じ業界で異なる地域に属する 2 人が同じ DTD ファイルを文書作成仕様として使用する場合、データを簡単に交換および共有できます。インターネット上の他の人がデータを追加したい場合は、パブリック DTD 仕様に従ってドキュメントを作成するだけで、すぐに参加できます。
現在、すでに多数の記述された DTD ファイルが利用可能です。これらの DTD ファイルは、さまざまな業界やアプリケーションを対象として、共通の要素とラベルのルールを確立しています。自分でロゴを再作成する必要はなく、それらに基づいて必要な新しいロゴを追加するだけです。
もちろん、必要に応じて、ドキュメントにより完全に一致する独自の DTD を作成することもできます。独自の DTD の作成も非常に簡単で、通常は 4 ~ 5 つの要素を定義するだけです。
DTD ファイルを呼び出すには 2 つの方法があります:
1. XML ドキュメントに直接含まれる DTD
次のように DOCTYPE 宣言にいくつかの特別な命令を挿入するだけです:
XML ドキュメントがあります:
最初の行の後に次のコードを挿入するだけです。
]>
2. 独立した DTD ファイルを呼び出します
DTD ドキュメントを .dtd ファイルとして保存します。次に、DOCTYPE 宣言行で呼び出します。たとえば、次のコードを myfile として保存します。
次に、XML ドキュメントの最初の行で呼び出します。 挿入後:
DTD ドキュメント内の js への呼び出しが確認できます。 DTD 文書の書き方については、次の章で文法と合わせて詳しく説明します。
DTD に関連する用語について学びましょう:
1. スキーマ (計画)
スキーマはデータ ルールの記述です。スキーマは 2 つのことを行います: a. 要素のデータ型と要素間の関係を定義します。b. 要素に含めることができるコンテンツ タイプを定義します。
DTDはXML文書のスキーマです。
2.Document Tree(ドキュメントツリー)
「Document Tree」については第2章でも触れましたが、文書要素の階層構造をイメージ的に表現したものです。文書構造ツリーには、最上位の要素 (つまり、XML 宣言ステートメントの直後に続く最初の要素) であるルート要素が含まれています。例を参照してください:
author>
上記の例は 3 つに配置されています-level 構造を「ツリー」形式に変換し、
3.親要素・子要素
親要素とは他の要素を含む要素を指し、含まれる要素を子要素と呼びます。上記の「構造ツリー」を見てください。
第 4 章 XML 構文
概要:
1. XML 構文規則
2. 要素構文
3. コメント構文
4. CDATA 構文
5. 名前空間構文
6. エンティティ構文
7. DTD 構文
を通してこれまでの 3 章を学習したことで、XML とは何か、その実装原理、および関連用語についてはすでに理解できました。次に、XML の構文仕様を学習し、独自の XML ドキュメントを作成します。
1. XML 構文規則
XML ドキュメントは HTML の元のコードに似ており、コンテンツを識別するためにタグも使用されます。 XML ドキュメントを作成するときは、次の重要なルールに従う必要があります:
ルール 1: XML 宣言ステートメントが存在する必要があります
これについては、前の章で学習したときにすでに言及しました。宣言は XML ドキュメントの最初の文であり、その形式は次のとおりです。
宣言は、ブラウザまたは他のハンドラーに「このドキュメントは XML ドキュメントです」と伝えることです。宣言ステートメントのバージョンは、ドキュメントが準拠する XML 仕様のバージョンを示します。スタンドアロンは、ドキュメントに DTD ファイルが付属するかどうかを示します。付属する場合、パラメータは、ドキュメントで使用される言語エンコーディングを示します。デフォルトはUTF-8です。
ルール2:DTDファイルの有無
文書が「有効なXML文書」(前の章を参照)の場合、文書は対応するDTDファイルを持ち、DTDファイルによって設定された仕様に厳密に準拠している必要があります。 DTD ファイルの宣言文は、次の形式の XML 宣言文に続きます:
PUBLIC "dtd-name">
そのうち:
"!DOCTYPE" は、次の形式で記述します。 DOCTYPE を定義するには、
「type-of-doc」は、ユーザーが定義するドキュメント タイプの名前です。これは通常、DTD ファイル名と同じです。
2 つのパラメータ「SYSTEM/PUBLIC」のうちの 1 つだけです。使用されている。 SYSTEM はドキュメントで使用されるプライベート DTD ファイルの URL を指し、PUBLIC はドキュメントで使用されるパブリック DTD ファイルの URL を指します。
「dtd-name」はDTDファイルのURLと名前です。すべての DTD ファイルには「.dtd」という接尾辞が付いています。
引き続き上記の例を使用しますが、次のように記述する必要があります:
gt ;
ルール 3: 大文字と小文字に注意する
XML ドキュメントでは、大文字と小文字の違いがあります。
と
は異なる識別子です。要素を記述するときは、前部と後部の識別子の大文字と小文字を同じにする必要があることに注意してください。たとえば、
すべて大文字、すべて小文字、または最初の文字を大文字にする習慣を身につけたほうがよいでしょう。これにより、大文字と小文字の不一致によって引き起こされる文書化エラーが減少します。
ルール4: 属性値に引用符を追加する
HTMLコードでは、属性値は引用符で囲んでも含めなくても構いません。たとえば、word と word はどちらもブラウザで正しく解釈されます。
ただし、XMLではすべての属性値を引用符で囲む(一重引用符でも二重引用符でもよい)と規定されており、そうでない場合はエラーとみなされます。
ルール 5: すべてのタグには対応する終了タグが必要です
HTML では、タグは
などのペアで表示することはできません。 XML では、開始タグがある場合は、すべてのタグがペアで存在する必要があると規定されています。それ以外の場合はエラーとみなされます。
ルール6: すべての空のタグもオフにする必要があります
空のタグとは、タグのペアの間にコンテンツが含まれていないタグです。たとえば、
、、その他のロゴ。 XML では、すべてのタグに終了タグが必要と規定されており、このような空タグの場合、XML での処理方法は、元のタグの最後に / を追加するだけです。例:
は
;
は;
 として記述する必要があります。
として記述する必要があります。 
要素は、一対のロゴとそのコンテンツで構成されます。このように:アジエ。要素の名前と識別子の名前は同じです。アイデンティティは、属性を使用してさらに説明できます。
XMLには予約語がないので、任意の単語を要素名として使用できます。ただし、次の仕様にも従う必要があります:
1. 名前には文字、数字、その他の文字を含めることができます。
2. 名前は数字または "_" (アンダースコア) で始めることはできません。文字 xml (または XML または ..)
