ホームページ >ウェブフロントエンド >jsチュートリアル >複数の要素を選択するためのjquery複数セレクター
複数の要素を選択するためのjquery複数セレクター
- 高洛峰オリジナル
- 2016-12-17 16:04:271446ブラウズ
jQuery では、文字をカンマで区切ることで複数の選択を行うことができます。
例:
$(.class1, .class2, #id1)
上記の例では、クラス名 class1、class2、ID 1 を持つすべての要素が選択されます。
Jquery の例:
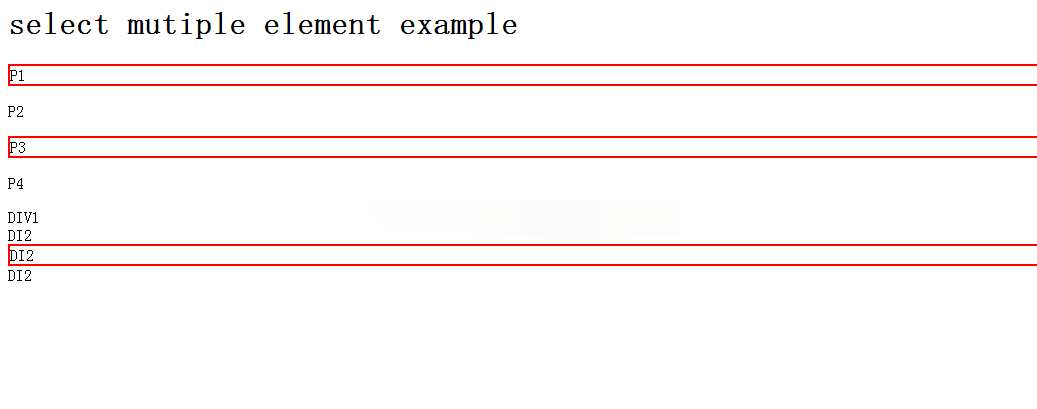
次の例では、クラス名 p1、クラス名 p2、ID div3 を持つすべての要素に赤い境界線が動的に追加されます。
<html>
<head>
<title>select mutiple elements example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$(".p1,.p3,#div3").css("border","2px solid red");
});
</script>
<body>
<h1>select mutiple element example</h1>
<p class="p1">P1</p>
<p class="p2">P2</p>
<p class="p3">P3</p>
<p class="p4">P4</p>
<div id="div1">DIV1</div>
<div id="div2">DI2</div>
<div id="div3">DI2</div>
<div id="div4">DI2</div>
</body>
</html>効果:

複数の要素を選択するための jquery マルチセレクター関連の記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Jquery: 強力なセレクター次の記事:Jquery: 強力なセレクター

