ホームページ >バックエンド開発 >C#.Net チュートリアル >C# は WeChat を開発、QR コードのマウス スライド、画像は隠し効果を示します
C# は WeChat を開発、QR コードのマウス スライド、画像は隠し効果を示します
- 高洛峰オリジナル
- 2016-12-20 14:08:181798ブラウズ
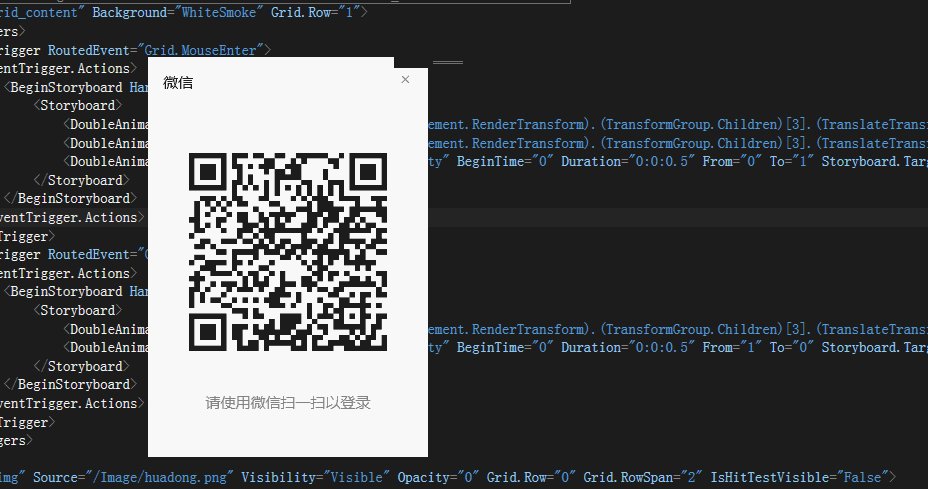
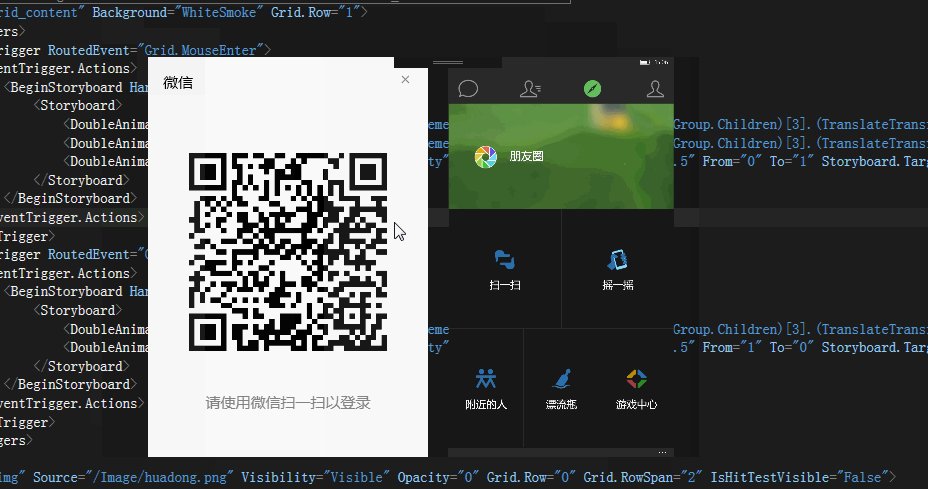
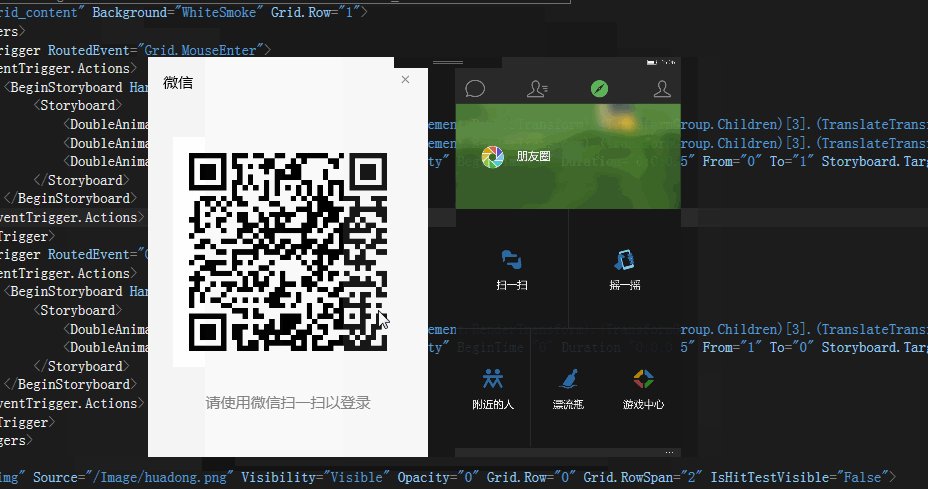
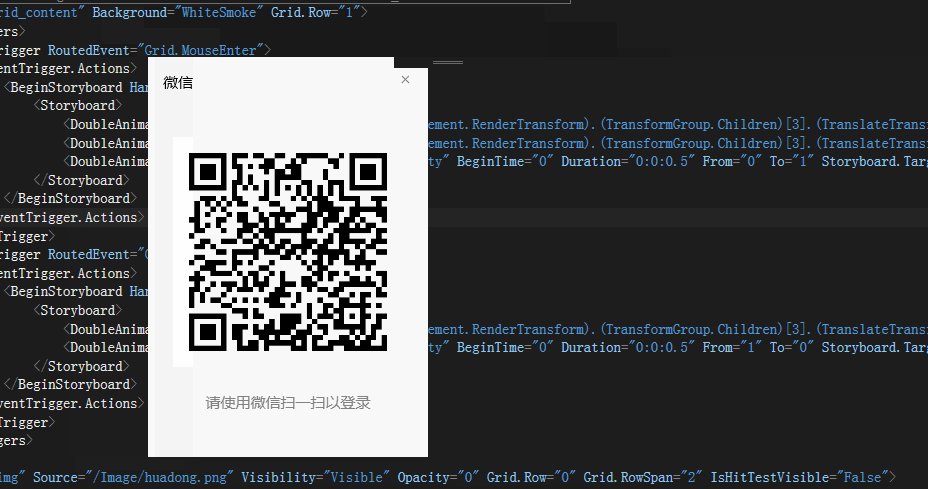
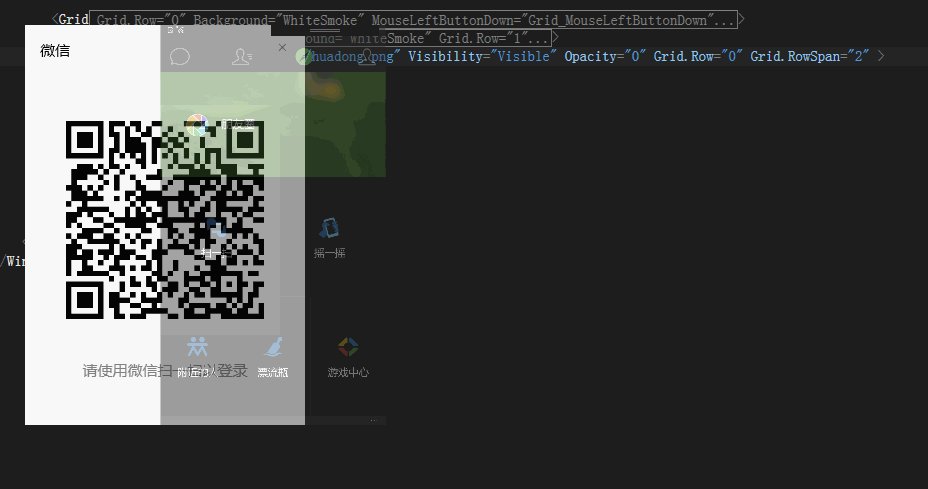
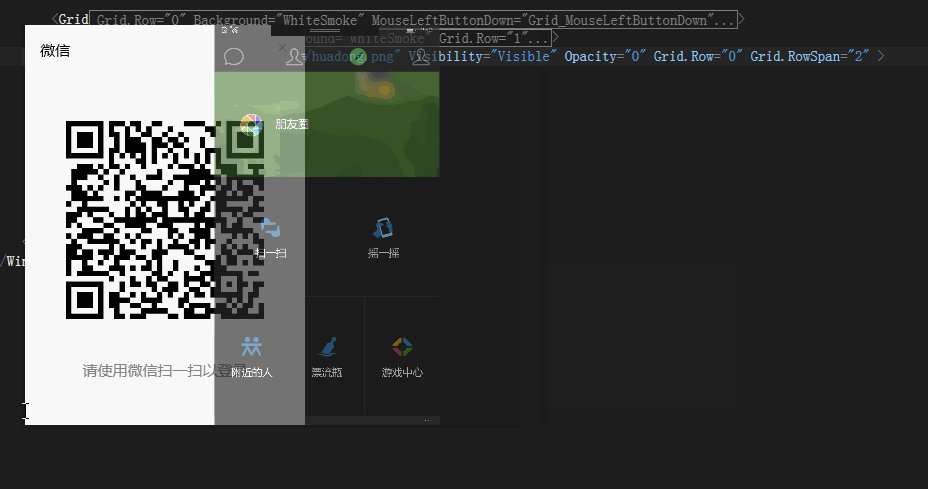
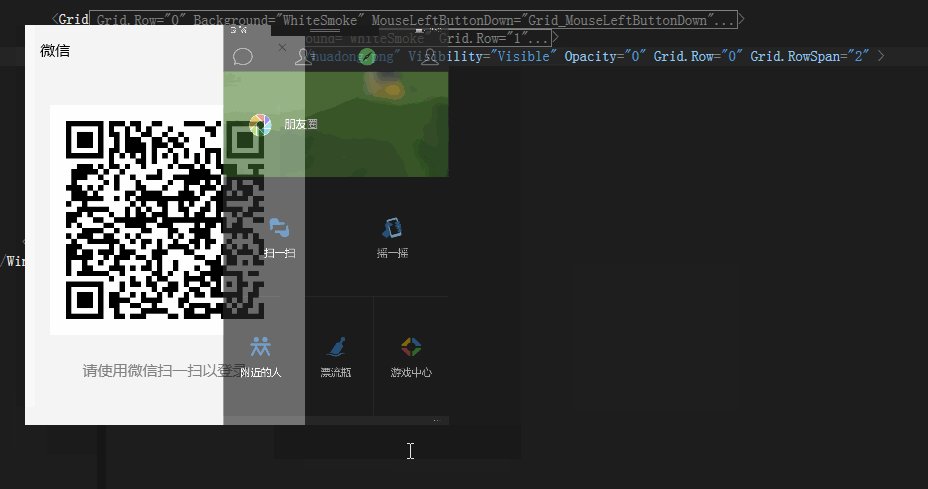
クライアント WeChat が QR コード状態の場合、マウスをスライドすると、携帯電話の写真が非表示から表示、表示から非表示にスライドして表示されます。
アイデアは非常に簡単です: 1. 透明度を設定します; 2. 移動変位を与えます
最初に効果を見てみましょう

全体的なコードは難しくなく、画像のアニメーション効果を設定するだけですコントロール。
<Grid x:Name="grid_content" Background="WhiteSmoke" Grid.Row="1"> <Grid.Triggers> <EventTrigger RoutedEvent="Grid.MouseEnter"> <EventTrigger.Actions> <BeginStoryboard