ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用して完全に互換性のあるツールチップ プロンプト ボックスを実装する
CSS を使用して完全に互換性のあるツールチップ プロンプト ボックスを実装する
- 高洛峰オリジナル
- 2016-12-20 14:55:151627ブラウズ
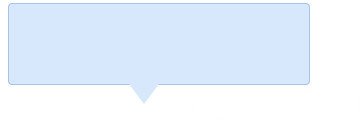
最終レンダリング:

基本原理
まず、背景色を持つ通常のdivボックスを設定し、次に、前の投稿で取得した三角形のアイコンを使用してdivボックスを相対配置モードに設定し、三角形のアイコンを設定します絶対位置、div ボックスに対する相対位置、および適切な位置に調整します。これにより基本的なツールチップが表示されますが、境界線がないと常に不快に見えます。div ボックスの境界線を設定することは難しくありませんが、三角形のアイコンの境界線を設定するにはどうすればよいでしょうか。ここでは、色の異なる 2 つの三角形のアイコンを 1 ピクセルずつずらして重ね合わせ、重ね合わせると、下の三角形の上の境界線が覆われ、左右の境界線の部分だけが露出するという巧妙な方法を使用しています。境界線のアイコンのように見える三角形が表示されます。
ステップバイステップ
1. まず、相対的に配置されたボックス div を定義します:
<div class="tooltips"> </div>
css:
.tooltips{
position:relative;
width:300px;
height:80px;
line-height:60px;
background:#D7E7FC;
border-radius:4px;
}
効果:
2. div ボックスに三角形のアイコンを追加します:
<div class="tooltips"> <div class="arrow "></div> </div>
Triangular icon css:
.arrow{
position:absolute;
color: #D7E7FC;
width: 0px;
height:0px;
line-height: 0px;
border-width: 20px 15px 0;
border-style: solid dashed dashed dashed;
border-left-color: transparent;
border-right-color: transparent;
bottom: -20px;
right: 50%;
}
効果:

形になり始めており、直接使用することもできます。ツールチップの背景の色がターゲットの背景色と一致すると、区別するのが難しくなるため、境界線を定義する必要があります。
3. 境界線を追加します
css:
.tooltips{
position:relative;
width:300px;
height:80px;
line-height:60px;
background:#D7E7FC;
border:1px solid #A5C4EC;
border-radius:4px;
}
効果:

ボックスには境界線の効果がありますが、下の小さな三角形は「保護」されていません。これは単純に Virgos Intolerable にとっての問題です。 !
4. 「小さな三角形」にゴムバンドを付けます
原理を説明するときに、2 つの三角形を重ね合わせる方法を使用する必要があるとすでに述べました。まず、1 つは同じ背景色を持つ 2 つの三角形 div を定義します。ボックスの境界線の色、ボックスの背景色と一致する背景色:
<div class="tooltips"> <div class="arrow arrow-border"></div> <div class="arrow arrow-bg"></div> </div>
css は次のように定義されます:
.arrow{
position:absolute;
width: 0px;
height:0px;
line-height: 0px;
border-width: 20px 15px 0;
border-style: solid dashed dashed dashed;
border-left-color: transparent;
border-right-color: transparent;
}
.arrow-border{
color: #A5C4EC;
bottom: -20px;
right: 50%;
}
.arrow-bg{
color: #D7E7FC;
bottom: -19px;
right: 50%;
}
注: .arrow の下部の位置の違い-bg と .arrow-border は 1px (ボーダー幅の調整に応じて決定できます) 2 つの div の順序を逆にすることはできません。
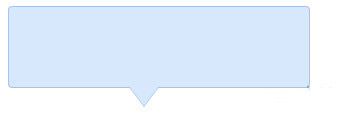
最終的な効果を見てみましょう:

完了です。IE6 で実行してください。完全に互換性があります。
CSS を使用して完全に互換性のあるツールチップ プロンプト ボックスを実現することに関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。

