ホームページ >ウェブフロントエンド >jsチュートリアル >json形式
json形式
- 高洛峰オリジナル
- 2016-12-17 15:10:021314ブラウズ
json形式
JSON形式: http://www.json.org/
PythonとJSONの関係については、http://docs.python.org/library/json.htmlを参照してください。は 2 種類の JSON 構造です。 構造:
1. 名前と値のペアのコレクション。さまざまな言語では、オブジェクト、レコード、構造体、辞書、ハッシュ テーブル、キー付きリスト、または連想配列として理解されます。
2. 順序付けられた値のリスト。ほとんどの言語では、これは配列として理解されます。
基本的な例
簡単に言えば、JSON は JavaScript オブジェクトで表されるデータのセットを文字列に変換し、この文字列を関数間で簡単に渡すことができ、Web クライアントからの文字列をサーバー側プログラムに渡すことができます。この文字列は少し奇妙に見えますが、JavaScript は簡単に解釈でき、JSON は名前と値のペアよりも複雑な構造を表現できます。たとえば、キーと値の単純なリストではなく、配列や複雑なオブジェクトを表現できます。
は名前と値のペアを表します
最も単純な形式では、次の JSON を使用して「名前と値のペア」を表すことができます:
{ "firstName": "Brett" }
この例は非常に基本的なものです。そして実際には、同等のプレーンテキストの名前と値のペアよりも多くのスペースを占有します:
firstName=Brett
ただし、JSON は、複数の名前と値のペアが一緒につながれている場合にその値を表示します。まず、次のような複数の「名前と値のペア」を含むレコードを作成できます:
{ "firstName": "Brett", "lastName": "McLaughlin", "email": "aaaa" }
構文より一見すると、これは名前と値のペアに比べて大きな利点ではありませんが、この場合は JSON の方が使いやすく、読みやすいです。たとえば、上記の 3 つの値が同じレコードの一部であることが明らかになり、中括弧によって値が何らかの関連性を示します。
配列の表現
値のセットを表現する必要がある場合、JSON は読みやすさを向上させるだけでなく、複雑さを軽減することもできます。たとえば、人の名前のリストを表現したいとします。 XML では、多くの開始タグと終了タグが必要です。一般的な名前と値のペア (このシリーズの以前の記事で説明したものなど) を使用する場合は、独自のデータ形式を作成するか、キー名を person1 の形式に変更する必要があります。 -ファーストネーム。
JSON を使用する場合は、中括弧で複数のレコードをグループ化するだけです:
{ "people": [
{ "firstName": "Brett", "lastName": "McLaughlin", "email ": "aaaa" } ,
{ "firstName": "Jason", "lastName": "Hunter", "email": "bbbb"},
{ "firstName": "Elliotte", "lastName": "Harold", "email ": "cccc" }
]}
これを理解するのは難しくありません。この例では、people という変数が 1 つだけあり、その値は 3 つのエントリの配列であり、各エントリは名、姓、電子メール アドレスを含む個人のレコードです。上の例は、括弧を使用してレコードを単一の値に結合する方法を示しています。もちろん、同じ構文を使用して複数の値を表すこともできます (各値には複数のレコードが含まれます):
{ "programmers": [
{ "firstName": "Brett", "lastName": "McLaughlin", "email ": "aaaa" },
{ "firstName": "Jason", "lastName": "Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName ": "Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "scienceフィクション" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "ファンタジー" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "エリック", " lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
] }
こちら最も注目すべきは、複数の値を表す機能であり、それぞれの値に複数の値が含まれます。ただし、レコード内の実際の名前と値のペアは、メイン エントリ (プログラマ、作成者、ミュージシャン) ごとに異なる場合があることにも注意してください。 JSON は完全に動的であるため、JSON 構造の途中でデータの表現方法を変更できます。
JSON形式のデータを処理するときに従う必要がある事前定義された制約はありません。したがって、同じデータ構造内でデータの表現方法を変更することができ、同じものを異なる方法で表現することもできます。
フォーマットアプリケーション
JSONフォーマットをマスターしたら、JavaScriptでそれを使用するのは非常に簡単です。 JSON はネイティブ JavaScript 形式です。つまり、JavaScript での JSON データの処理には特別な API やツールキットは必要ありません。