4. 名前にスペースを含めることはできません
5. 名前に「:」(コロン) を含めることはできません
要素を読みやすく、理解し、操作しやすくするために、いくつかの提案があります:
1. 名前に「」を使用しないでください。多くのプログラミング言語では、「.」がオブジェクトの属性として使用されるためです (例: font.color)。同様の理由で、「-」を使用する必要がある場合は、「_」に置き換えてください。2. 名前はできるだけ短くしてください。
3. 名前の大文字と小文字の区別については、同じ基準を使用するようにしてください。
4. 名前には中国語など英語以外の文字も使用できます。ただし、ソフトウェアによっては対応していない場合があります。 (IE5 は現在中国語要素をサポートしています。)
さらに、属性について少し説明を追加します。 HTML では、属性を使用して要素の表示形式を定義できます。たとえば、word は単語を赤色で表示します。 XML では、属性は単なる識別子の説明であり、要素の内容の表示とは何の関係もありません。たとえば、同じ文: word では単語が赤色で表示されません。 (それで、ネットユーザーの中には、「XML でテキストを赤色で表示するにはどうすればよいですか?」と尋ねる人もいるでしょう。これには、CSS または XSL を使用する必要があります。これについては、以下で詳しく説明します。)
3. コメントの構文
コメントは、読みやすくするためのものです。 XML ドキュメントに追加された追加情報はプログラムによって解釈されず、ブラウザによって表示されることもありません。
コメントの構文は次のとおりです:
ご覧のとおり、HTMLのコメント構文と同じであり、非常に簡単です。良いコメントの習慣を身につけると、ドキュメントの管理や共有が容易になり、よりプロフェッショナルな文書に見えるようになります。
4. CDATA の構文
CDATA は Character Data の略で、文字データとして翻訳されます。 XML ドキュメントを記述するとき、文字、数字、および「
例:
ajie]]>
ページに表示される内容は「
5. 名前空間の構文
名前空間は名前空間と訳されます。名前空間は何をするのでしょうか? XML ドキュメント内で他人の DTD ファイルや複数の DTD ファイルを使用すると、このような矛盾が生じます。XML 内の識別子は自分で作成したものであるため、異なる DTD ファイルでは、識別子名は同じであっても意味が異なる場合があります。データの混乱を引き起こします。
たとえば、あるドキュメントこれにより、2 つの
| 記号 | 意味 | 例 |
| #PCDATA | 文字またはテキストデータが含まれます | 要素MYFILEにはテキストデータが含まれます |
| #PCDATA、要素-name | にはテキストと他のサブ要素が含まれます | MYFILE要素にはテキストとTITLEサブ要素が含まれている必要があります |
| , | カンマ区切りの並べ替えを使用してください |
MYFILE 要素には、TITILE,AUTHOR,EMAIL の 3 つのサブ要素が順番に含まれている必要があります |
| | | 「|」を使用して表現するか、 | MYFILE 要素には、TITLE、または AUTHOR または EMAIL サブ要素が含まれている必要があります |
| は 1 回のみ使用できます | MYFILE 要素には、 TITLE サブ要素は 1 回のみ使用できます。 | |
| 一度使うか使わないか | MYFILE 要素には TITLE サブ要素が含まれている必要があり、AUTHOR を含むか含まないかは 1 回だけ使用できます。 EMAIL サブ要素ですが、使用する場合は 1 回のみです。 | |
| 少なくとも 1 回または複数回使用されています | MYFILE 要素には TITLE サブ要素が含まれている必要があり、少なくとも 1 回は使用できます。 AUTHOR サブ要素が続きます。この後に続く必要はありません。EMAIL サブ要素は最後に含める必要があり、使用できるのは 1 回だけです。 | |
| 一度使用するか、複数回使用するか、まったく使用しない | MYFILE 要素には、TITLE サブ要素を 1 つまたは複数含めることも、含めないこともできます | |
| ネストできるグループを設定します | 要素 MYFILE には、1 つ以上のテキストまたは TITLE サブ要素が含まれます。 MYFILE 要素には、コメントまたは複数のグループが含まれている必要があります。 TITLE サブ要素が複数存在せず、その後に AUTHOR サブ要素が 1 つまたは存在せず、その後に必須の EMAIL サブ要素が続きます。 |
3. アクション操作。
最後に、データの参照ボタンを提供します:
そして js を使用して、movenext() と moveprevious() という 2 つのマウス クリック関数を完成させます。次のコードを先頭領域に追加します。
;INPUT TYPE=button VALUE="次の CD" ONCLICK="movenext()">