HandoffBehavior="SnapshotAndReplace"> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0" Duration="0:0:0.5" From="0" To="300" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0:0:0.5" Duration="0:0:0.3" From="300" To="270" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="Opacity" BeginTime="0" Duration="0:0:0.5" From="0" To="1" Storyboard.TargetName="img"/> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> <EventTrigger RoutedEvent="Grid.MouseLeave"> <EventTrigger.Actions> <BeginStoryboard HandoffBehavior="SnapshotAndReplace"> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0" Duration="0:0:0.5" From="270" To="0" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="Opacity" BeginTime="0" Duration="0:0:0.5" From="1" To="0" Storyboard.TargetName="img"/> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Grid.Triggers> </Grid> <Image x:Name="img" Source="/Image/huadong.png" Visibility="Visible" Opacity="0" Grid.Row="0" Grid.RowSpan="2" IsHitTestVisible="False"> <Image.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform/> <TranslateTransform/> </TransformGroup> </Image.RenderTransform> </Image>
ただし、注意すべき点は、Image コントロールのプロパティ IsHitTestVisible="False" を設定する必要があることです。MSDN の説明では、「この要素が少なくとも 1 つのポイントからヒット テスト結果として返される場合、それはデフォルト値は true です。「
この属性を設定することは非常に重要です。この属性が設定されていないため、午前中ずっとアニメーションを調整しましたが、望ましい効果が得られませんでした。見せてください。」 IsHitTestVisible="False" 効果を設定しないとどうなるかはわかりません。

画像はグリッドの下にあるので、マウスを左からゆっくりスライドさせても問題ありません。マウスは画像をクリックできませんが、マウスのスライドが速すぎて画像に触れると、画像がクリックされてしまいます。 MouseEnter イベントがトリガーされ、継続的にちらつきが発生します。
IsHitTestVisible="False" に設定すると、画像はクリックされず、影響はありません。
上記は、編集者が紹介する C# 開発 WeChat QR コード マウス スライド エフェクトです。ご質問がございましたら、メッセージを残してください。編集者がすぐに返信します。 。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。