JSON データを変数に割り当てる
たとえば、新しい JavaScript 変数を作成し、それに JSON 形式のデータ文字列を直接割り当てることができます:
var people = { "programmers": [ { "firstName": " Brett ", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName" : "アシモフ", "ジャンル": "サイエンス フィクション" },
{ "名": "タッド", "姓": "ウィリアムズ", "ジャンル": "ファンタジー" },
{ "名": " Frank", "lastName": "Peretti", "genre": "キリスト教小説" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton" , "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
] }
これは非常に簡単です。先ほど見たJSON形式のデータ。ただし、データにアクセスする方法がまだ明らかになっていないため、これでは十分ではありません。
データへのアクセス
明らかではないかもしれませんが、上記の長い文字列は実際には単なる配列であり、JavaScript 変数に入れることでこの配列に簡単にアクセスできます。実際、配列要素を表すにはドット表記を使用するだけです。したがって、プログラマ リストの最初のエントリの姓にアクセスするには、JavaScript で次のコードを使用するだけです:
people.programmers[0].lastName; 配列のインデックス付けは 0 から始まることに注意してください。したがって、このコード行はまず people 変数のデータにアクセスし、次に、programmers というエントリに移動し、次に最初のレコード ([0]) に移動し、最後に lastName キーの値にアクセスします。結果は文字列値「McLaughlin」になります。
同じ変数を使用した例をいくつか示します。
people.authors[1].genre // 値は "fantasy"
people.musicians[3].lastName // これは 4 番目のエントリを参照しており、1 つありません
people.programmers[ 2].firstName // 値は "Elliotte" です
この構文を使用すると、追加の JavaScript ツールキットや API を使用せずに、任意の JSON 形式のデータを処理できます。
JSON データを変更する
ピリオドや括弧を使用してデータにアクセスするのと同じように、同じ方法でデータを簡単に変更することもできます。
people.musicians[1].lastName = "Rachmaninov"; string to JavaScript オブジェクトが作成された後、次のように変数内のデータを変更できます。
文字列に戻す
もちろん、オブジェクトをこの記事で説明したテキスト形式に簡単に変換できない場合は、すべてのデータ変更はほとんど意味がありません。この変換も JavaScript では非常に簡単です:
String newJSONtext = people.toJSONString(); 以上です。これで、Ajax アプリケーションのリクエスト文字列など、どこでも使用できるテキスト文字列が完成しました。
さらに重要なのは、あらゆる JavaScript オブジェクトを JSON テキストに変換できることです。元々 JSON 文字列が割り当てられていた変数を扱えるだけではありません。 myObject という名前のオブジェクトを変換するには、同じ形式のコマンドを実行するだけです:
String myObjectInJSON = myObject.toJSONString(); これが、JSON とこのシリーズで説明する他のデータ形式の最大の違いです。 JSON を使用する場合は、単純な関数を呼び出すだけで書式設定されたデータを取得できるため、それを直接使用できます。他のデータ形式の場合は、生データとフォーマット済みデータの間の変換が必要です。ドキュメント オブジェクト モデル (独自のデータ構造をテキストに変換する関数を提供する) のような API を使用する場合でも、API を学習し、ネイティブ JavaScript オブジェクトと構文を使用する代わりに API のオブジェクトを使用する必要があります。
最終的な結論は、多数の JavaScript オブジェクトを扱う場合は、ほぼ確実に JSON が良い選択であるということです。これにより、データをサーバー側プログラムに送信できる形式に簡単に変換できます。リクエスト。
具体的な形式
1. オブジェクトは、「名前/値」ペアの順序付けされていないコレクションです。オブジェクトは「{」(左括弧)で始まり「}」(右括弧)で終わります。各「名前」の後には「:」 (コロン) が続き、「名前と値」のペアは「,」 (カンマ) で区切られます。 (図にあるように、図でのデータの表現方法は非決定性オートマトンに似ています。コンパイルの原理を学習していない人は理解するのが難しいかもしれません。実際には、これも形式になっています)以下同様)
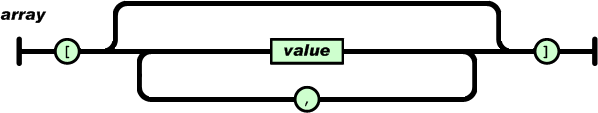
2. 配列は、順序付けられた値の集合です。配列は「[」 (左括弧) で始まり、「]」 (右括弧) で終わります。値は「,」(カンマ)で区切ります。





json 形式に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

