ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptプログレスバーのいくつかのメソッド
JavaScriptプログレスバーのいくつかのメソッド
- 高洛峰オリジナル
- 2016-12-16 16:38:531352ブラウズ
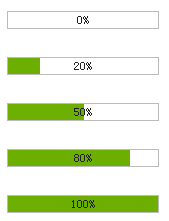
最初に最終的なエフェクトを見てみましょう:

最初のステップは、基本的に基本的なコードを構築し、エフェクトのデモンストレーションを確認することです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>制作进度条的两种方法</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
*{
margin:0; 2 番目のステップは、進行状況バーにテキスト表示を追加することです<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>制作进度条的两种方法</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
*{
margin:0;原則は、相対位置決めと絶対位置決めを使用し、さまざまな背景を通じて進行を制御することです。 次に、進行状況バーを作成する 2 番目の方法を見ていきます。 3番目のステップ、プログレスバーを作成する2番目の方法---画像+背景画像を直接使用します
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
*{
margin:0;この方法の原理は、画像画像を使用し、画像画像の背景画像を設定することです。さまざまな部分を表示する背景画像の背景位置プロパティ。 もちろん、この方法には写真に関するいくつかの要件があります。よく見ると横幅がimgの2倍になっていることがわかります。
さらに、写真は透明なgif、つまり中空である必要があります。ふふ。進行状況バーは表示されません。この例では、background-position は px 値です。実際には、background-position:80% 50% など、% を使用してより正確に制御できます。
一般に、これはスキルとみなされ、実際のプロジェクトで使用できます。
ステップ 4、アプリケーション
最後に、簡単なアプリケーションを見てみましょう:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
*{ animate を使用して画像の背景位置を制御し、プログレス バー効果を実現します。 もちろん、最初の方法を使用することもできます。最初の方法で変更する必要があるのは、プログレスバーの幅属性です。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

